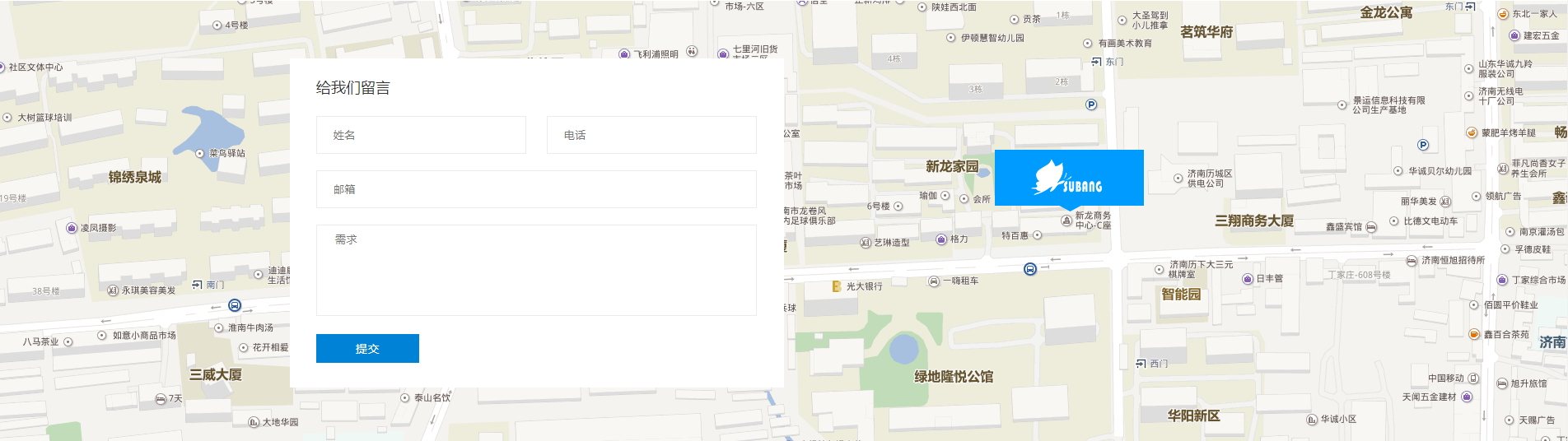
在进行塑邦项目时,联系我们的栏目中用到了调用地图显示公司坐标,其坐标图标、公司地点、地图显示位置都需要调用及自定义。此项目中地图的显示,是调用的百度地图API接口,下面会介绍具体的实现步骤。

一、百度账号申请、百度地图开放平台AK的获取
二、根据项目需求,选择不同的地图调用及自定义方法。如本项目中需要自定义地点的图标标识、地点显示的位置和中心点设置等
三、实现方法
1.引入百度地图API文件

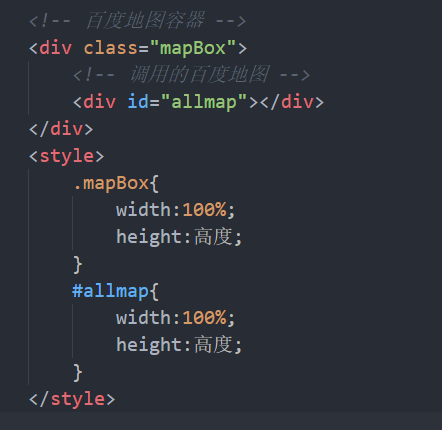
2.创建div容器,并设置容器和地图的宽高

3.javascript设置
var map = new BMap.Map("allmap"); //创建地图实例
var point = new BMap.Point(117.09902,36.687767);//地图点
var point1 = new BMap.Point(117.095903,36.687726);//视角中心点
map.enableScrollWheelZoom(); //允许缩放
map.centerAndZoom(point, 18.5); //设置缩放级别(3-19)
map.setCenter(point1); //设置视角中心点
//创建图标
var pt = new BMap.Point(117.09902,36.688081); //图标位置坐标
var myIcon = new BMap.Icon("/statics/subang/img/contact_map_icon.png", new BMap.Size(181,75)); //图标大小
var marker2 = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker2); // 将标注添加到地图中上一篇: APICloud中自定义相机UI的实现
下一篇: 遮盖层效果及弹窗过高时的实现方法












