在前端设计中,经常会有不少的小伙伴们遇到轮播问题,这里小编推荐使用swiper,swiper中有许多的特殊样式,但是有时会碰到别人写的页面自己搭后台的,他们可能不会按照swiper原有的样式来做,这样做程序有时就会很头痛,今天文汇软件小编就来和大家分享一下这方面的问题。
我们首先来看下以下这个案例,像是图中这样的轮播,我们就完全可以套用swiper。

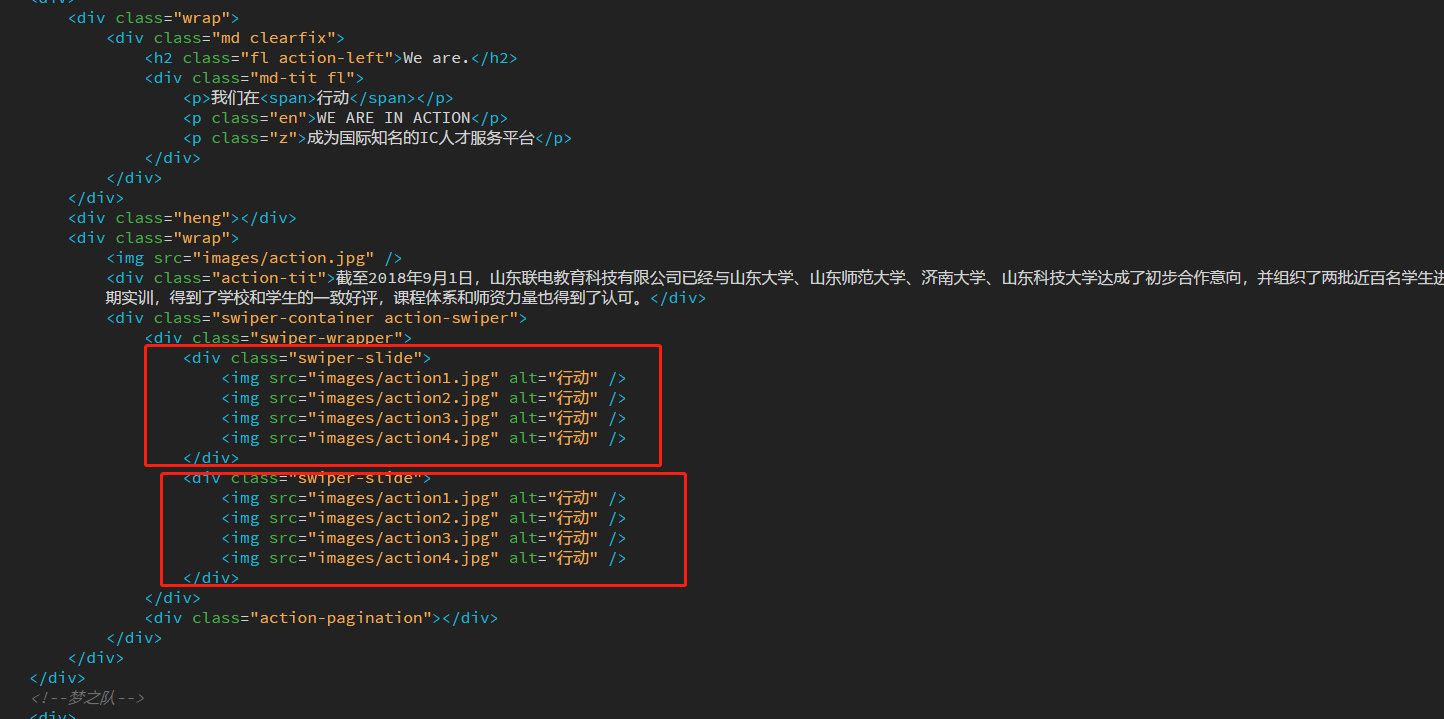
这个表面上看上去很简单,但是当我们看到它的结构时。。。

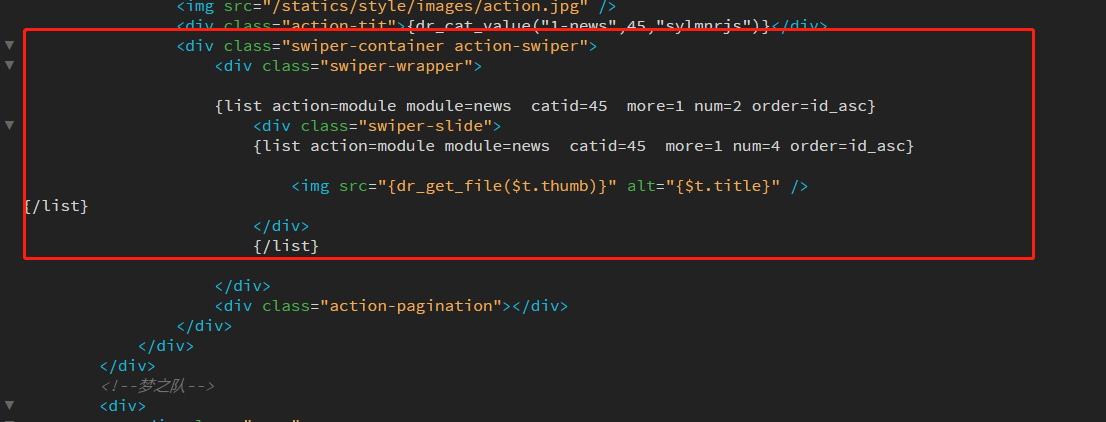
我们按照正常逻辑应该是循环其中的图片的但是如果我们循环图片的话就会出现虽然一眼看上去没问题还是两组四排,但是里面只能调用四个的情况。



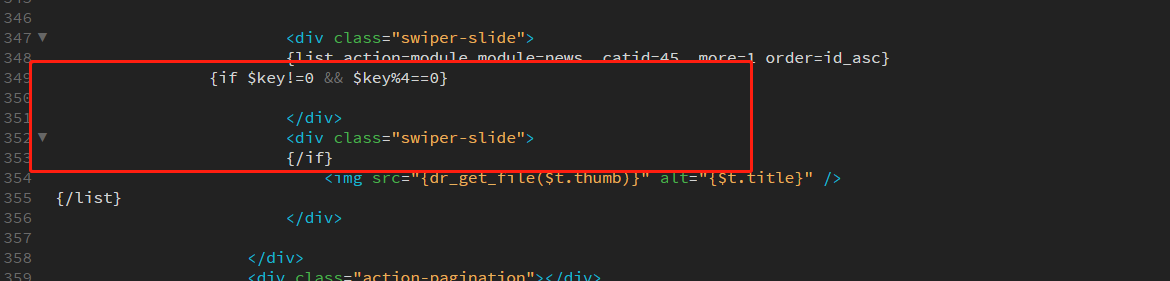
针对这种情况就需要我们再写一个判断。当他不等于0,且正好可以被2整除时,给他闭合标签让他重新开启新的一组,否则就让他按照正常的来循环。

这样我们的轮播就可以按照后台的循环来正常播放了,如下图:(PS:这里只放了五个不是bug!!!)


想要了解更多前端知识,请关注文汇软件。
下一篇: 如何使不定宽度的元素居中
关键词:












