1、微信开放平台中创建移动app,得到该移动app的appid,在进行微信支付配置时使用。
微信开放平台地址:https://open.weixin.qq.com
2、hbuilder manifest.json文件-模块配置-勾选微信登录,填入appid、appsecret、ios平台通用链接(universal links)

3、调起微信支付代码
var wxChannel = null; // 微信支付
//获取支付通道
plus.payment.getChannels(function(channels) {
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel = channels[i];
}
}
}, function(e) {
alert("获取支付通道失败:" + e.message);
});
//以下代码加入支付点击中
plus.payment.request(wxChannel, data, function(result) {
plus.nativeUI.alert(‘支付成功!‘);
}, function(e) {
plus.nativeUI.alert(‘更多错误信息请参考支付(Payment)规范文档:http://www.html5plus.org/#specification#/specification/Payment.html‘, null, ‘支付失败:‘ + e.code);
});
plus.payment.getChannels 会判断当前手机是否安装微信,安装微信则获取微信通道,没安装则会进行提示,无法进行下一步的微信支付操作。
plus.payment.request 发起微信支付操作,wxChannel参数为获取到的微信通道,data参数为后台返回的微信支付参数。
4、data参数信息
{
"appid":"应用APPID",
"noncestr":"随机数",
"package":"Sign=WXPay",
"partnerid":"微信支付商户号:,
"prepayid":"XXXXXXXXXXXX",
"timestamp":时间戳,
"sign":"签名"
}
该处填写的appid要与第二步中配置的appid一致,
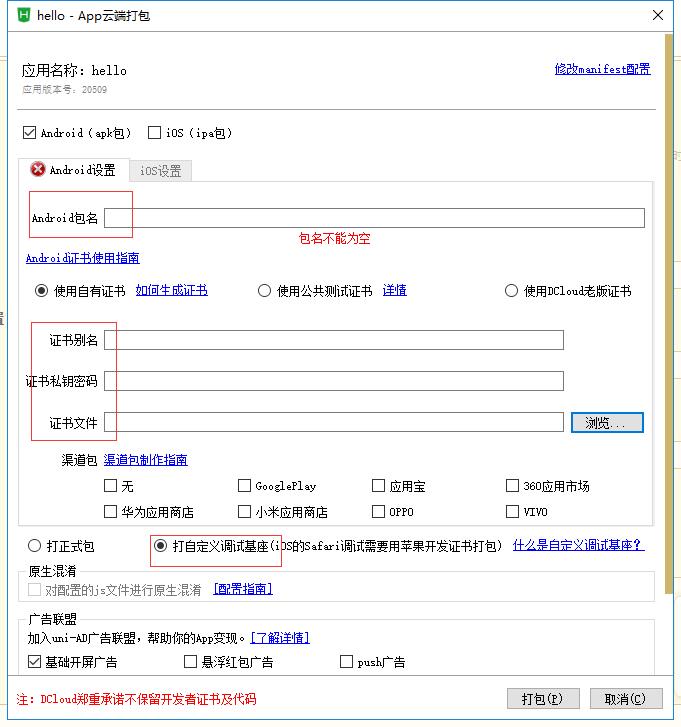
5、代码写好、配置成功后需要打自定义调试基座包,将包安装到手机中测试,使用手机调试后包名不一致,所以无法进行测试。