变化无端的奇思妙想,特立独行的交互模式,独树一帜的设计手法,常常来自于设计师的灵光一闪。在设计项目中加入一点奇思,不仅能够提升整体设计的意境,而且常常会获得点石成金的效果。不论这个奇异的点子落在一个微小的元素上,还是贯彻到整体的设计里,这种专属于脑洞的奇特魅力会自然地吸引用户。
那么一个优秀的页面包含哪些有趣的创意呢?
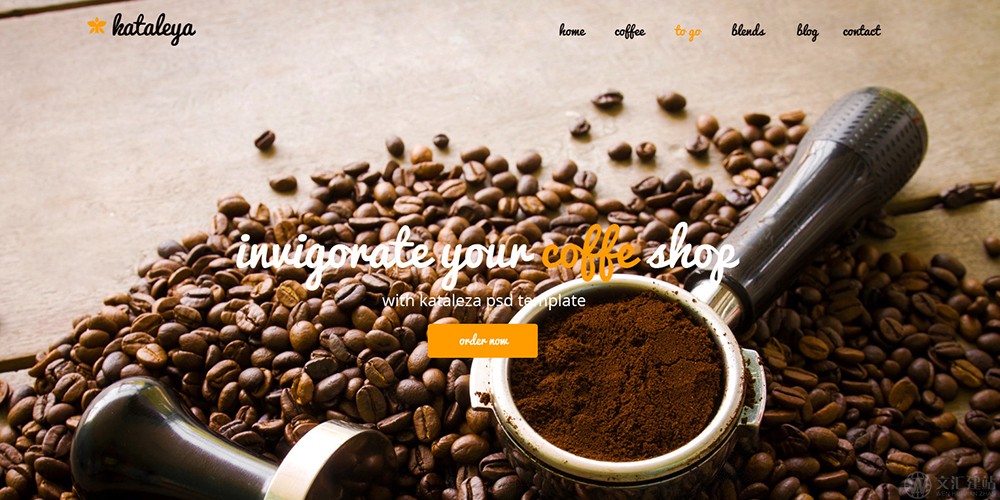
1、手写字体
相比于我们常用的衬线体和非衬线体,手写字体常常显得更加真实,更加情绪化,相比之下也更加富有魅力,能够将整个设计的情感最大化。但是在使用手写字体的时候,也要注意不要使用那些被用滥了的手写字体。为了效果最大化,越接近于手写效果的字体,越真实,效果就越好。

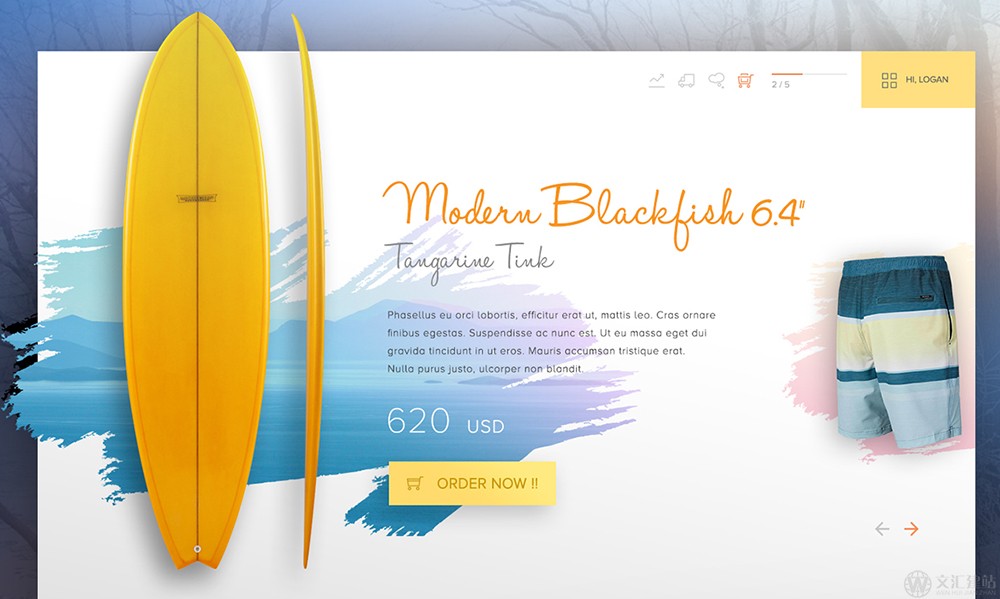
2、水彩画
当使用水彩画的时候,应当明确你的目的:拿它来干什么。想要充分用好它,要么尽可能让界面全套的元素都沿用水彩元素,要么仅仅在较小的元素上使用水彩元素。如果觉得水彩元素会喧宾夺主,可以适当地淡化它们。

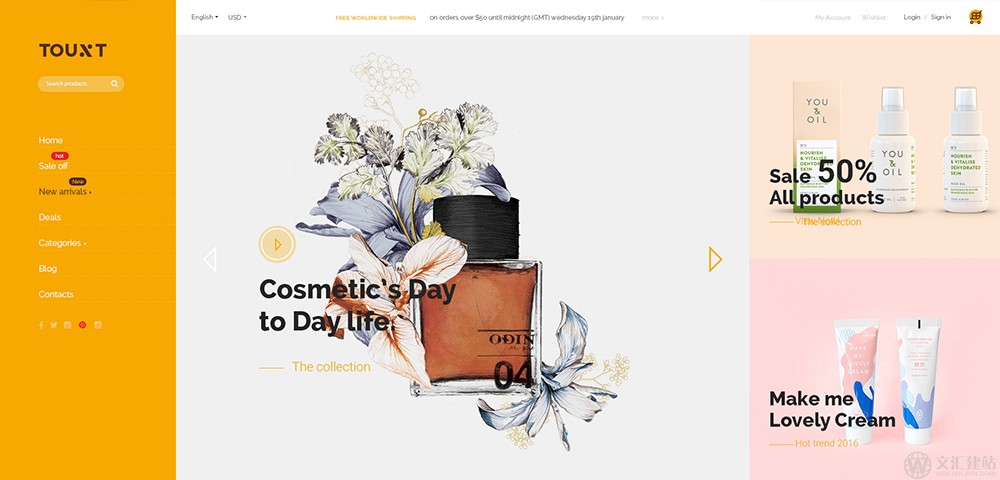
3、插画
插画本身就是高识别度的设计元素,而你的设计则可以借此更好的被用户所认识,一个小的插画,甚至是草图就能很好的营造出整体效果,展现出设计者的奇妙思路。

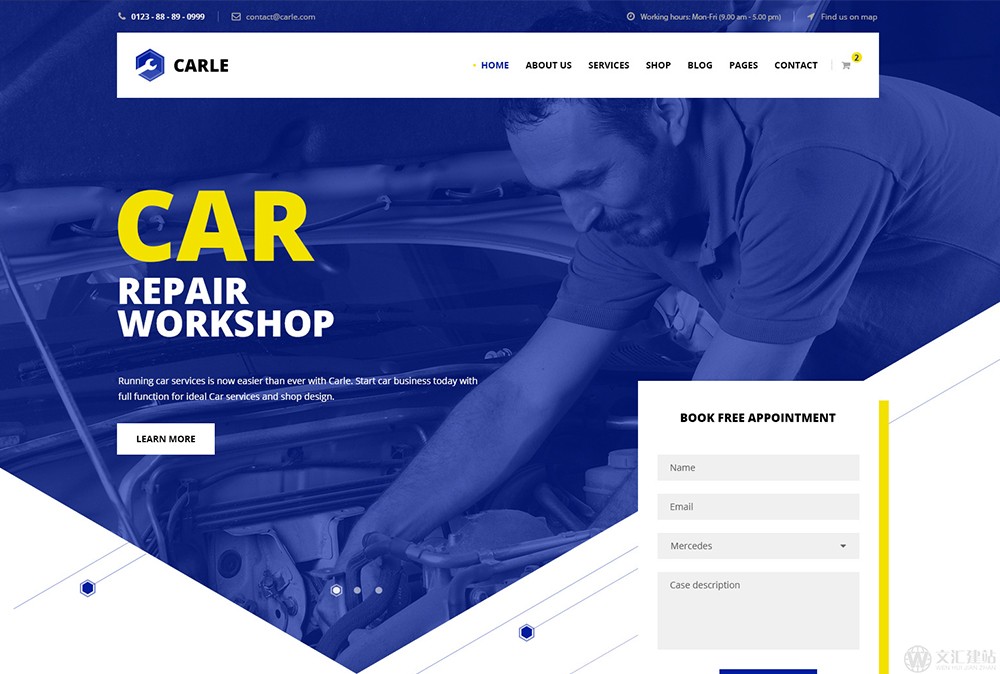
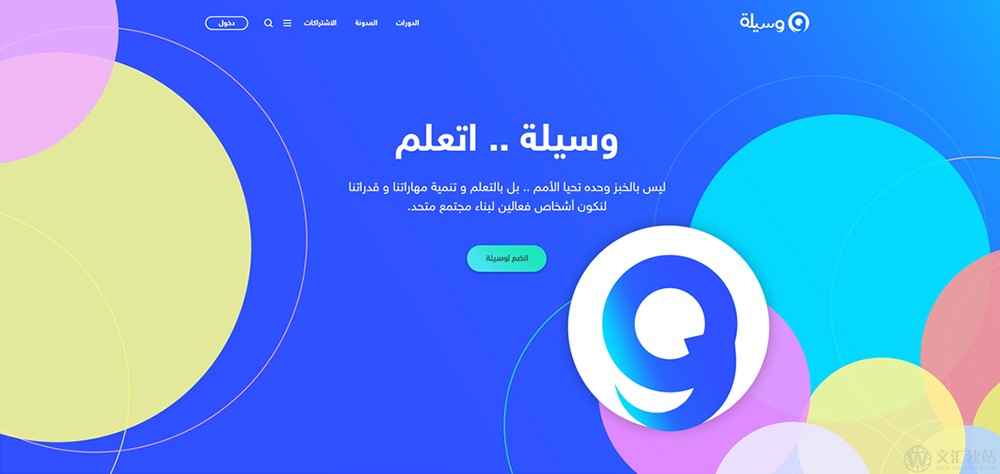
4、鲜艳的色彩
没有什么比鲜艳的色彩更能能营造轻松愉悦的氛围了。色彩本身就能让用户第一时间感受到,而大胆明亮的配色在情绪表达上也有着先天的优势,用户能从中直接感受到有趣或者愉悦的情绪。

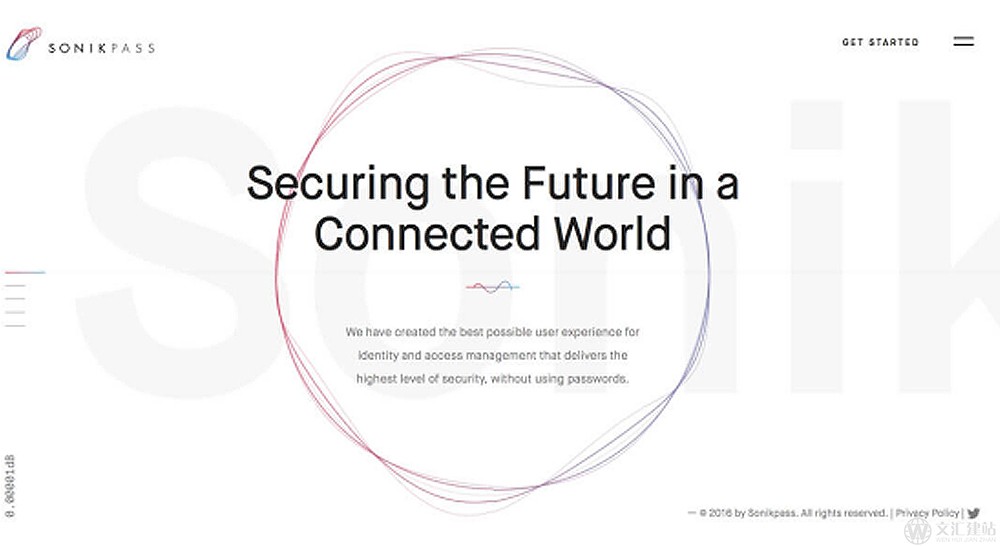
5、线条和笔触
想要让你的设计显得轻盈的另外一种手法就是将细线和纤细的笔触贯穿整个设计。从主视觉元素、图片的边缘到字体的笔画都使用线条和细笔触来表现,最关键的是,这些元素营造出轻盈的感觉的同时,还拥有强大的包容性,承载你的奇妙构思,加入更多自定义的、独特的元素。

6、简单的动效
虽然动效主要是用来同用户进行交互、引导交互、呈现效果,但是也可以纯是为了有趣而进行设计,许多不错的动效,动态磁贴式的布局,鲜艳的配色和各式各样的悬停效果,它们不仅让用户读取到更多的内容,而且更好的引导用户去寻找他们想要的内容。

如果你拿不准你的奇妙想法能否迎合用户,那么就从小的元素开始尝试,一点一点尝试中打磨这些元素。不要怕脑洞大,在这个时代想法很重要。有人习惯于平庸,不过更多的人在寻求不同,也许你的脑洞正好合用。












