这里我们介绍一下UISlider的插件的使用方法,yonbuilder的官方的新手教程写的非常的简单,没有很全的例子,这里从订阅插件开始给大家讲解。
https://developer.yonyou.com/cloud/moduleStore/000
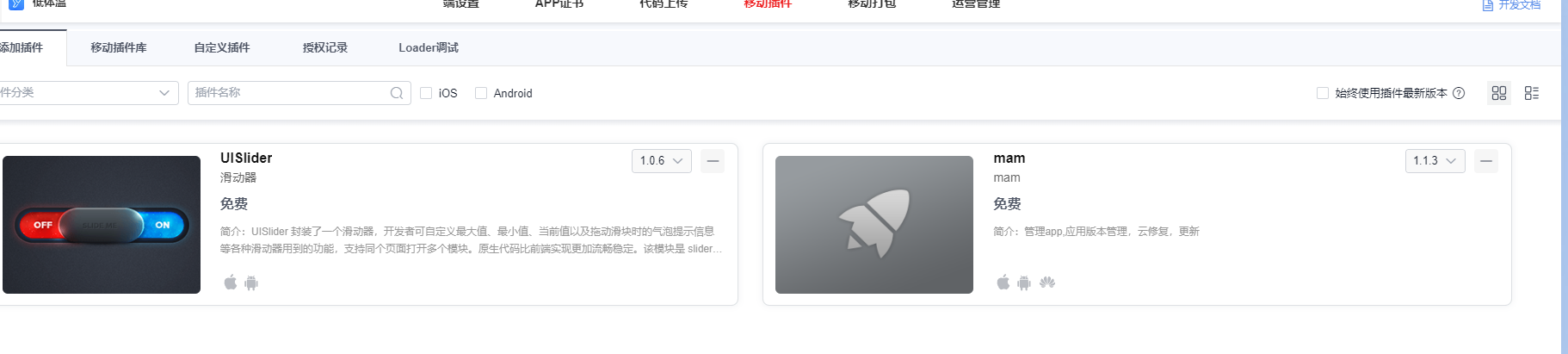
首先来到用友的插件库,这个库和工作台里的插件库内容不同,这个更全一些,包括了UISlider在内的多种插件,这里我们选择订阅,就能在工作台的后台部分看到我们已经订阅的插件了。
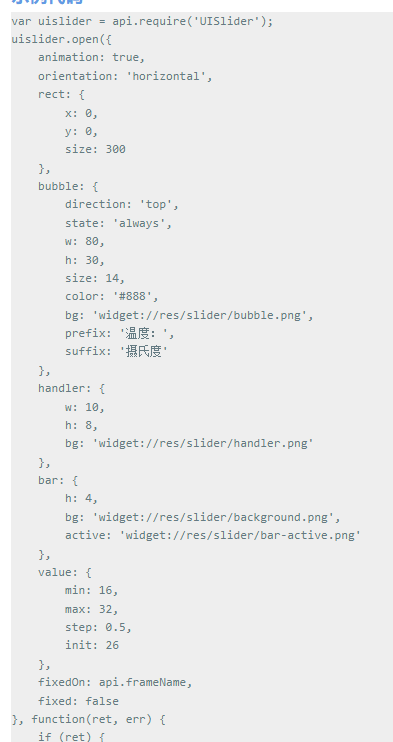
订阅之后自定义loader要重新打包,重新打包之后就可以直接用了,并不是下载一个插件包,然后在页面中引入,而是直接用。重新打包之后我们就能输入官方的例子做一个简单的滚动条了。

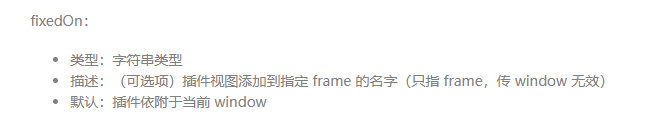
还有一个很关键的属性,官方也是一笔带过了(建议把写文档的拉出去枪毙),fixedOn,这默认的就是绑定的window页面,意思就是,你创建的这个滚动条一定会被定位在你整个手机屏幕的左上角,那么问题来了,如果你的页面中有很多滚动条怎么办呢,难道要一个一个定位过去吗?这就是之前说的一个很关键的问题。

官方的解释是这样的,指定一个字符串名为frame放进去,frame这个html5已经放弃的标签在这里被重新启用了,而且iframe还不行?!!!
第三方插件比如vant和elementui这种滚动条一行代码就能解决,但yonbuilder的官方弄得及其繁琐,(#‵′)凸!

了解更多前端知识点击这里。
上一篇: css自动计算 REM 的实现与应用












