在前端工作中框架可以帮我们快速的搭建一个完整的项目越来越受到前端工作者们的青睐。现有的三大主流框架中,vue作为本土开发框架,因其门槛不高和大量的中文文档在国内有不少的使用者和学习者。像是vue脚手架和可视化面板可以帮助我们在项目开发前装载不少的项目依赖。下面,文汇软件小编就跟大家分享下可视化面板就是vueui的搭建。

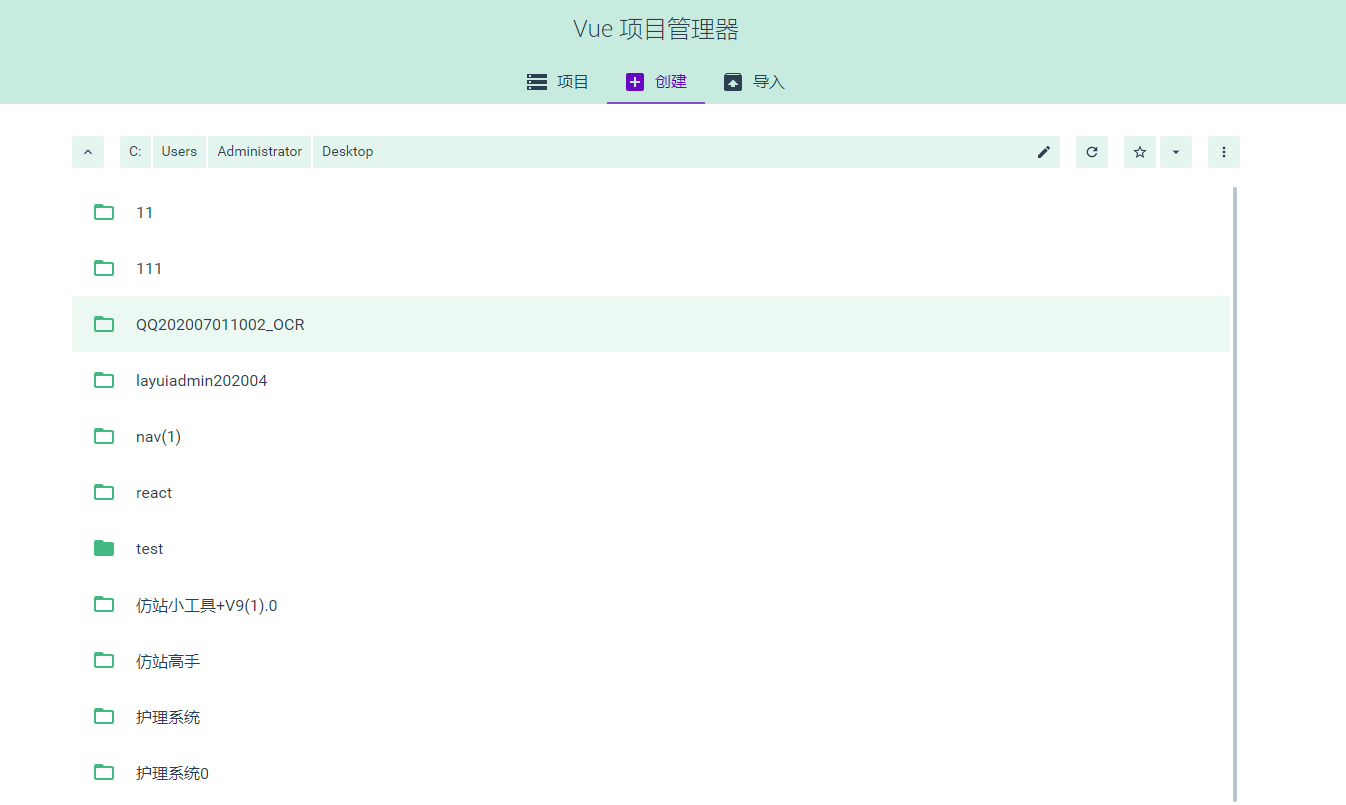
以上就是vueui的面板。
安装vueui
首先我们说下如何安装vueUI
首先我们必须保证vue脚手架的版本在3.0及其以上,3.0以下的版本是没有vueui的。
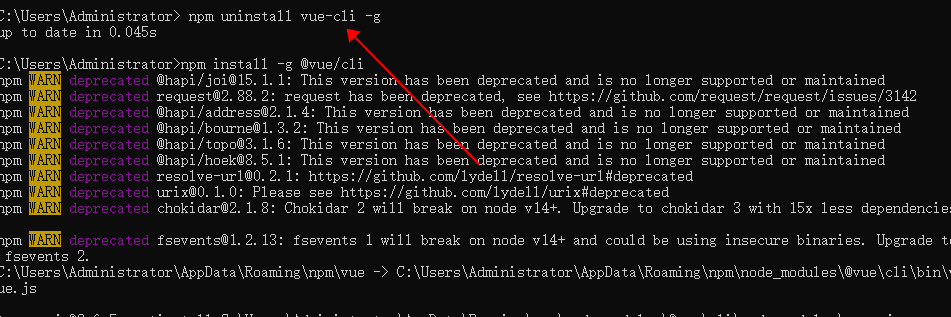
如果您现在装的版本是3.0以下版本需要先卸载,如下图

windows+R打开命令行 在命令行中输入 vue-V 检测你的版本号如果低于3.0,需要输入npm uninstall vue-cli -g卸载旧版本,然后再输入npm install -g @vue/cli 来安装现有的最新版本

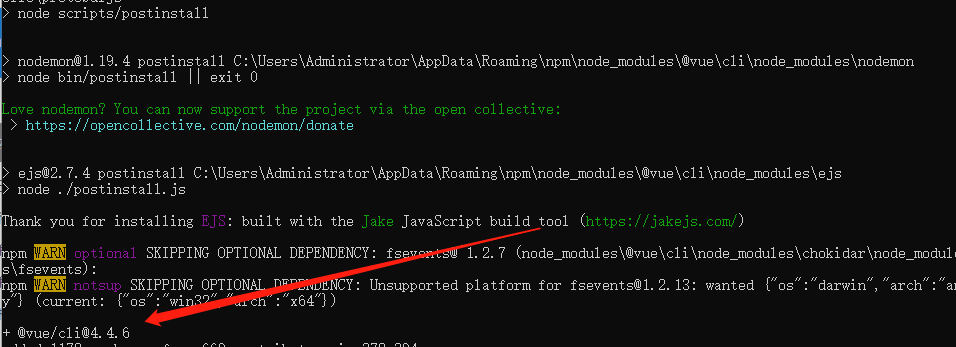
安装完了以后会提示你安装的版本号。
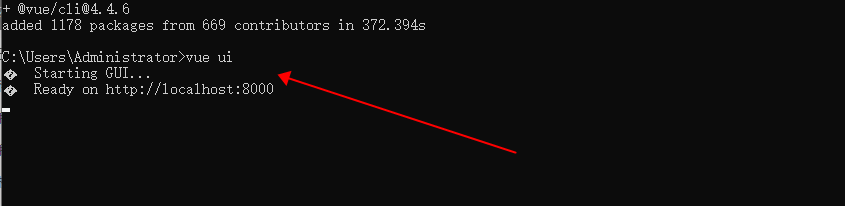
然后我们再命令行输入vue ui ,然后他会默认自动运行http://localhost:8000,然后会打开默认浏览器运行这个端口,如下图


好了,以上就是小编分享的了,如想关注更多就来文汇软件吧。
上一篇: 函数中的this指向












