最近文汇软件小编在进行页面开发,遇到一键百度地图主题样式修改方面的问题,今天小编就来详细的和大家分享一下自己的心得。
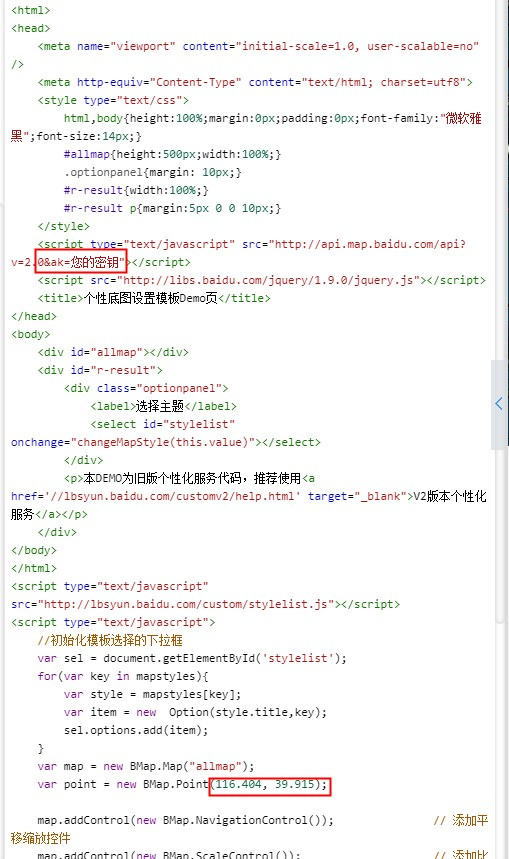
首先我们需要先找到百度地图api的官方文档,然后找到个性化地图中的设置主题模板样式,把下图中官方文档的内容先复制进去,改下位置和精度,在script标签处的密钥改成自己的。如下图:


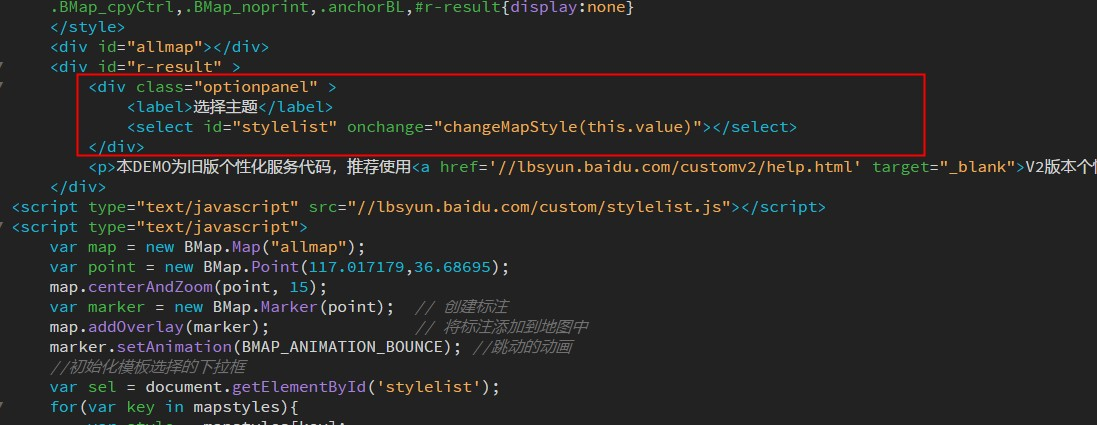
然后我们可以看到里面有个主题选择

这里百度地图api为我们提供了以下可选列表
//系统默认
//不需要第三方库
//不需要第三方库
同时我们可以加入下面的代码
function changeMapStyle(style){
var mapStyle ={
features: ["road","building","water","land"],//隐藏地图上的"poi",
style : style,
};
map.setMapStyle(mapStyle);
}
以替换原来官方文档中的js用来指定样式,在使用时只需要将上面的 style : style,后面的那个style替换成原来的官方文档中可选列表option中的value值即可,但是这只局限于前三个。
function changeMapStyle(style){
map.setMapStyle({style:style});
$('#desc').html(mapstyles[style].desc);
}
要是我们想之后后面的几个,这时我们这时可以引入一个外部的js库








