早上好,这里是文汇信息服务官网。
CSS和CSS3都是样式,CSS3是在CSS上新增了样式属性。
比如说animation,transition,transform,border-radius......

animation和transition是我们经常用到的属性。这两个属性的区别就是,一个需要手动触发,一个不需要手动触发。

它们的 触发条件不同。transition通常和hover等事件配合使用,由事件触发。animation则立即播放。 循环。 animation可以设定循环次数。animation可以设定每一帧的样式和时间。tranistion 只能设定头尾。 animation中可以设置每一帧需要单独变化的样式属性, transition中所有样式属性都要一起变化。

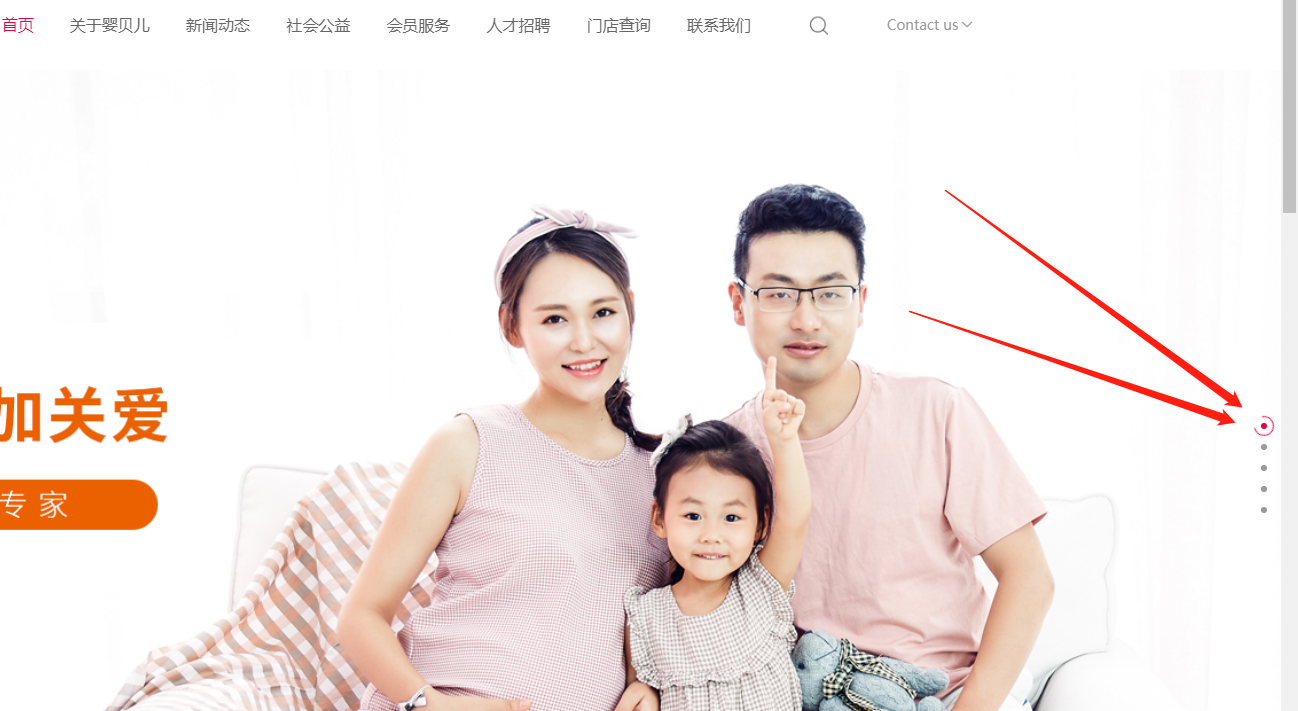
在我们之前做的网站中,婴贝儿就添加了一个动画。页面右侧的园一直循环。用的就是animate。

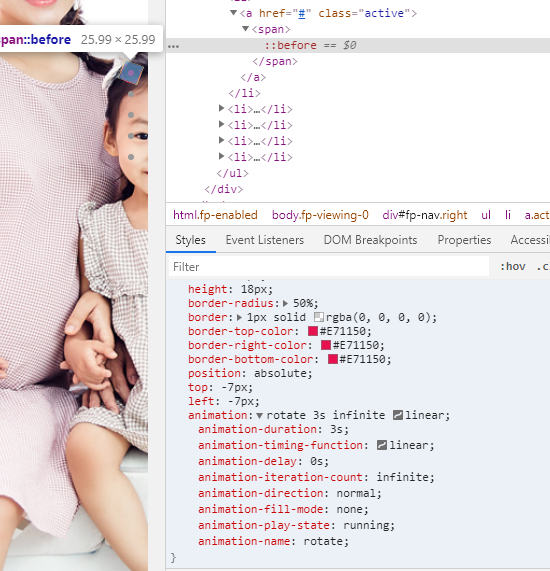
添加一个标签,画一个镂空的小圆,然后用animation设置自己想要的效果。需要学习一下 @keyframes 规则。@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
两个搭配使用,就可以写出想要的效果了。
分享的完毕,如果想看到更多的文章,请关注山东文汇信息服务有限公司,再见~












