上篇文章讲到设计手术室护士绩效 移动端界面时,通过卡片式布局分块展示信息,采用直观图标辅助操作,明确班次时间细节,并自动结合手术难度、加班情况计算绩效分,同时允许特殊情况下的手动调整,确保护士使用流畅且操作便捷。
本次讲一下交接班版块样式改版的思考过程,初版的交接班界面设计,尽管尝试通过区块划分清晰展示信息,但其背景色过深、分割过于突兀,导致整体视觉效果略显沉重,画面不太和谐。特别是在高度紧张的手术环境中,这样的设计可能给护士带来额外的认知负担。

改版后思路和效果展示:
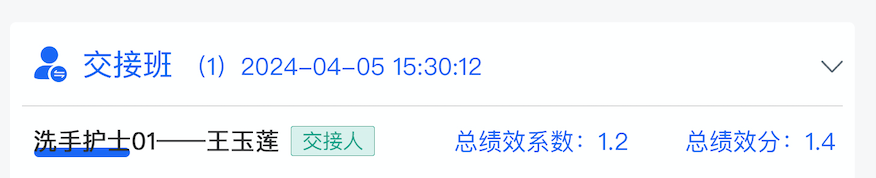
1.色彩调整: 首先,将标题背景色改为白色,白色背景减少了视觉疲劳和冲击,让护士能更快地聚焦于关键信息。
2.信息架构: 图标与文字的结合,板块标题以简洁直观的图标开头,配以精炼的文字说明,确保用户一目了然。
3.视觉分割: 对于存在交接班的情况,摒弃了原先的硬性分割线,转而采用浅灰色细线在标题下方,既保持了板块间的区分度,又避免了视觉上的割裂感,使得整个界面看起来更为流畅和谐。

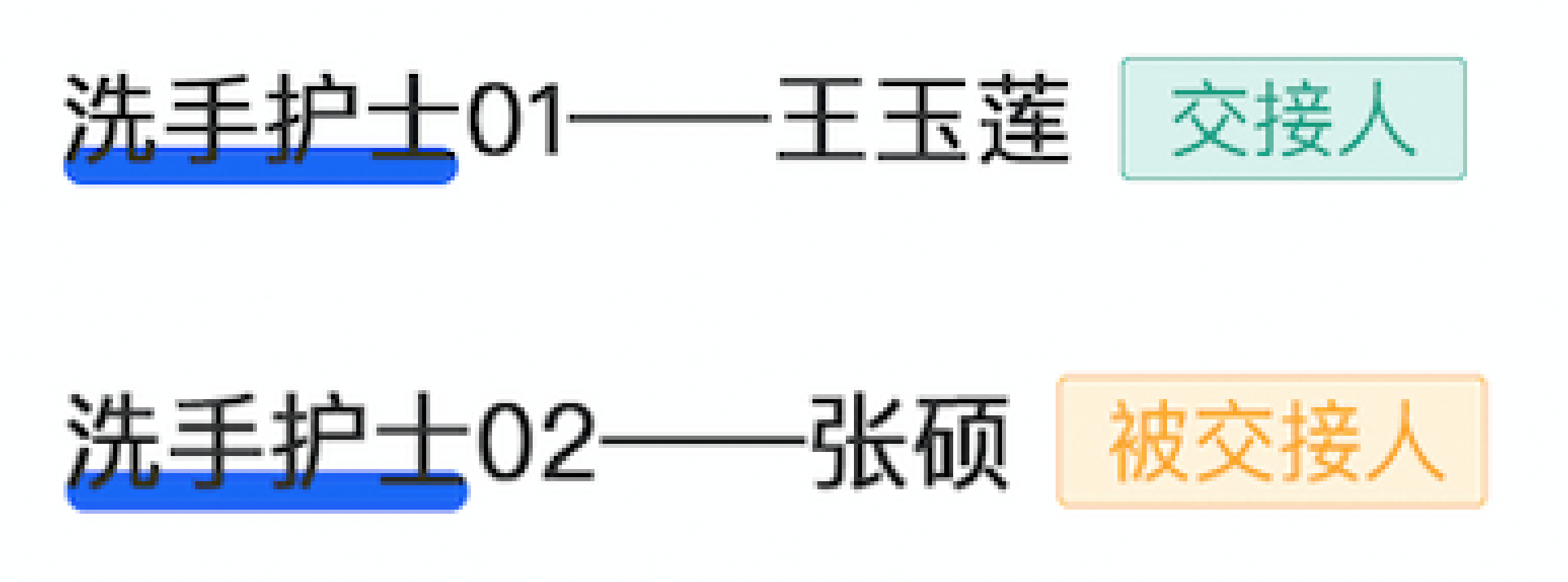
为了进一步增强信息的可读性和区分度,用了高亮颜色来标记交接班信息中的关键角色——交接人与被交接人。通过这种高对比度的颜色区分,即使在快速扫视屏幕的情况下,医护人员也能立即辨认出谁是当前交接人与被交接人信息。这种设计不仅提升了界面的易用性,还有效减少了因信息混淆可能导致的操作失误,确保交接过程的准确无误。

上一篇: 手术室护士绩效模块移动端视觉设计
下一篇: 患者交接移动端原型设计思路分享










