今天分享一个css3的新属性。text-shadow。

text-shadow可以设置文字阴影效果对文字字体设置阴影效果样式,本来在CSS2版本中也有此属性,但在CSS3中文字阴影text-shadow再次被应用,丰富文字排版布局美化效果。
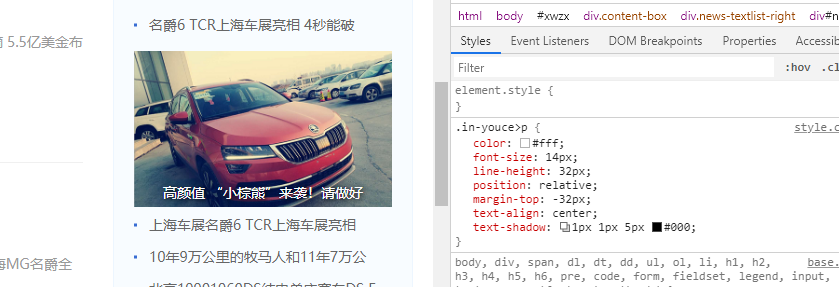
在我们做爱优爱评网站的时候。文字在图片的上面。如果网站上传的图片背景偏白色的话,那么就看不到文本的内容了。
于是给文字加添了一个text-shadow的属性。加了这个属性之后,就算背景图是白色的,也能看得见文字。

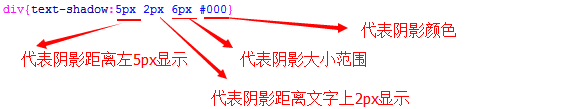
代码如下:


关于text-shadow兼容:CSS3样式IE9以上版本浏览器支持、谷歌浏览器支持。

上一篇: css3的动画属性
下一篇: Js获取年月日及时间转换












