上一篇给大家讲了IntersectionObserver判断是否可见,这个还可以用来实现懒加载,首先说一下懒加载的原理,我们先使用一个自定义属性data-src来代替src这个属性,因为src这个属性值是空的,所以在网站加载的时候并不会被加载,而当该图片进入视窗内时,把data-src这个属性的内容赋给src,此时src拥有了值, 这个时候图片才会加载,对于隐藏图片较多的动态网站,这个是一个必须的优化。
判断是否可见有两种方法,第一种是intersectionObserrver这个api,还有利用jq判断滚动的距离。
具体怎么判断不多赘述,简单来说我们利用intersectionOserver这个api的返回值的数组中的isIntersecting来判断是否在视窗内,这个api内部函数支持使用jq。
首先,我们来获取到整个页面的img标签的内容,如果对某些图片不想使用懒加载的,也可以获取某个class类名
![]()
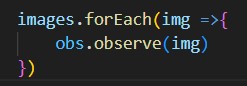
其次,开启对这些图片的监听。

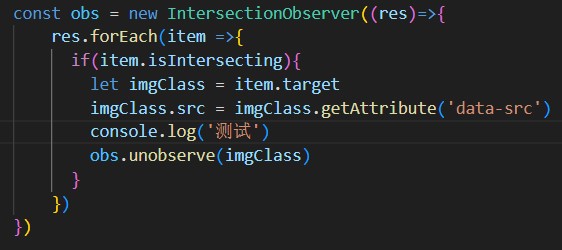
最后,我们判断isintersecting这个属性,,当这个属性变为true意为进入了视窗中,然后我们通过target拿到这个标签,最后把自定义属性data-src的属性赋给src,最后,为了防止用户重复滚动反复触发该函数,我们最后停止监听已经加载完的图片

测试被打印了46次,当我向下滚动时。

又额外加载了20张。