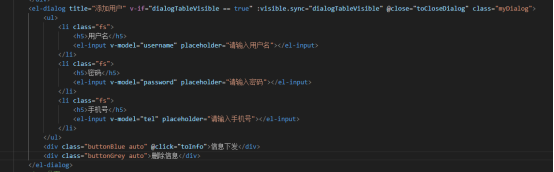
今天应用了element中的Dialog 对话框,按照官网的要求编辑如下:

然后给添加按钮添加click事件,改变dialogTableVisible的值,但是发现对话框只能打开一次,关闭后无法再次打开。
试了网上一些方法,如添加v-if条件判断,关闭的时候销毁这个弹窗,依然不能妥善解决。
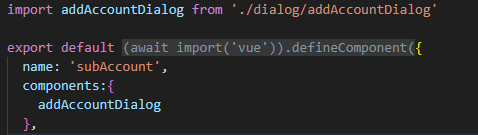
最后得出解决办法,将el-dialog放入子组件中,编译如下:
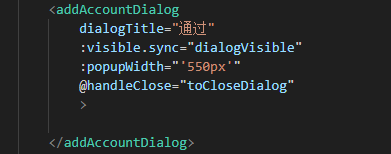
父组件:


子组件:

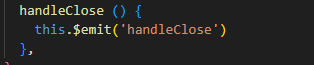
这样在子组件中点击关闭后,向父组件发生关闭事件

父组件接收后改变dialogTableVisible的值

这样便可以解决无法再次打开的问题。
下一篇: Vue中axios的安装和基本使用
关键词:












