
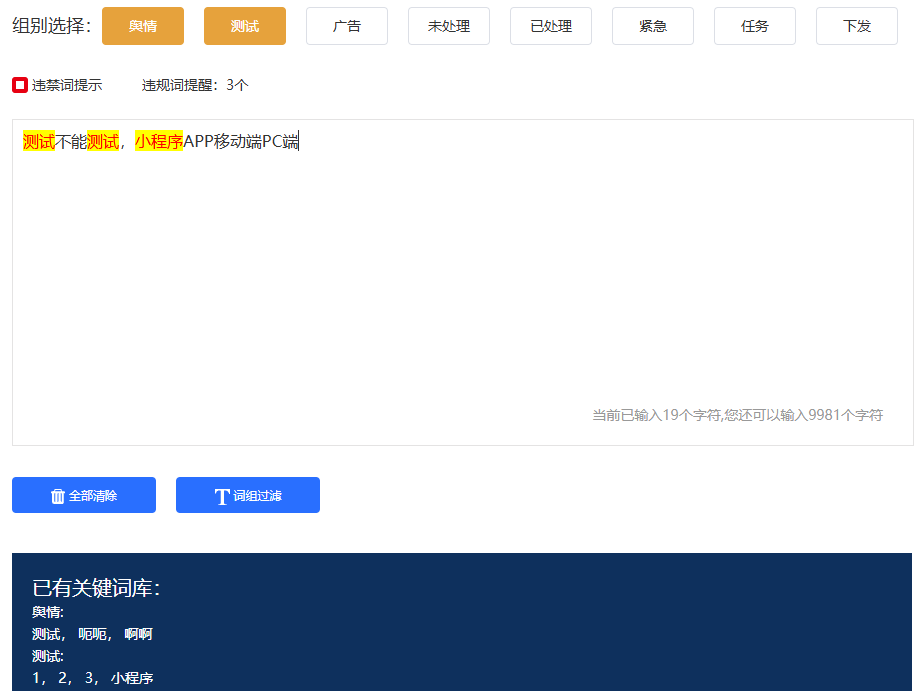
大致为以上的功能,我们在输入框中输入内容,然后点击词组过滤,就会自动标红含有关键词的内容,纯前端实现,下面说一下思路:
首先,输入框不能使用input和textarea,因为输入框和多行输入框只能获取到内容,无法操作html,所以这里我们使用contenteditable="true"能够操作div的html属性。
但这样,我们不能使用v-model来动态获取和改变div的值了,所以这里我们是用ref。
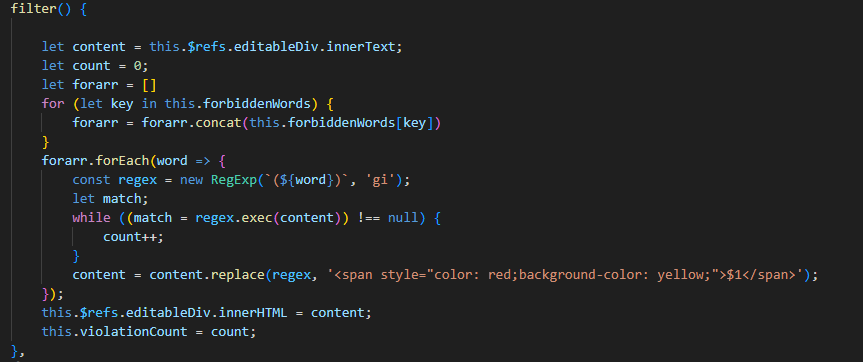
思路是,首先我们循环含有违禁词组的对象,把所有的违禁词合并成一个数组,然后循环这个数组,使用正则寻找和该关键词一样的文字,每找到一个相同的文字使我们的计数器+1,方便统计整个违禁词数,然后使用replace函数替换我们找到的文本,并使用css给他加上背景颜色和文字颜色来突出显示。

该功能的实现完全依靠前端正则的判断,不需要额外的请求,只要点击按钮就会触发事件,如果需要每次新输入内容都判断,可以设置@input事件,监听内容输入,不过这样的话,会导致触发事件的次数大幅度增加,大家可以酌情按照电脑配置做适配。
上一篇: vant时间选择器如何配合弹出层显示
下一篇: css自动计算 REM 的实现与应用












