在移动端开发过程当中,由于设备的尺寸不同,我们通过常会指定一些特殊的单位来适应。比如rem、em、vw和v,对于写移动端的小伙伴们来说rem和em都相对熟悉,今天文汇软件小编给大家详细讲下vw和vh的使用。
首先我们先大体讲下常用单位的简单介绍。
px
像素作为我们平时最常用的单位,它指的是单位面积内的图像分辨率的基本单位。而像我们平时的各种设备端值得是物理分辨率。由于我们做移动端时,各种设备的尺寸不同,导致 我们需要写各种不同的自适应相对较为麻烦,通常不推荐使用。
em
em是字体单位,值得是以浏览器默认字体大小为依据的单位,通常来说默认的为16像素,当然我们也可以在css中先预设body的字体大小。
rem
rem是相对于根元素的单位,也是现在写移动端最流行的写法,但是需要先引入或者自己预设,兼容性也相对不错
%
移动端也可以使用百分比来写网页,但是他是相对于父元素的单位,如果父元素比较小的话,再用百分比,通常页面在大屏看上去效果会很差,影响浏览,不建议使用。
vh和vw
vw和vh是视口单位,视口就是根据你浏览器窗口的大小的单位,不受显示器分辨率的影响,自适应电脑分辨率。vw是可视窗口的宽度单位,和百分比有点一样,1vw = 可视窗口的宽度的百分之一。比如窗口宽度大小是1200px,那么1vw = 12px。和百分比不一样的是,vw始终相对于可视窗口的宽度,而百分比和其父元素的宽度有关。vh就是可视窗口的高度了。这边顺便提一下vmin和vmax,vmin是指选择vw和vh中最小的那个,而vmax是选择最大的那个。在使用vh和vw中,vmin和vmax在适应字体方面有着极大的作用。

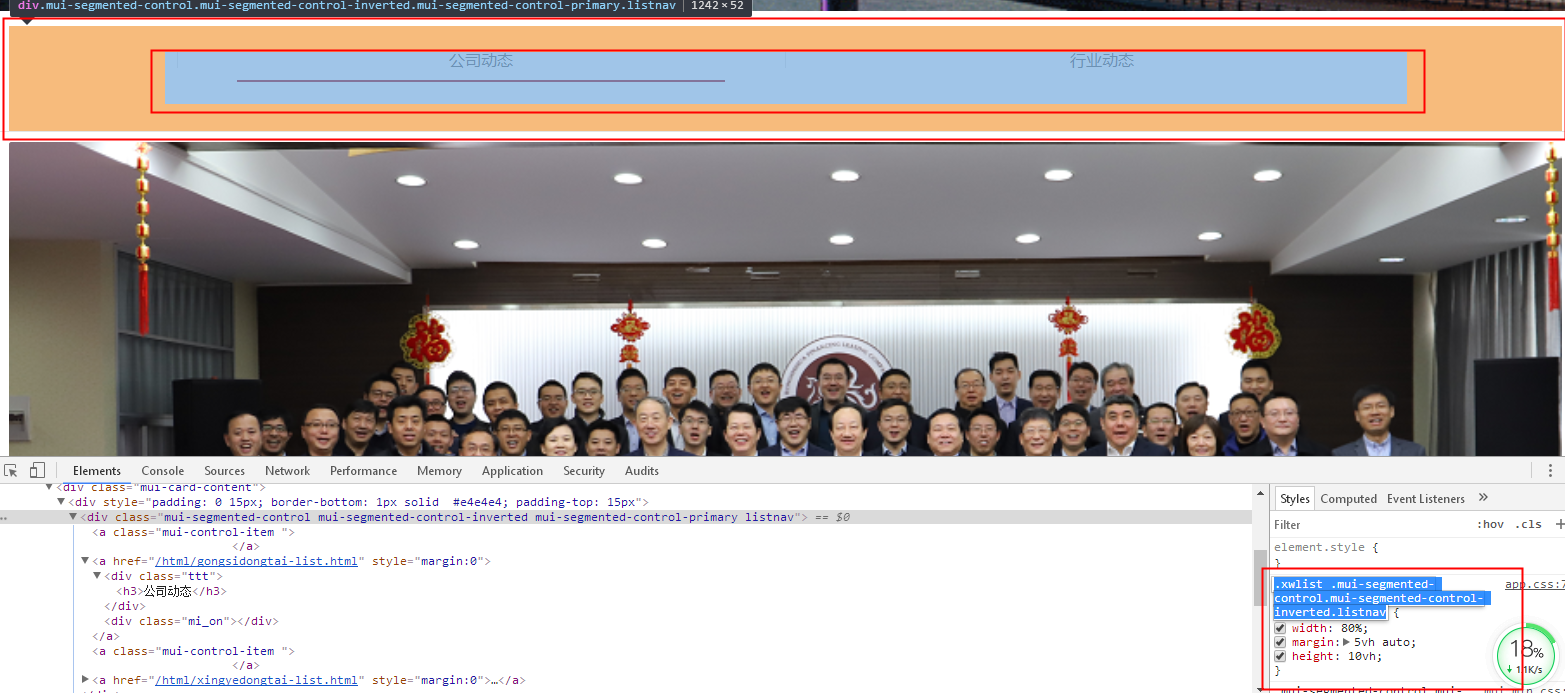
上图中,就是利用的vh的特性让元素上下居中,即heigit + margin-top +margin-bottom = 100 ,就能够响应垂直居中,宽度也是,通常,只要在一行中所有的列加起来等于100vw就实现响应式布局。
好了,今天就是小编为大家分享的内容,如果您喜欢小编分享的内容的话,就来文汇软件关注小编更多的文章吧。












