css层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
说白了。就是前端的核心文件之一,用来决定页面的样式。
关于css中单位px和em,rem的区别。
px,em,rem都是编写页面时用到的单位,px是像素,px设置大小时,比较稳定和精确;em定义页面的字体大小,em是相对于父元素的,1em等于一倍的父元素字体大小。
em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,也比较麻烦。而Rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,所以rem用的更广泛。
IE6-IE8,不支持em和rem属性,px是所有浏览器都支持。
rem比较适合移动端的编写。
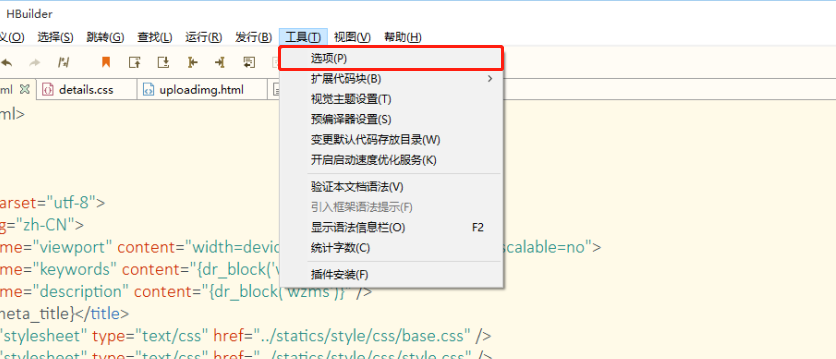
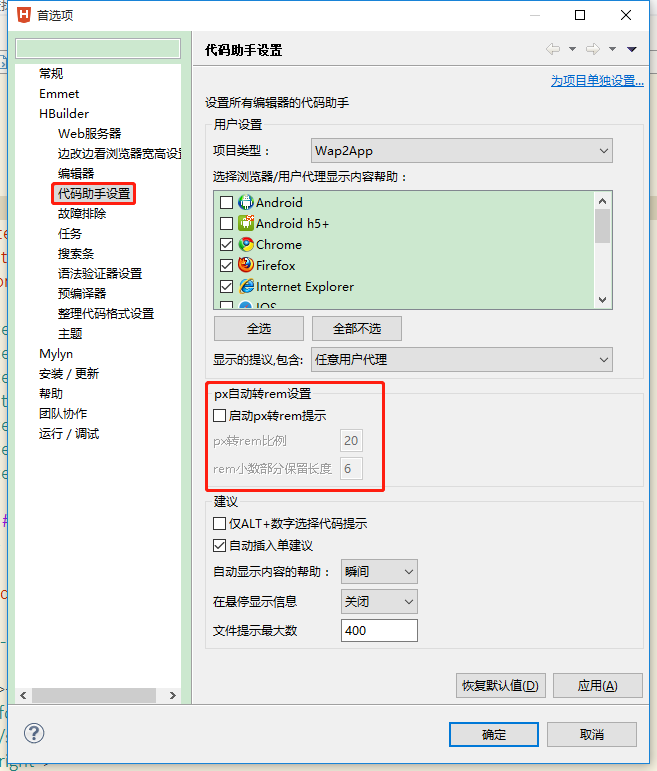
HBuilder设置rem的方法如下
 工具--->选项--->---代码助手设置
工具--->选项--->---代码助手设置

如果需要网站开发,app开发,微信小程序开发,请选择文汇软件
上一篇: http和https的区别












