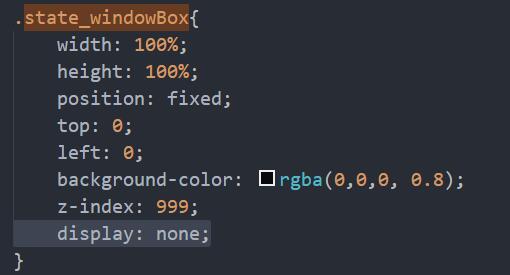
在我们前端开发过程中,有时可能会需要添加遮盖层弹窗,如:弹窗登录、搜索、详情图片、内容详情等功能,这时遮盖弹窗我们可以使用position: fixed;的方式来实现遮盖层效果。css设置方法如下:

这样遮盖层效果就实现了,但有时候我们会遇到一些特殊情况,比如弹窗中的内容信息很多,弹窗高度很高超出其底部body的高度,这样就会出现底部超出留白的情况,我们应该怎样处理呢?我在遇到这个问题时,寻找了许多方法,但是基本上都是华而不实,最后的解决方法却是朴实无华。
实现思路:出现这种情况后,我们需要思考其最本质的问题是什么,这样我们从最本质的问题出发就找到了最简单的实现方法。像遮盖层弹窗超出时,我想到的是:
1.怎样能够让遮盖层不影响到其底部body
2.鼠标滚动是其底部页面滚动,怎样取消其滚动效果
3.怎样让遮盖层滚动
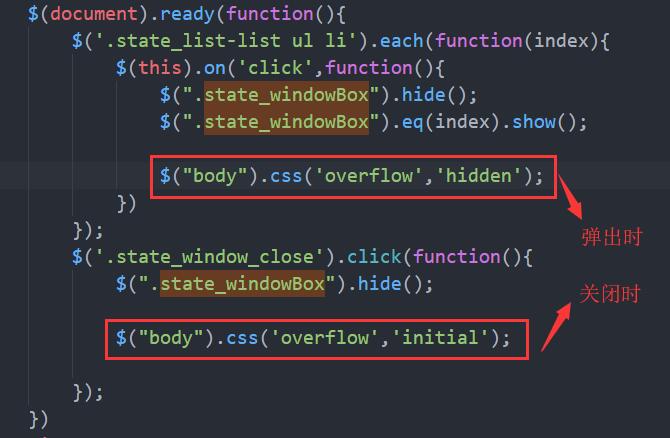
4.最后发现要实现的就是:取消body滚动条、遮盖层添加滚动条

上一篇: 百度地图api的调用及自定义
下一篇: 百度分享链接在页面中的简单实现方法和应用
关键词:












