之前的文章我们讲述了如何搭建vueui,没有关注的小伙伴可以点下这里查看一下。下面,文汇软件小编就跟大家分享下是vueui如何快速搭建项目。

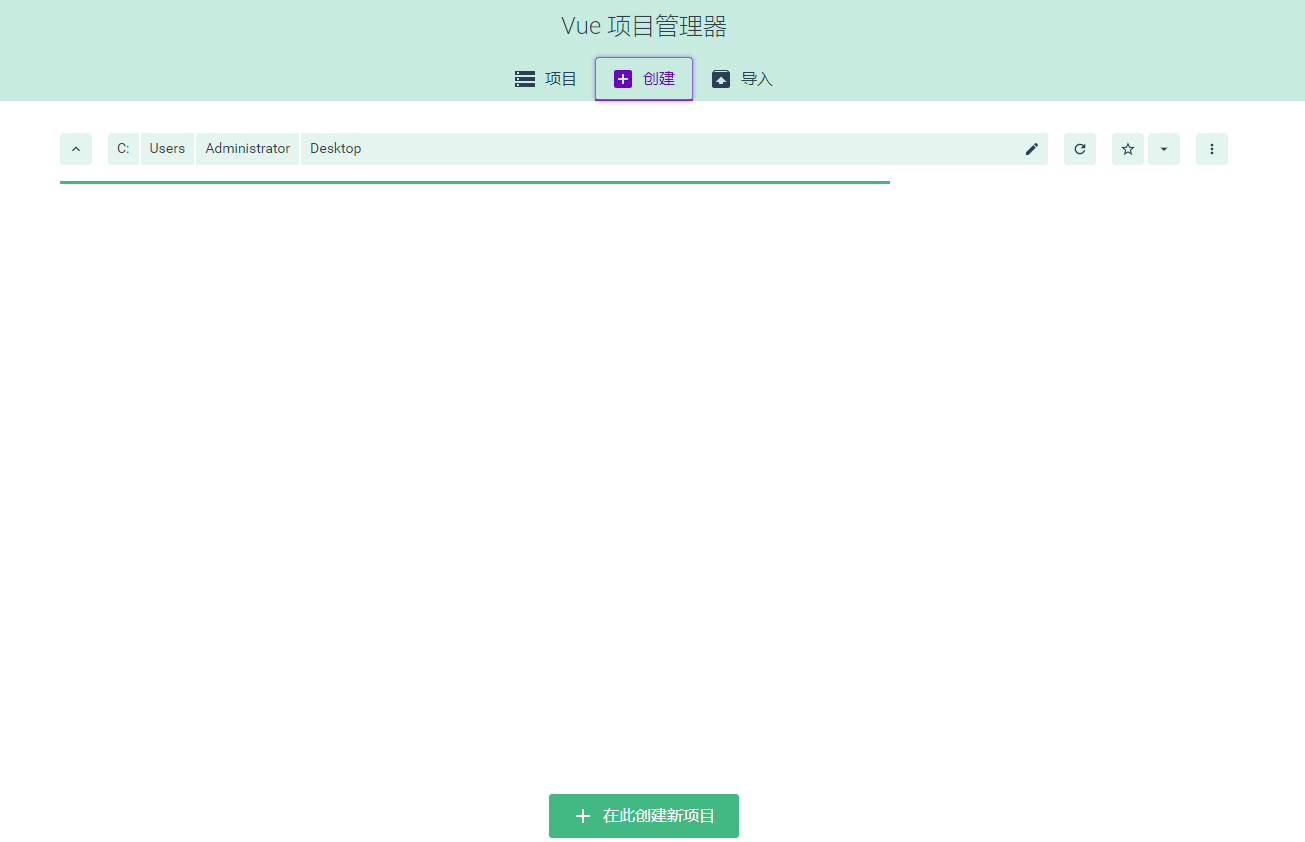
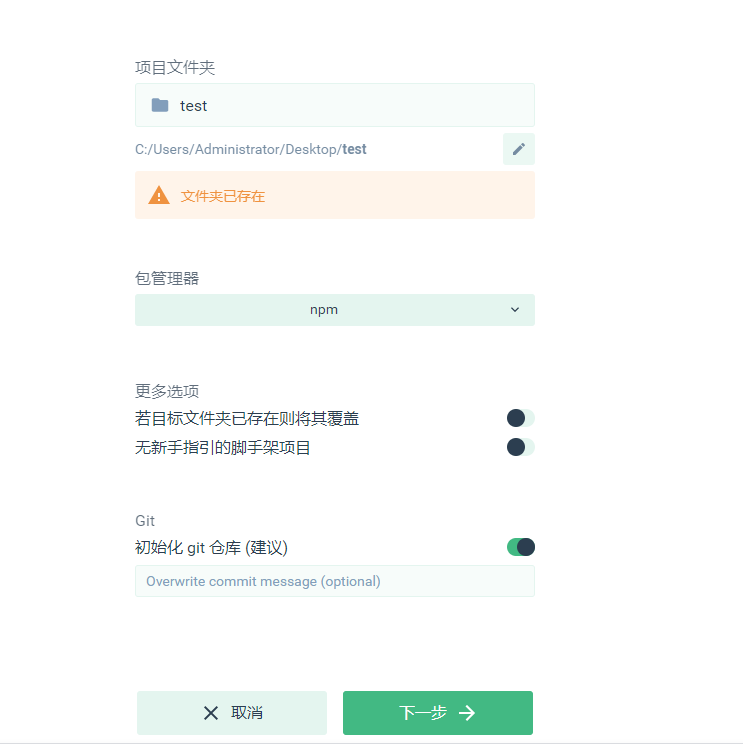
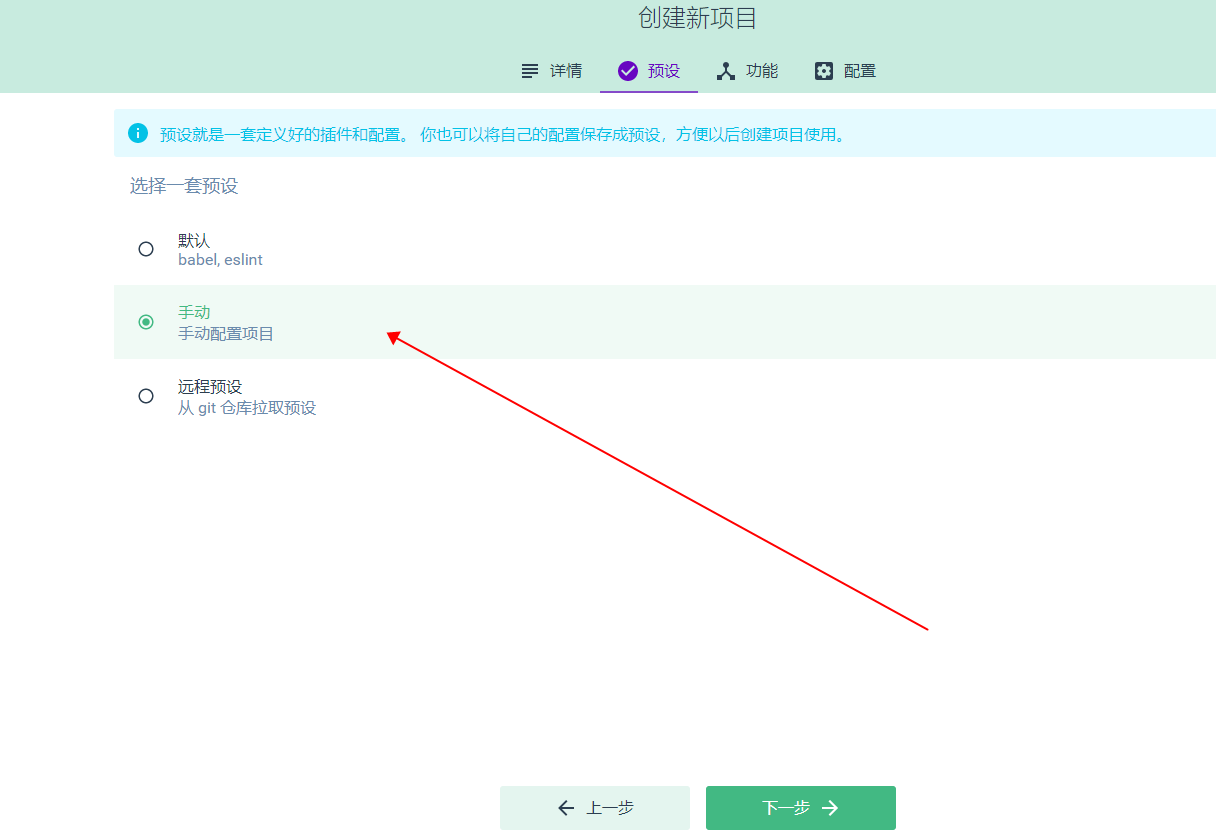
现在我们已经运行了vueui,点击创建按钮,等一会他就会打开默认创建的目录位置