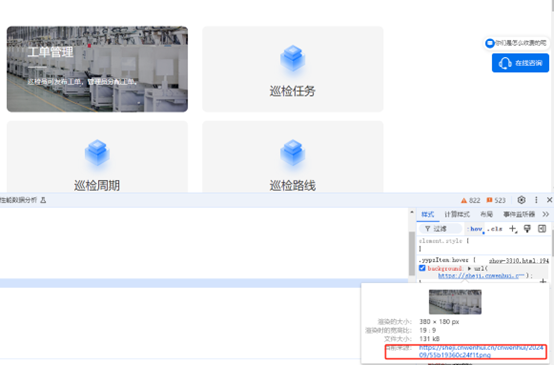
大家可以看到以下内容,顶部有一个大的背景图片,核心功能处鼠标移动上去也会显示另一张背景图片,这两个内容不同,所以在后台中肯定算作两个字段。



我们使用缩略图和核心功能背景图,方法也很简单直接使用函数调用。

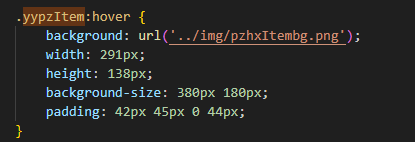
而下边的则采用css的方式来实现。

但是,我突然发现,设计图中其他页面的核心功能的背景图片和css中的是不同的。

也就是说,我们不能使用同一个css文件,应该在模板页面中设置不同的图片,问题来了,我们只有一个模板,怎么才能为每个页面设置不同图片呢。
于是我想到了使用模板语法,模板语法可以调用后台字段中的值。

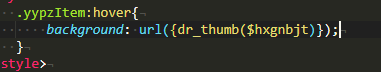
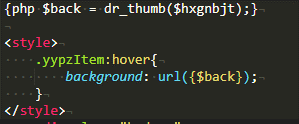
可是这么写css识别不出这个函数,那怎么才能让css识别呢?在php语法中,有一个类似js的赋值,如下图所示。我们把函数赋给另一个简单值就能调用了。

现在就能成功使用php语法在css中使用图片了。

了解更多迅睿cms知识点击这里。
上一篇: vue使用el-dialog打开弹窗
下一篇: css的背景图片渐变












