济南网站建设 文汇传媒小编 就前端面试工程师面试时经常会遇到的一个面试题来给大家做个详细的解析。
这次要说的呢是比较基础常见的一个题目 :如何实现一行文字居中 多行文字居左的效果?
这个问题刚一听觉得挺简单的,实际操作的时候又会有些不知所措 ,会有是不是有什么标签自己没有接触到的一个想法;其实不然 下面我们来具体解析一下。
首先:文本内容的居中实现大家都不陌生 text-align:center; 就可以轻松实现文本水平居中的效果 ;那么多行的时候居左显示怎么办呢?这个时候就需要嵌套一个P标签来实现了。
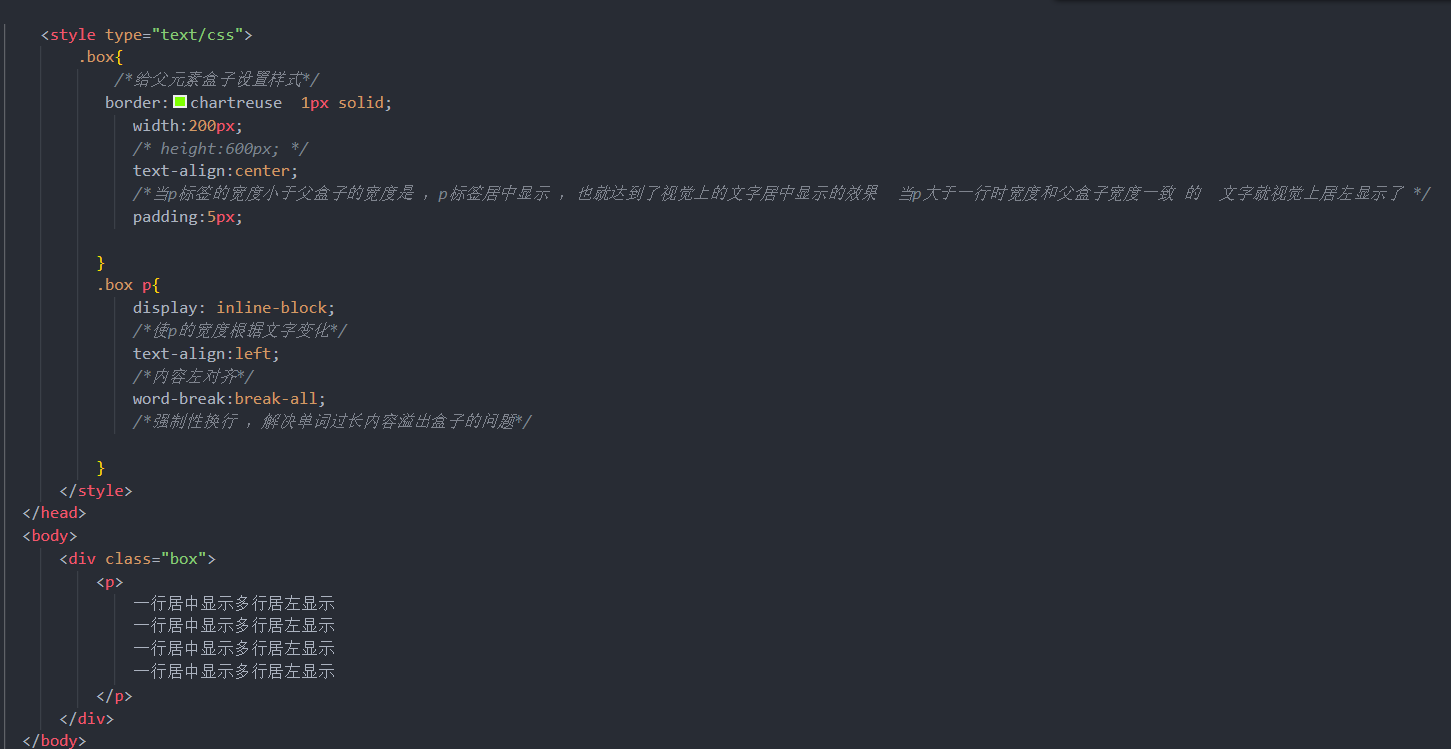
下面看下源码:

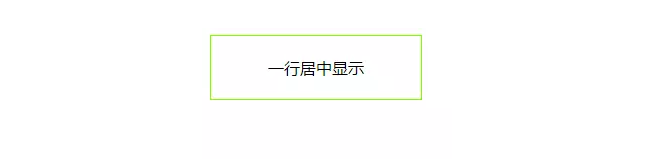
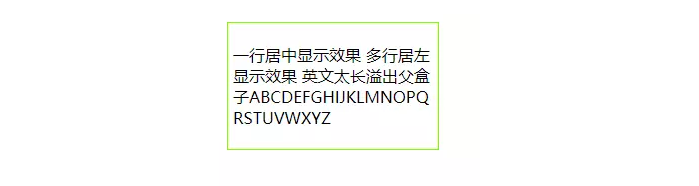
下面是效果图:
一行文字居中:

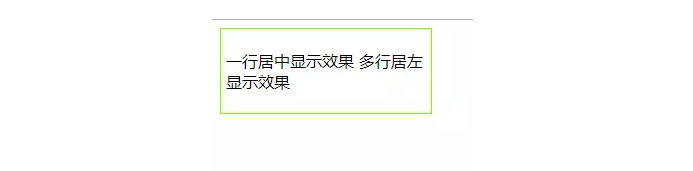
多行文字居左:

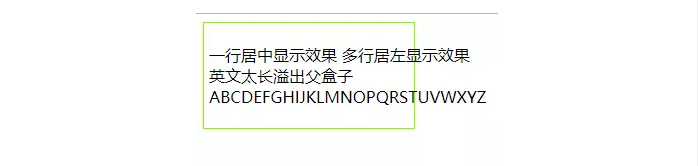
英文单词过长使文字溢出容器:

word-break:break-all; 强制换行效果:

好了,以上就是济南网站建设的小编本次为大家分享的内容,有哪些不对的地方欢迎大家留言评论补充说明,谢谢!












