在前端工作中vue作为大家广泛使用的框架而备受青睐。但是vue也出过许多的版本,每个版本的语法都会有较大的不同,在安装时通常一个机子上只能安装一个版本的vie-cli,当我们安装的高版本运行低版本的项目是,就会出现报错。那么如何在一台机子上同时拥有多个版本的vue-cli呢?下面,文汇软件小编就跟大家分享下。
首先新建两个文件夹分别存放vue-cli2和vue-cli3,如下图

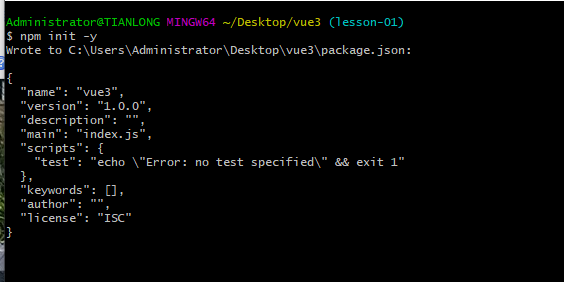
然后打开git-bush-here,各自的文件夹先初始化一下npm init -y

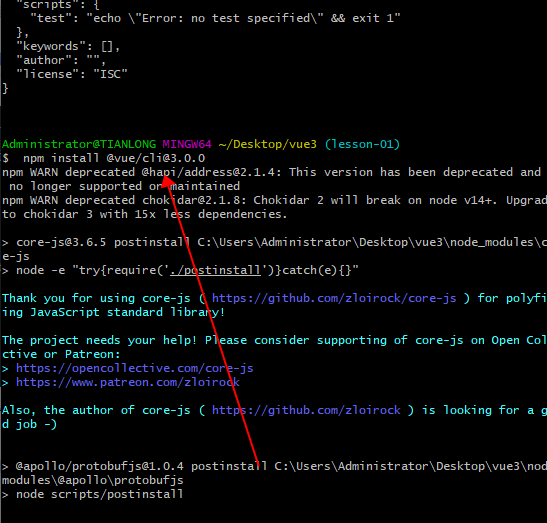
然后各自安装对应的vue版本,vue3.0以下的是npm install vue-cli@你要装的版本; vue3.0以上的是npm install -g @vue/cli@你要装的版本,这里往下只做vue3版本的截图,vue2的安装方法与其一样,如下图

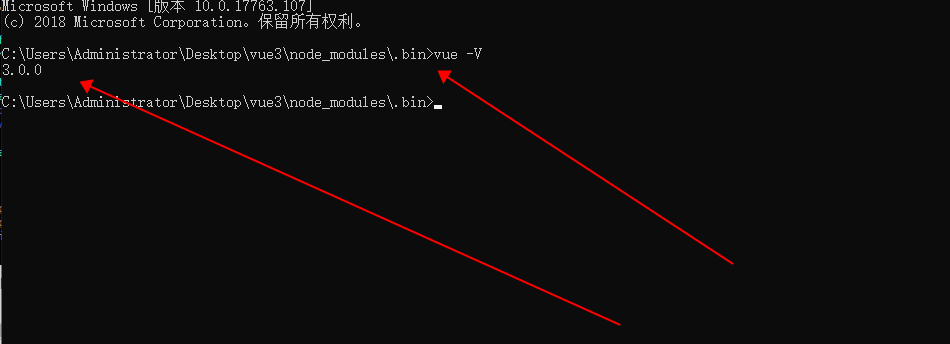
安装完成后,可以去./node_module/.bin文件夹下去检验是否安装成功,如下图

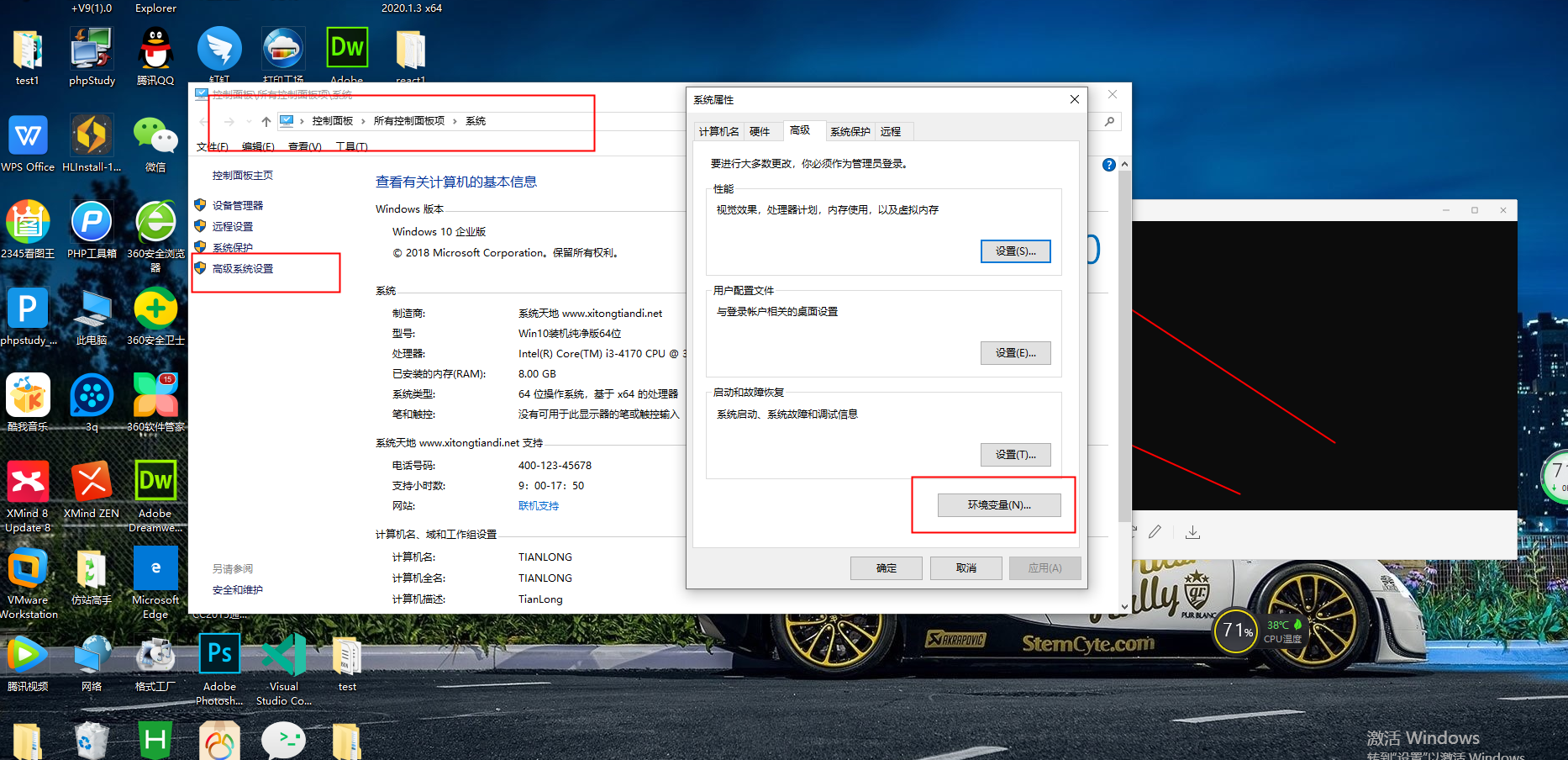
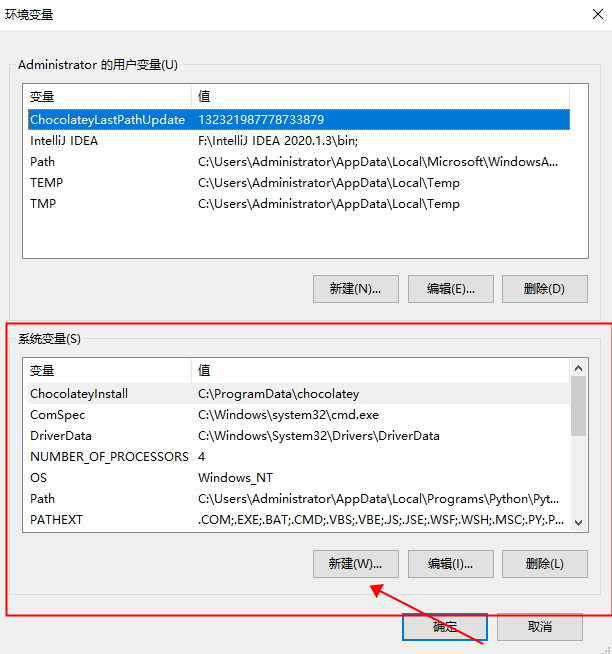
之后,我们就可以安装环境变量了,首先找到我的电脑,右击属性找到高级系统设置点击环境变量

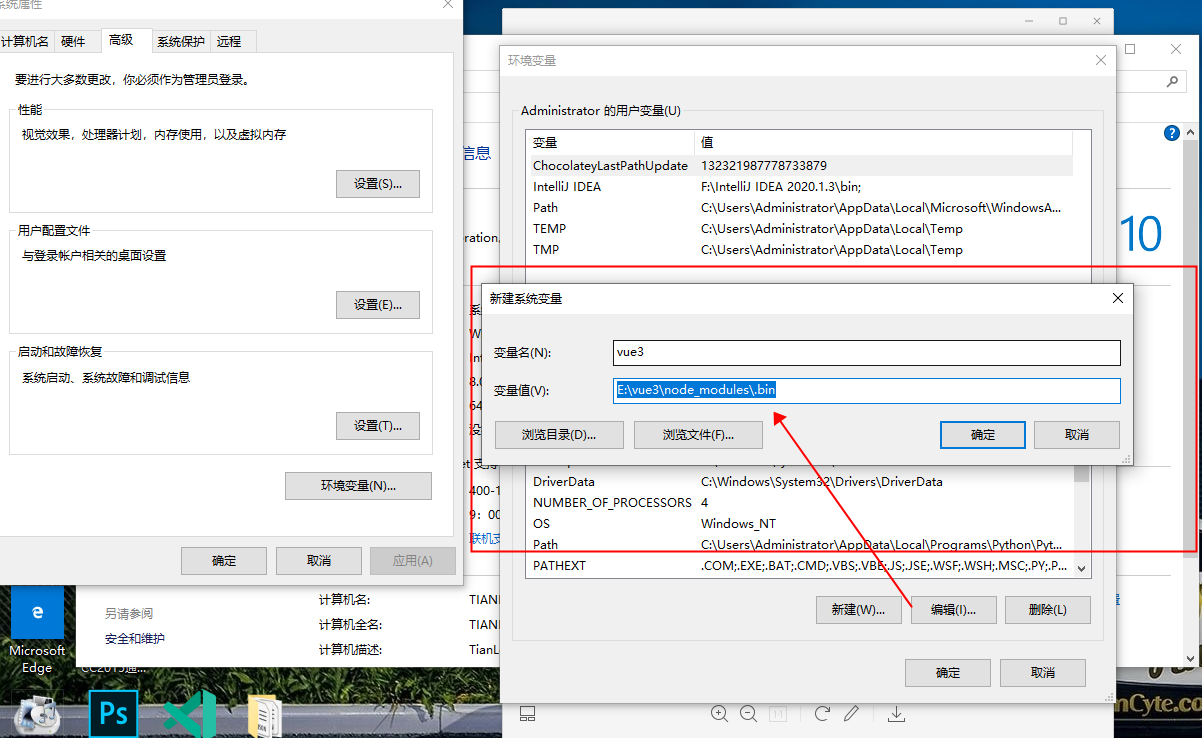
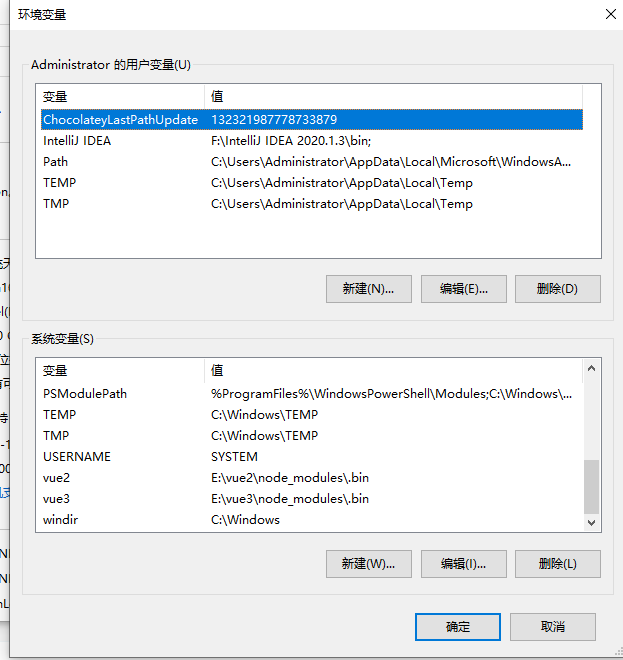
然后点击系统变量的新建,新建vue2和vue3两个系统变量,变量值就是刚才两个文件夹中.bin文件夹的路径



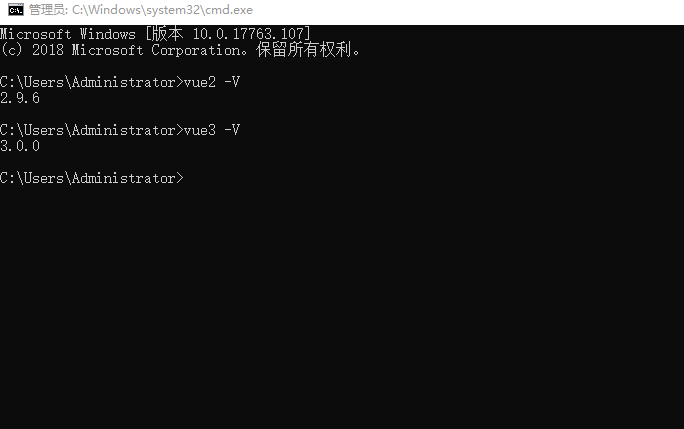
然后可以打开命令行输入vue2 -V和vu3 -V检测一下,如果出现版本号说明安装成功了

好了,以上就是小编分享的文章了,如想关注就来文汇软件吧。
上一篇: HBuilder开发配置App
下一篇: 如何让文件支持右键vscode打开












