最近在开发一个APP项目的项目,考虑到需要快速开发,所以选择了使用apicloud来快速开发一个APP。
在用apicloud开发项目的时候,遇到了一个比较烦恼的功能,说的简单一些就是一个图片上传的功能。如何给用户带来好的体验让用户能够快速上传发布并能浏览就成为一个难题,虽然官方给的开发文档解释的已经相当的清晰,但是开发过成功难免还是遇到了很多的坑,让开发者总是有些许小烦恼。
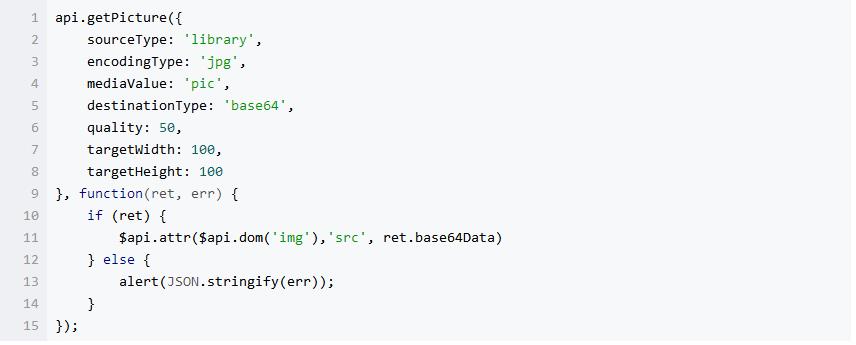
这个api的文档写的很清楚,每个参数的功能,但是直接拿过来用的话,着实有一丢丢的坑

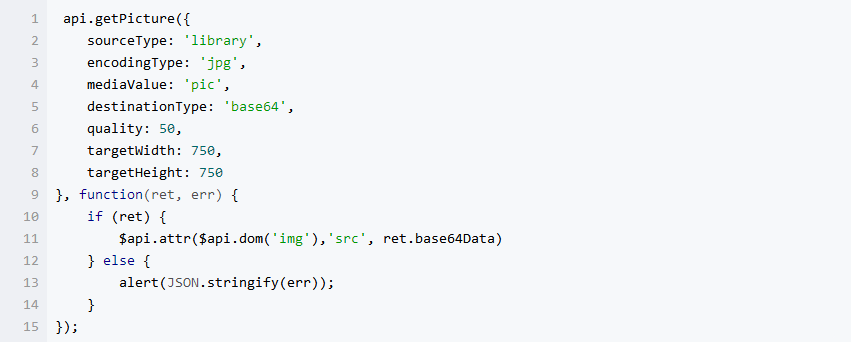
这个是我改了一下的代码,用着相对来说比较舒服,因为targetWidth: 750, targetHeight: 750这两个属性;官方给的都是100,直接使用体验极差

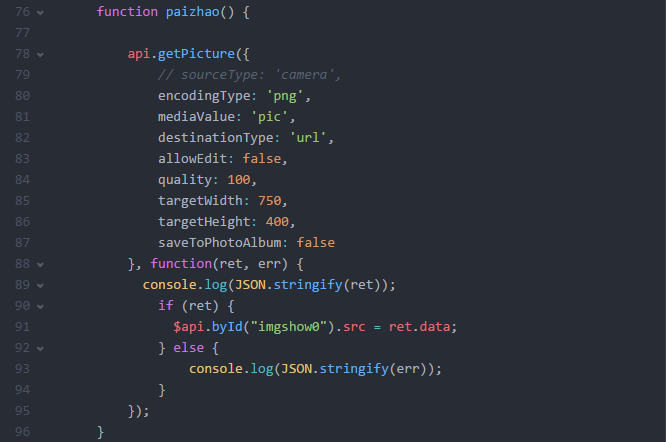
这个方法只是获取本地的图片,第一个参数sourceType,如果不写,直接注释的话买就是从手机文件中选择照片,相当的方便,选择图片或者拍照之后,会有两个返回值,在ret里面的返回值只有一个data参数是图片的本地url路径,err的话就返回错误信息。在获取到ret之后就可以调用api.ajaxa 方法上传图片到服务器了,但是这里不建议直接上传,这样的话用户选择了照片,或者拍照之后就会直接把图片上传到服务器,用户体验的效果就比较差了,这里建议把获取到的图片显示到当前的页面里面,然后再多谢一个确认上传的方法,在用户点击上传的时候,直接拿出已经获取并加载到当前页面的图片路径上传服务器就可以了。下面附上一些项目中的实例代码
第一步获取图片

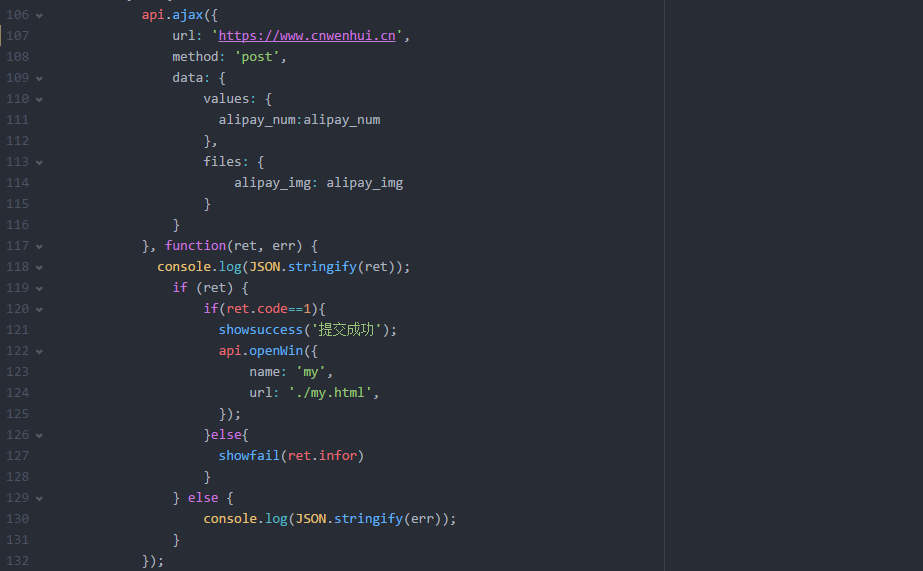
第二部上传获取的图片

上一篇: 甲乙双方如何配合做好一个网站?
下一篇: php截取字符串用法详解












