

图标不好看,应该如何优化?(二)
图标不好看,应该如何优化?(二)之前我们做了一个“胜利”的图标,有胜利,就会有失败,所以我们再来优化一个“失败”的图标但是失败的图标应该怎样做呢?如果是直接用胜利的图标,改一下颜色,确实也可

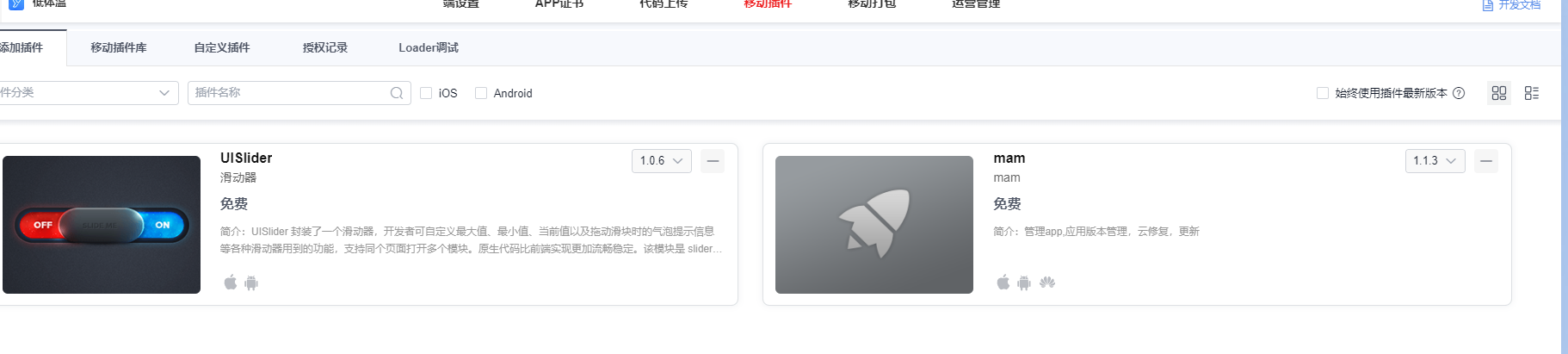
在yonbuilder中如何使用UISlider插件
这里我们介绍一下UISlider的插件的使用方法,yonbuilder的官方的新手教程写的非常的简单,没有很全的例子,这里从订阅插件开始给大家讲解。 https://developer.yony

设计一个小程序,UI设计也有一定的设计规范
第一、使用工具:xd对于UI设计强烈推荐的一款设计软件,对于大多在小型公司上班的人比较实用,Windows、mac电脑都可以使用,配合蓝湖使用,效率非常高第二、设计尺寸:375*812pt目前常用手机


在项目中总结的UI & UX微技巧
1. 如何使你的文本变暗,以提高可读性 当涉及到长篇内容时,你可能会倾向于使用灰色的中间色调,这可能是好的,直到你开始使用较轻的字体重量,在各种尺寸的屏幕上影响可读性。 不要让视力下降的用户伸手去按后退键,通过将文字变暗来迅速解决这个问题,让每个人都能更容易接受。对于重量较轻的字体,只需将其变暗几个档次,就可以大大改善其可读性。 2. 什么即时反馈对表格互动至关重要 当涉及...