如下图点击下方我们可以修改它的默认位置,本人在此选的桌面,然后点击再次创建新项目按钮会有下图的弹窗,输入项目名称,包管理器选择npm,开启初始化git仓库即可,点下一步


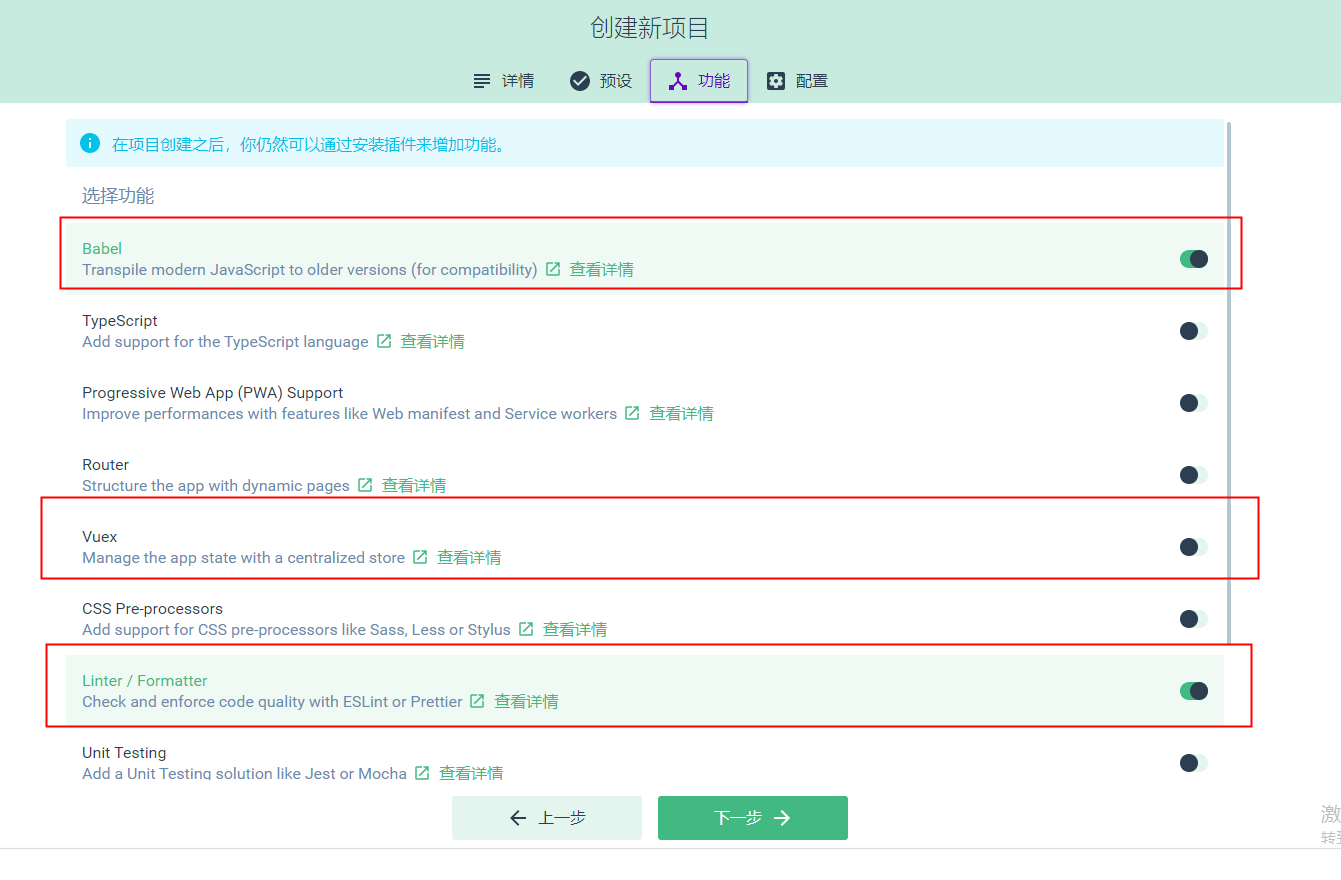
这里可以选择自己需要的一些功能和插件将右侧的按钮打开即可,本人在此选择的是babel/lint/配置文件


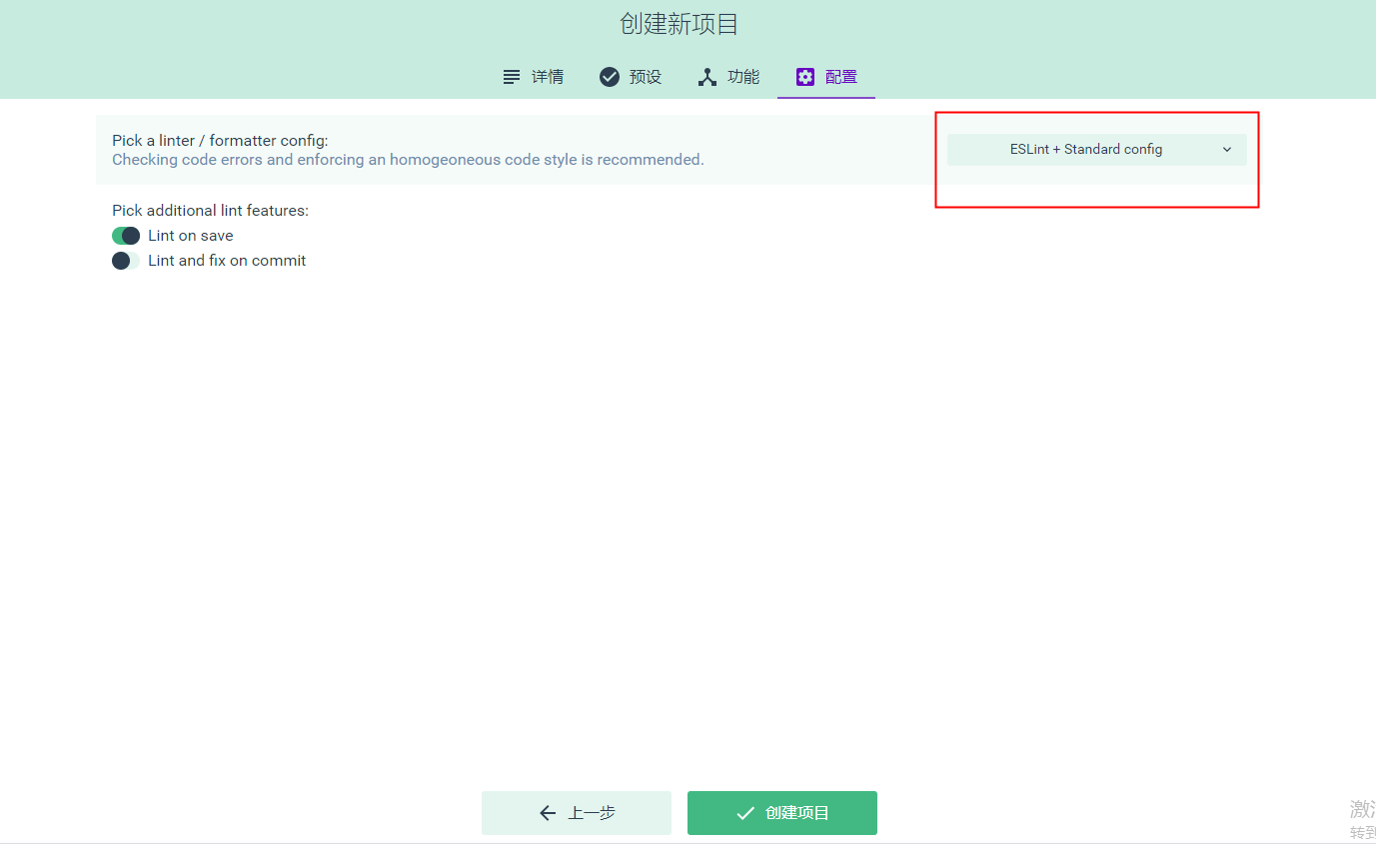
最后点下一步右侧选择图上的下拉点击创建项目就完成了

这里等一下就可以去到刚才的位置看到所创建的文件夹了

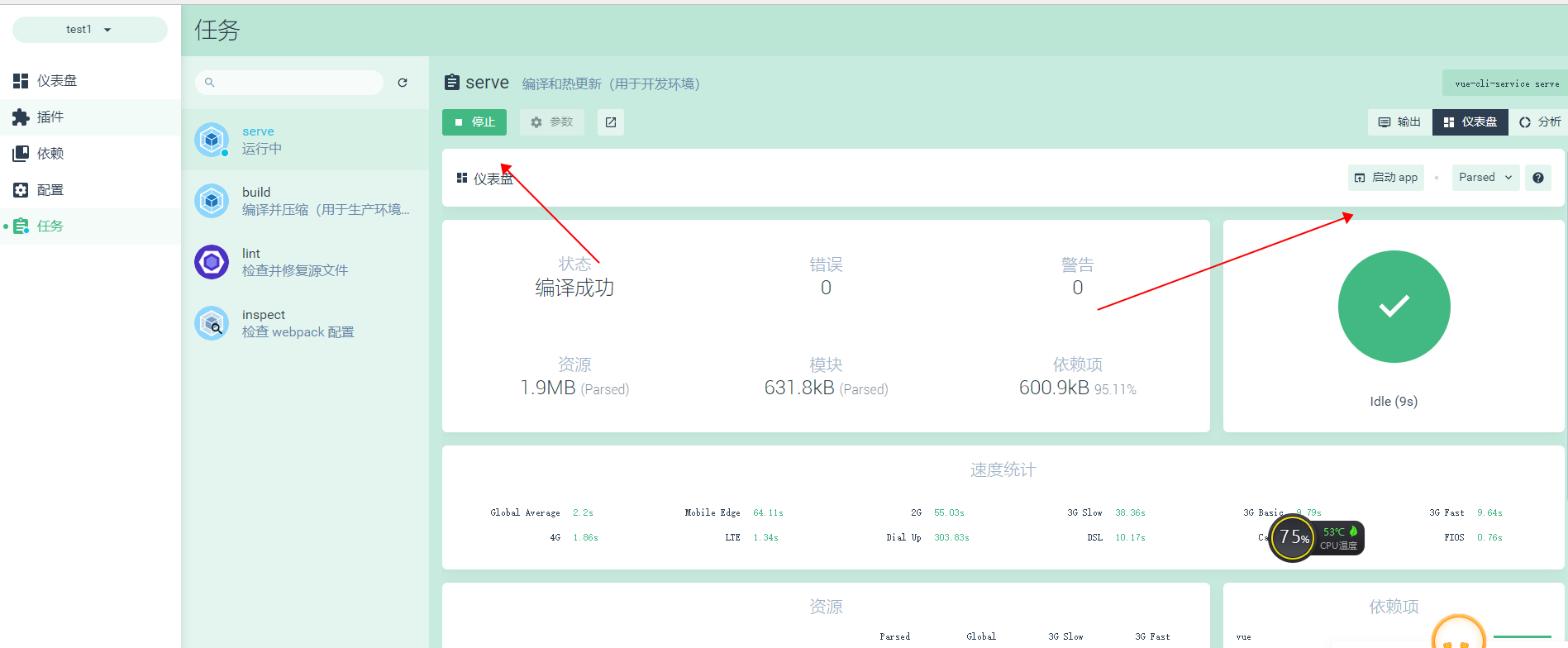
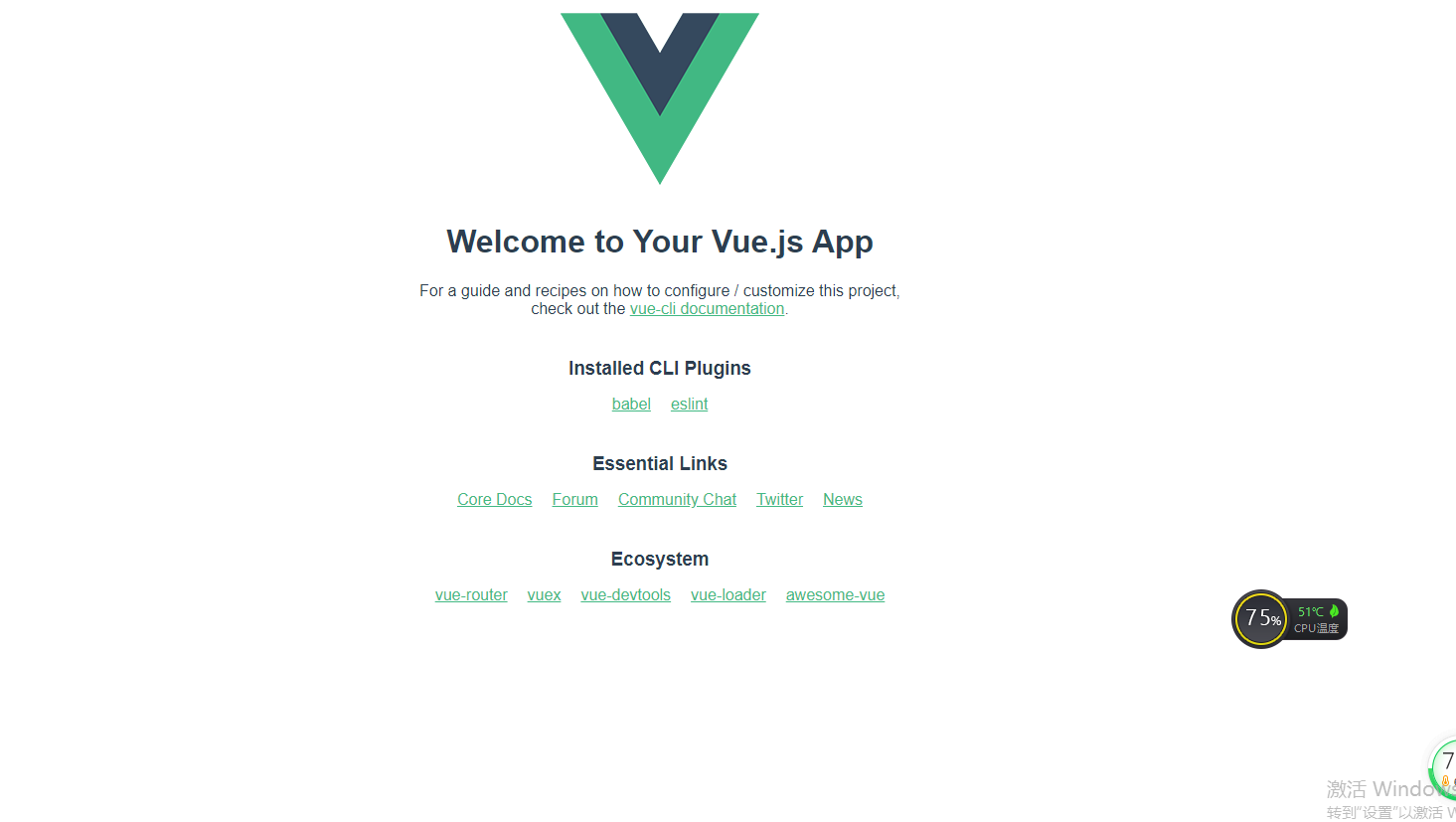
然后回到vueui点击运行项目,启动app即可


好了,以上就是小编分享的文章了,如想关注就来文汇软件吧。
上一篇: 在前端工作中如何搭建vueui
下一篇: HBuilder开发配置App












