这里是一个商城项目,在商品列表页面需要增加对每个商品进行编辑关键词的快捷按钮设置,具体实现为点击按钮后打开一个弹窗,在弹窗中输入信息提交到后台,下面看一下实现流程。
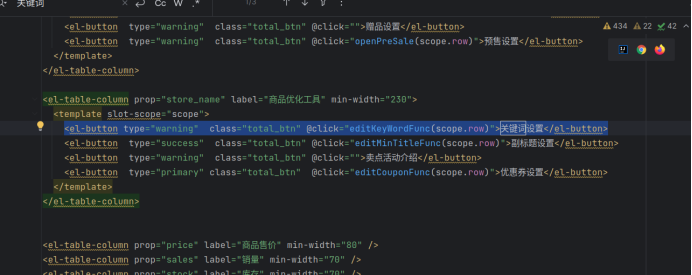
首先在html中增加按钮,先找到循环商品的 列表增加dom

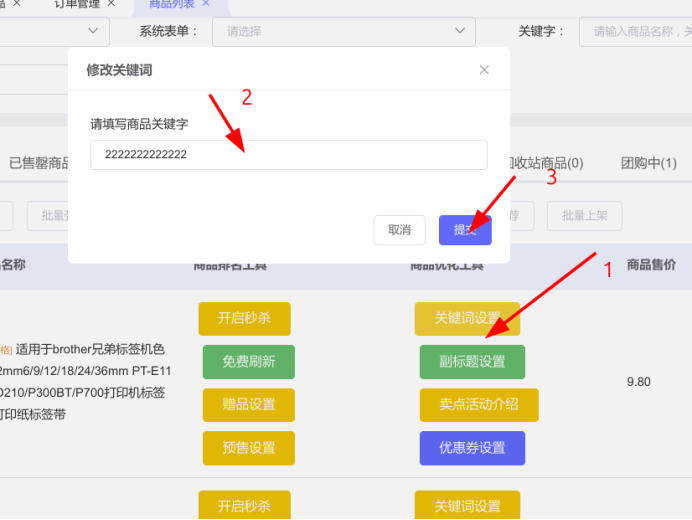
对应页面中的显示为

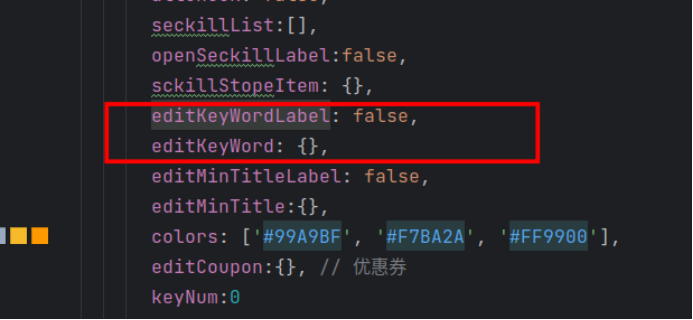
然后需要初始化几个变量

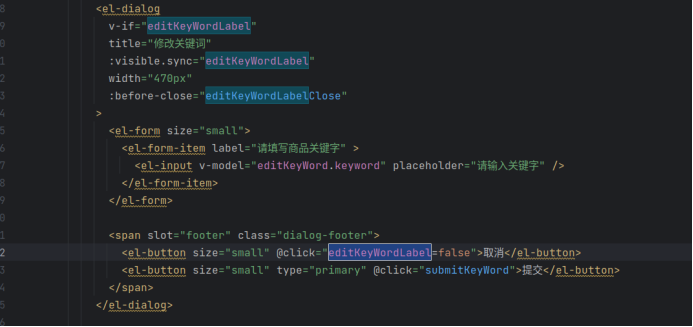
第一个为控制对话框的显示隐藏,第二个存储当前点击的商品,然后dom中添加el-dialog

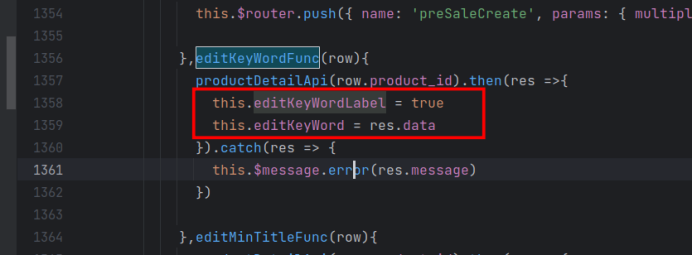
下面增加click方法,传递click事件和所点击的商品信息

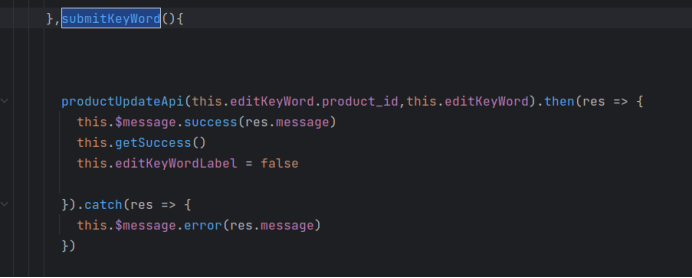
内容是将editKeyWordLabel设置为true 打开对话框,然后增加提交方法将数据提交到后台

到此时所有的流程就完成了,看一下页面流程

上一篇: 页面自适应常用的几种方式












