今天呢 ,文汇软件小编就带大家来解决之前的问题 ,即‘如何监听注册内框架ifame中的事件’。
尽管现在iframe的使用虽然开始越来越少,但是还是有牵涉到iframe的使用情况,特别是多个iframe互相嵌套,又要进行获取的情况。
相对于父窗体,iframe中加载的是一个相对独立的document文档,如果直接在父窗体中使用iframe.onlick监听该区域的点击事件,则不会返回任何结果。那么我们需要如何来解决这个问题呢?
这里主要是通过iframe的contentWindow属性,代表iframe所在的window对象。
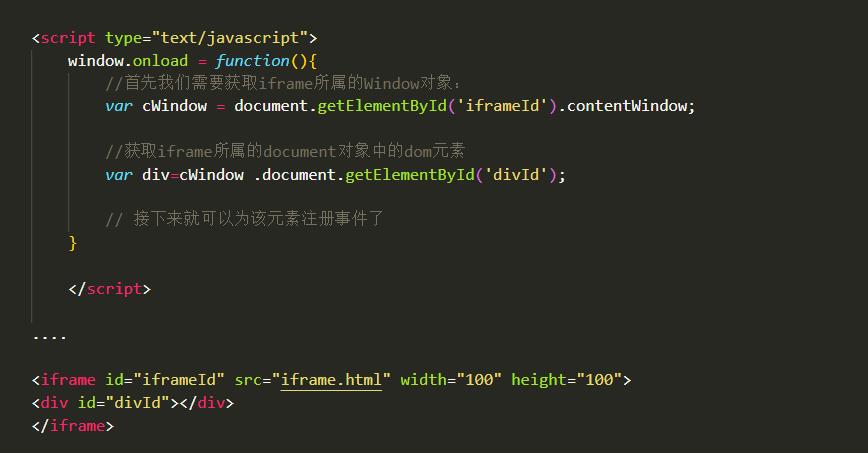
接下来看代码截图:

但是这样做还不能满足要求,因为iframe中内容会单独加载,如果我们在它的DOM解析完成之前就去获取document对象并绑定事件监听程序,将不会有任何效果。
所以这里要用.onload方法监听iframe页面加载完成事件,再处理程序中获取文档对象。
好了,今天文汇软件小编的分享就到这里 ,欢迎大家评论区留言共同进步。
下一篇: 如何使用css中的vw和vh












