使用apicloud访问服务器接口,获取到想要的数据之后,如果使用Javascript脚本拼接HTML代码来生成对应的产品或者新闻列表的话,需要组合的html代码字符串真的就是超级繁琐,然后还要把他们插入到页面对应的位置,光是想一下就觉着很头痛,因为javascript不是标记性语言,不适合生成html代码,所以,我们在开发app项目的时候也不推荐使用javascript拼接字符串的形式来完成一些html页面的显示,这里APIcloud提供了一个很好的模板引擎来帮助我们更好更方便的开发我们的app,更好的实现数据和页面分离,动态实现html页面代码的过程。
如果是学过php的同学肯定都知道最常用的模版引擎,smarty模版引擎,doT模版引擎的作用类似于smarty而且使用方法上也比较类似,例如想要在div标签显示获取的数据可以这样来表示《html标签》{{=value.字段}}《html标签》下面是一段具体的doT实例代码

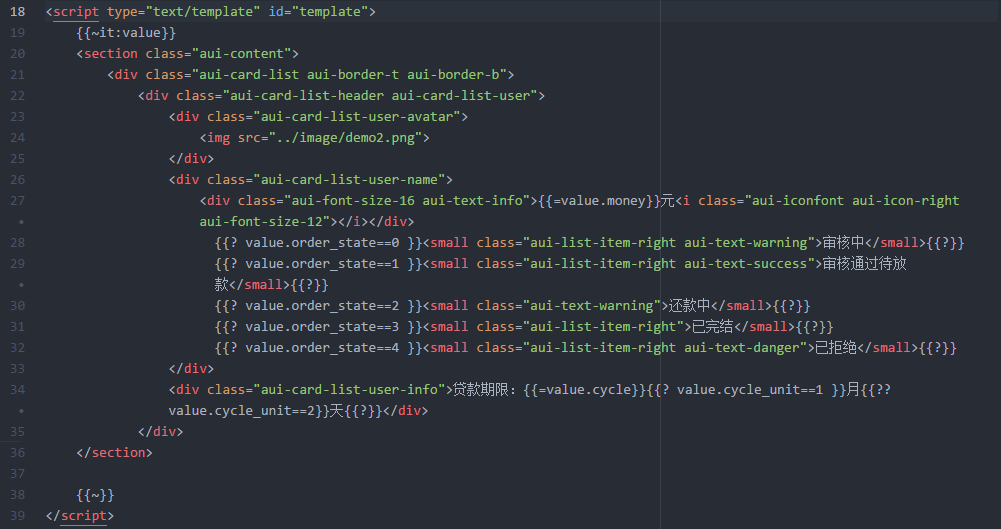
这是一段完整的doT模版代码,在使用doT模版引擎的时候,首先我们需要在页面中引入doT模版引擎的Javascript文件,。然后再将需要循环显示的HTML内容写在上图中的script表现内。
然后我们需要准备一下一些处理:
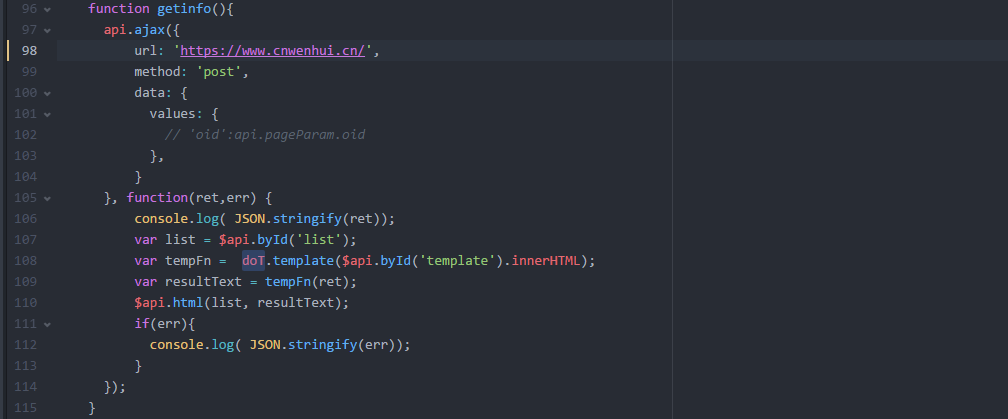
1.准备测试使用数据(value)
2.获取模版内容(strTemplate)
3.根据模版内容编译为模版函数(fnTemplate)
4.使用编译好的模版生成HTML字符串
5.讲HTML字符串插入页面

上面是一段实例代码,在模版中,传入的数据默认用it来表示。使用了数组遍历{{~it:value:index}}{{~}} 这个标记之间的代码将会被重复输出html,简单的使用方法就是这样,具体更多的使用技巧还需要在项目中更多的去学习和摸索
上一篇: apiCloud异步添加列表页内容详解
下一篇: 苹果开发者推送证书申请流程












