在之前的es5中声明变量只有两种方式,var和function分别是声明普通变量和声明方法变量,es6中添加了我们常见的let和const命令外,import和class也属于声明变量的范畴,所以至此es6中一共有6种声明变量的方法,下面逐步探讨下es6变量在各个位置的不同点。
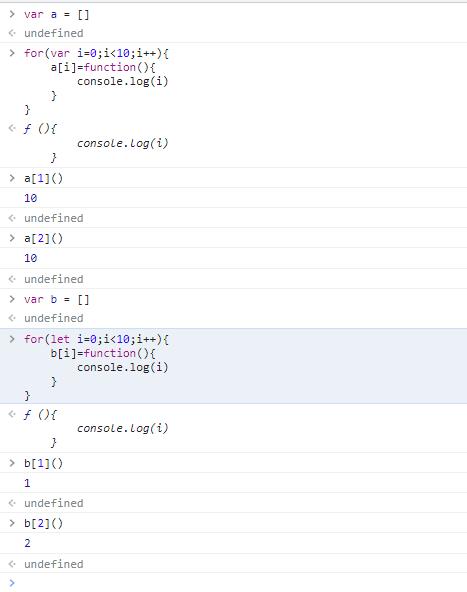
Let命令与var命令类似,但是let所声明的变量只在命令所在的代码块中有效。例如for循环的计数器就适合用let来声明,首先在for循环结束后变量也自动回收,且用var的话声明的计数器最终都会指向最后一个计数器,而let是每一轮变量都是重新生成的,JavaScript引擎内部会记住上一轮循环的值,初始化本轮的变量时是在上一轮循环的基础上计算的,所以每次输出的都是不同的内容。在同一作用域中var可以重复声明变量而let的话则会直接抛异常。

变量提升和死区
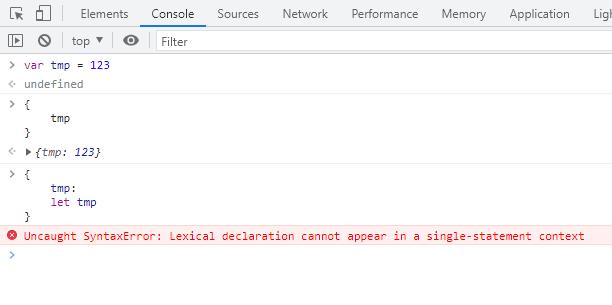
Var命令会发生变量提升的现象let则不存在,变量提升现象指的是在变量声明前使用此变量var会输出undefined,而let则会直接抛ReferenceError异常,Es6中规定了,如果块中存在let和const,那么这个块存根一开始就会形成封闭作用域,只要在声明这些变量之前使用了这些变量就会报错,也称为变量的暂时性死区。

上一篇: VueX与本地存储
下一篇: 什么是es6——变量2












