第一步,制作旋钮的主体部分
打开 Photoshop,创建一个文档(大小自定,我的尺寸是1300*1300,分辨率默认72)
将图层重名为“背景”并把填充改为0(为了更加方便的理解图层样式,后面所有的图层,填充全部默认为0)
背景

最终得到这样的一张背景图:

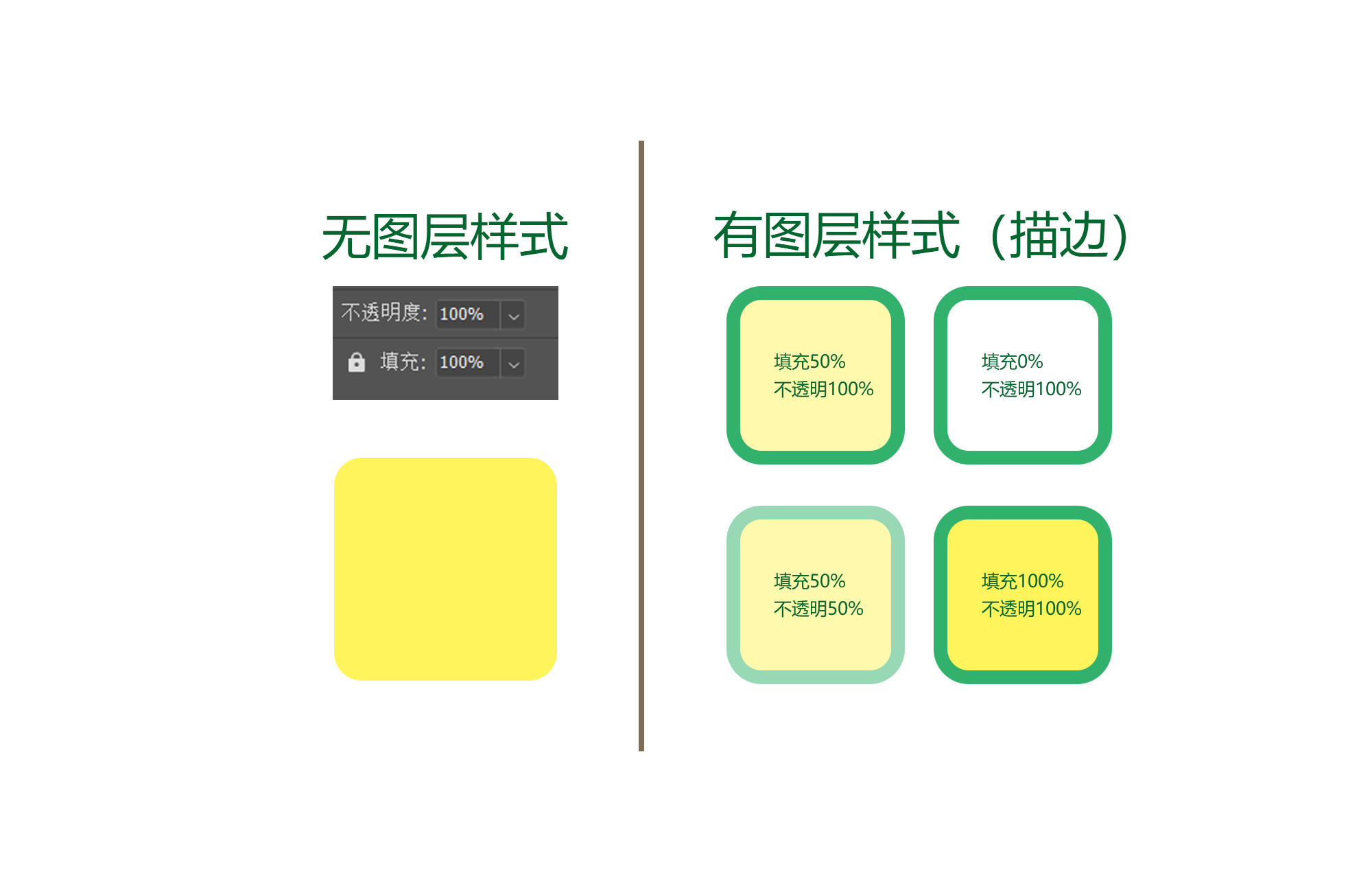
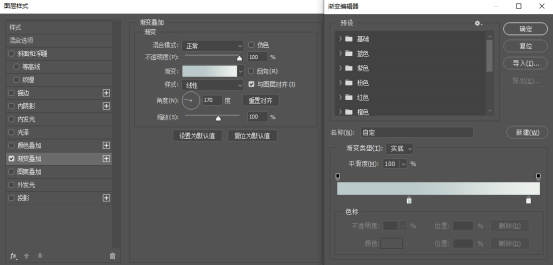
这里大家一定要注意,不透明度是控制整个图层效果不透明度;填充只影响图层原有内容,不影响图层样式。这里给大家举例演示说明一下
左侧是原本的图层,右边是使用图层样式—描边的图层,当我们去修改填充和不透明度时,就能得到以下结果

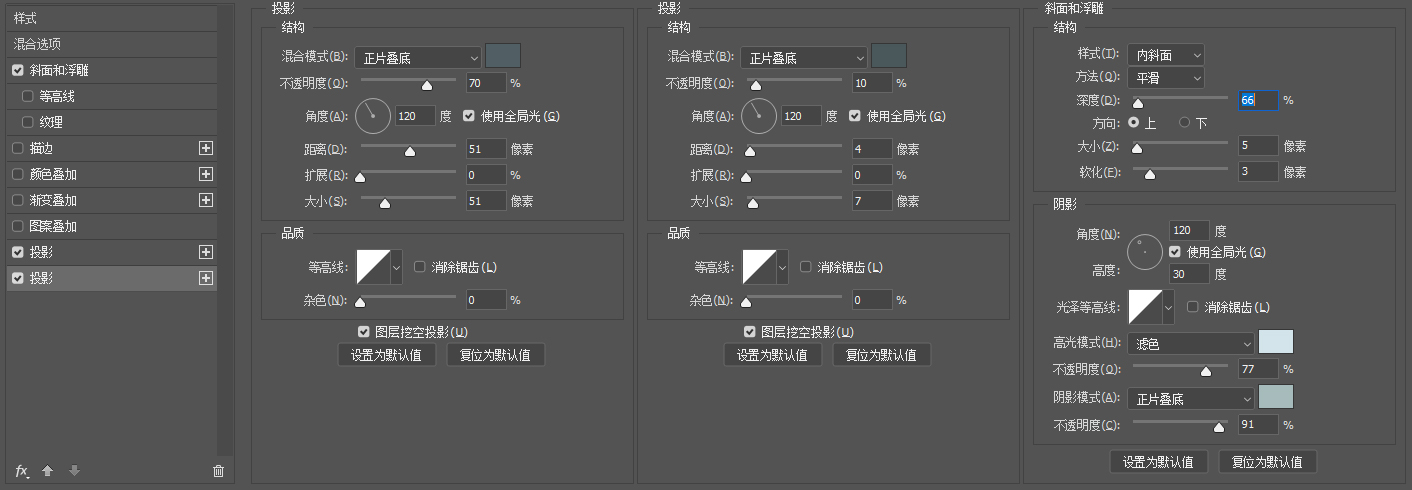
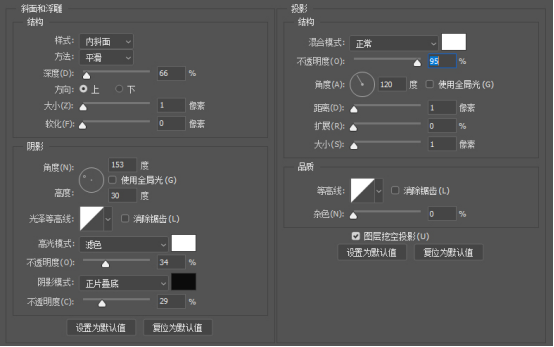
主体部分使用矩形工具(快捷键U)中的圆形绘制,首先绘制一个尺寸396*396的圆,点击下方图层样式f(x),选择斜面与浮雕,调整参数如下:

(大家可以看到这里我加了两个投影,这是2015及以上版本才有的功能,带加号的样式可以多次添加使用,层与层之间相互独立)
然后我们就得到了第一个圆

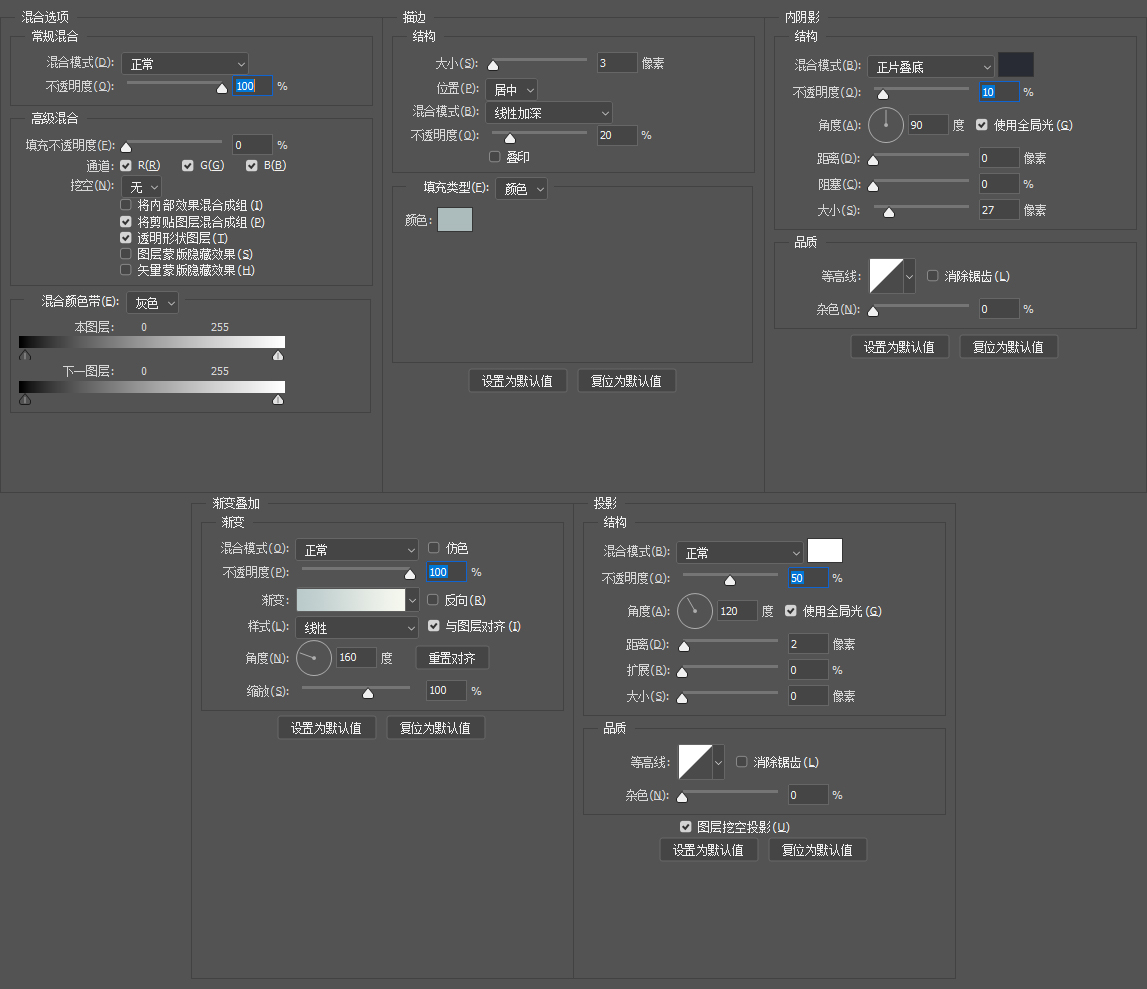
接下来我们继续做第二层,也是同样的方法,Ctrl+J复制(直接复制第一个圆的好处是不需要再次去手动调整填充,而且放大后两个圆是同心圆),直接修改圆形的数值540*540;然后调整图层样式:

