在前端设计中,经常会有不少的小伙伴们遇到排版方面的问题,像是元素居中一类的问题。对于块级别元素只需要margin:0 auto就可以解决,对于行内元素text-align:center也能解决,但是如果是不定宽度的块级别元素呢?今天文汇软件小编就来和大家分享一下这方面的问题。
首先我们来看小编之前遇到的案例,如下图所示:

像是这里的字如果想要居中一般有三种办法:
第一种,指定宽度,让其居中,这里因为我们还要做程序调用,里面字的数量是不固定的所以直接pass掉;
第二种:使用center标签;但是这里因为是有两个不同的字段一个是发布人,一个是发布时间,且使用center内部不可以再出现其他标签,否则无法居中,所以这个也不行。
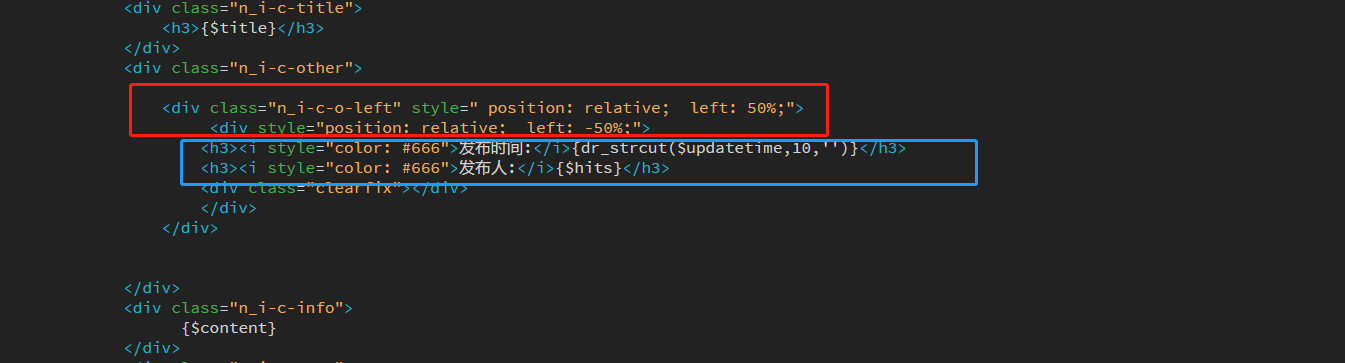
第三种方法:给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。这样的好处是既保证了程序可以调用不同的字段,而且无论写多少内容都会居中。如下图:


下图红框代表样式,蓝框代表可以调取的不同字段。
是不是觉得小编的分享很使用呢,实用的话就来文汇软件关注小编吧。
上一篇: 如何循环特殊样式的swiper
下一篇: swiper2的使用方法


)

)
)






