今天文汇软件小编就来讲一下swiper2的使用方法,swiper4与swiper2相比使用简单,但swiper4在ie8中是不支持的,为了解决swiper在ie中的兼容,小编通过查找资料,发现swiper4主要针对的ie10以上与移动端中的使用,swiper2主要针对的事pc端中的使用,所以swiper2能够更好的兼容ie10以下。

首先引入swiper2的css文件与js文件(这里推荐的是bootcdn的cdn文件)
将以下结构放入页面中(根据自己的项目调节结构样式)
将以下js代码放入到页面中

这样简单的swiper2就可以实现了。
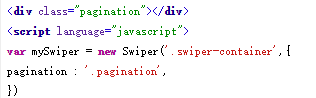
如果想要加入分页器需要在结构中加入
,根据自己的需求定义分页器的样式。将pagination : '.pagination',加入到js中,这样swiper的分页器功能就可实现了。
上一篇: 如何使不定宽度的元素居中
下一篇: 一键分享工具share.js的使用方法