得到下面这个图形

现在就已经开始有旋钮的概念了,我们继续往下做
第三步,我们将第二层圆继续复制一份,然后Ctrl+T,等比例拖动放大,得到第三层圆,如下所示

第四步,做一个底座,,同样的方法,直接复制上一层然后等比放大,调整一下图层样式的参数,就能得到一个底座

入图所示

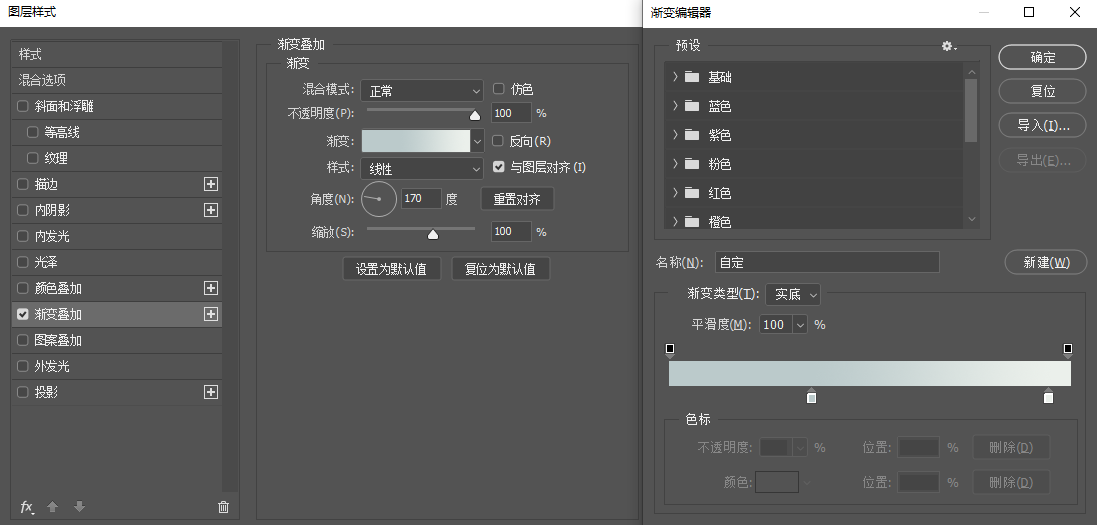
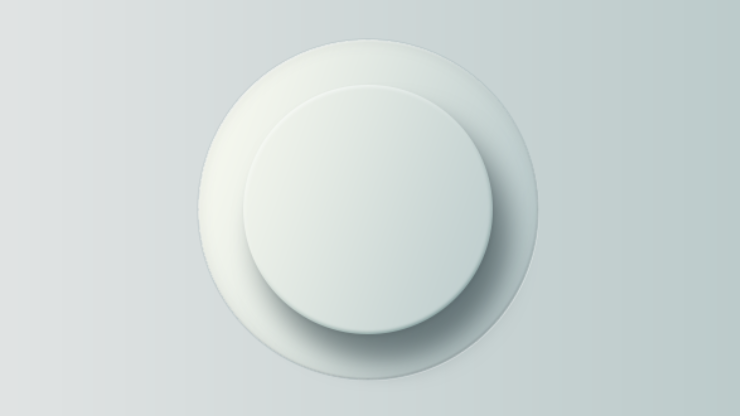
最后,再让旋钮与背景之间的过渡显得自然一些,所以需要再加一层(颜色与背景相同,还可以拖动渐变滑块,整体显得更加立体),并增加一些羽化效果。

