1、使用HBuilder编辑器将h5页面转换为app,HBuilder编辑器下载地址:https://www.dcloud.io/hbuilderx.html

2、HBuilder编辑器中新建项目为5+app,选择默认模板

3、将h5中css、img、js对应的文件夹中。
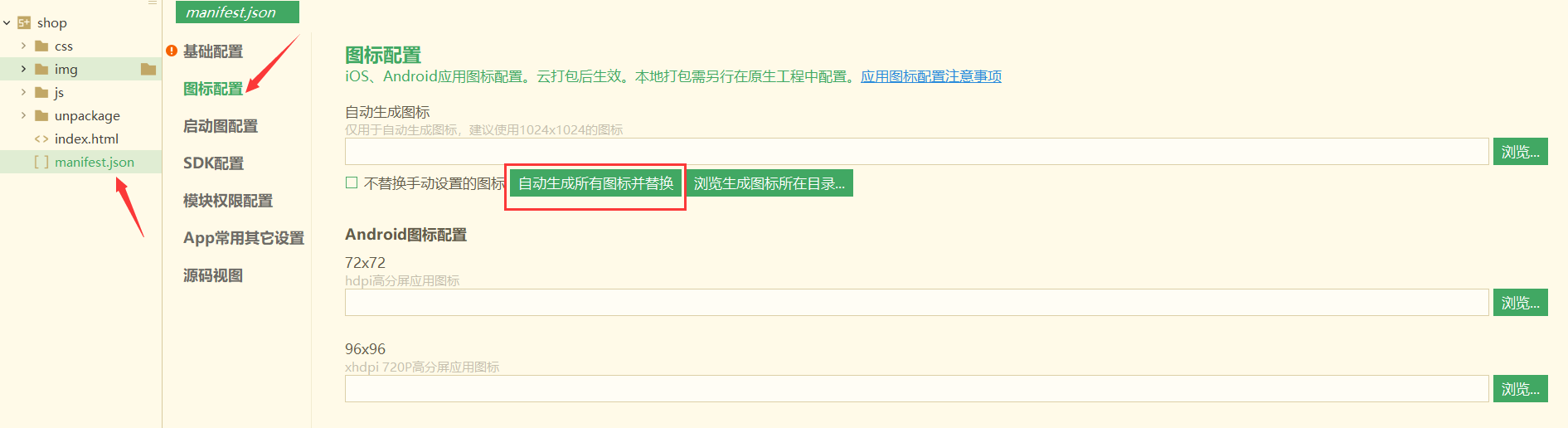
unpackage文件中存放设置的applogo图片。
index.html为默认app入口文件。
manifest.json为设置applogo图、启动图、appid、应用版本号、app模块权限等操作的文件。

4、打开manifest.json文件,图标设置上传logo图,选择自动生成所有图标并替换即可生成各分辨率下的logo尺寸。

4、启动图配置,manifest.json文件启动图配置上传各手机分辨率下的启动图即可完成app启动图配置。
5、发布app到苹果App Store中,需设置ios为WKWebview内核,在上传app到苹果开发者平台中时,苹果已不再支持UIWebview内核,HBuilder新建的app默认为UIWebview内核。
设置WKWebview内核方法:manifest.json-源码视图-plus下加入以下代码
"kernel": {
"ios": "WKWebview"//"UIWebview、WKWebview"
}













