在vant中,使用时间选择器并不像element那样,选择时间以后内容就会直接展示出来,在官方给的例子里,使用van-cell作为点击事件的触发器,然后触发事件展示弹出框。


这样就会有一个问题。我们选择完时间的内容并不会被展示在cell的组件上,那么如何让选择的时间能展示出来呢,这里我们提供两种方法:
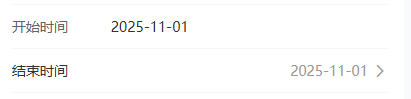
①插槽:cell组件自带插槽,我们需要删除展示弹出层几个字,额外给van-cell一个title属性=‘展示弹出层’,然后把展示弹出层作为内容来展示我们的数据。
![]()
②改变思路,我们只是需要一个点击事件触发弹出层,而修改内容的事件在弹出层内,也就是说van-cell是什么其实关系不大,那么我们就可以用最简单的input输入框+readonly只读属性就可以。让input触发弹出框,修改input内容,用户只能触发点击事件而不能手动删改时间内容。

具体使用那种方法都可以,反正都得改css。
上一篇: 富文本编辑器处理违禁词的检测和展示
下一篇: 纯前端如何判断是否含有违禁词?