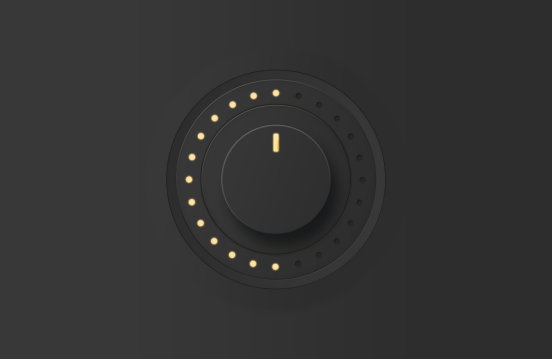
最终得到这样的一个旋钮

接下来,我们需要做旋钮上面的刻度
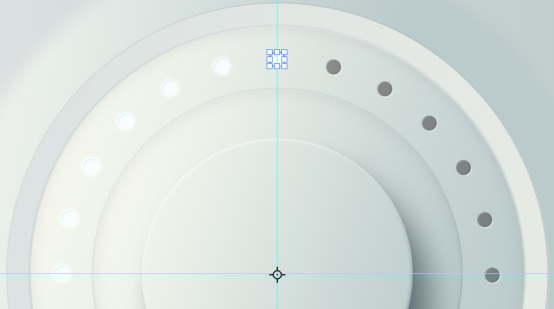
首先,在上面需要做刻度的画一个圆,Ctrl+J复制一层。 选中复制的层,Ctrl+T进入自由变换,然后按住 Alt+鼠标左键 将变换中心点拉到整个图标的中心点。并在参数栏中将旋转调整为 -15。然后 回车键 确定。然后按住Shift+Ctrl+Alt+T快速复制。复制一整圈,选取部分Ctrl+G编组,命名为发光,然后将剩下部分编组命名为暗。

之后我们只需要对组进行图层样式调整,就可以调整组内全部的点
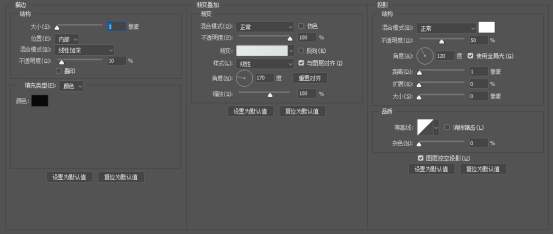
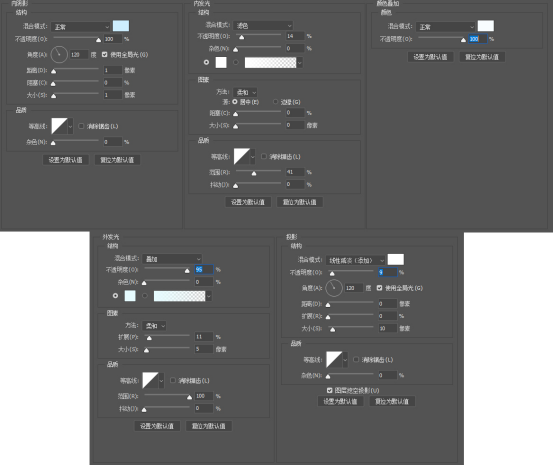
首先调整亮部的参数,因为需要发光,所以我们要调的参数比暗部多一些

暗部因为不需要发光,所以我们可以少调一些细节,只要让它显得立体即可

然后我们就能得到这样的一个样式图层

最后,我们再加上一个指示灯,表示调的刻度位置,图层样式可以直接复制粘贴发光点的(右键-拷贝图层样式。回到现在需要粘贴的图层, 点击右键-粘贴图层样式。)
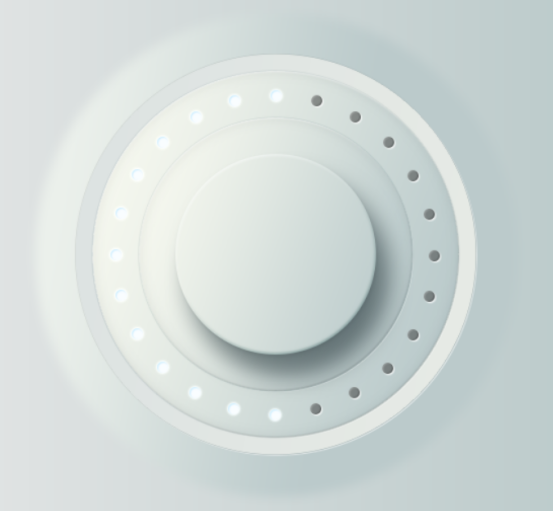
最终得到这样一个按钮

是不是很容易?教程到这里已经完成了,做练习的朋友可以根据喜好在修改。最后再附带一版深色模式的按钮,原理上是一样的,大家可以自己动手试试