网页中要是说布局设计的话,那就要说栅格,栅格是在网页设计的开始,也是决定整个网站排版和风格的定位和走向,可以让整个网站更加有规范更加有正式感,还能够有让每个版块更好的区分,更加有设计感。
其实在很早之前,栅格已经运用于各个行业和不同的领域。生活中最常见的就是书籍和报纸。特别是报纸上文章的排版,区块的划分就更加明显,比较可以直观看出各个块之间的关系,这些和网页中的区块布局是一样的。

栅格怎么运用或是怎么来的,我这里就不给大家多讲了。
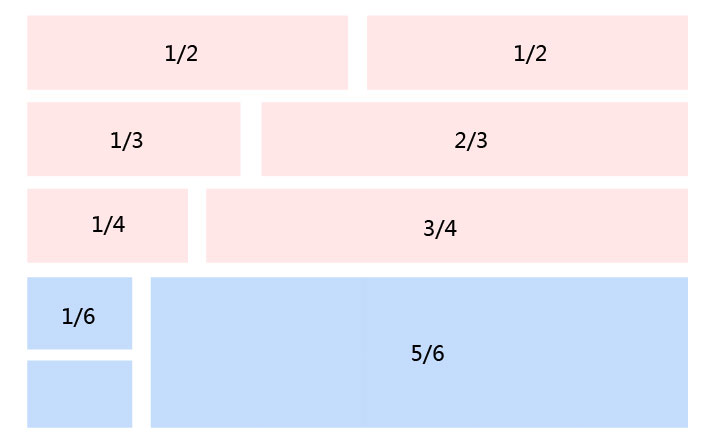
在网页设计中,一个页面都会划分成不同的区块,这些区块共同构成这个网站的布局和风格。这些区块有大有小,有高有低,形成了区块的大小对比。在平面中,叫做形状大小的对比。那么在网站中,肯定有些版块是比较重要的,也就是有主次之分,那么就要把最重要的版块划分的比较大,位置比较明显,次要的版块划分的就小一点,和重要的版块区分的明显一点。在页面设计中另外一种对比方式就是不同的元素使用不同的尺寸。换句话说,就是让一部分内容比其他内容更大。在网站布局中就可以用删格大小来体现这个主次关系。

从上面的图可以看出,栅格/区块的大小影响着网站的布局,常用的网页当中大部分是12或24栅格。
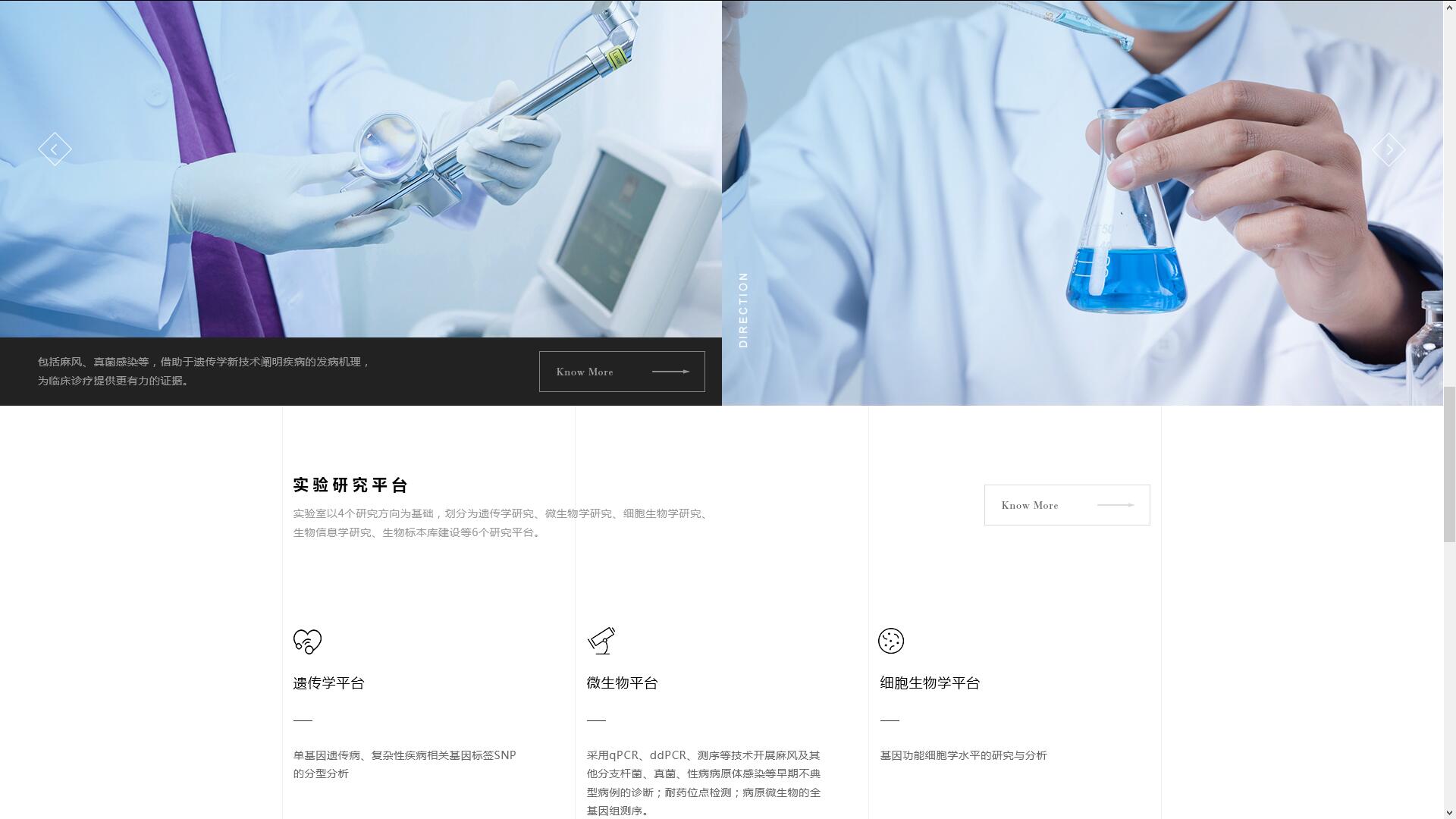
例如之前做的山东省皮肤性病学重点实验室项目,上下版块对比特别明显。

总结:栅格系统的排版会让整个网站看上去主次非常明显,整齐划一。在网页设计中要学会善用栅格系统,可以灵活变用各个区块,这样不会让整个网站页面看起来传统,会有更好的创意和想法。
大家在设计之前一定要画一画结构图,想好版块的放置,整个思路清晰明了,再去开始设计。
下一篇: 使用首屏大图的一些小诀窍












