最近在更新官网项目,有这样一种效果,图片的背景颜色为灰色,当鼠标移入div内时,会变化背景图片,结合我们上一篇文章讲的,在同一模板中使用不同的css,会给使用者更流畅的体验,同时降低维护成本。

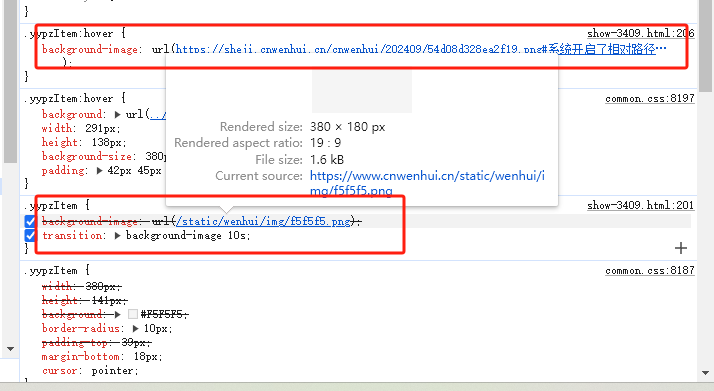
可是我们发现,我们使用transition为background设置渐变时,并没有生效,变化还是瞬间完成了,这是因为background-color和background-image并不是一个属性,所以css没办法把他们的变化联系起来,所以我们只能使用background-image来渐变,因此,图片的背景颜色不能是background-color,而应该是一个灰色图片。
这里给大家一个网站,这个网站可以根据选择的颜色和宽高生成指定的纯色图片,并且他生成的图片占用的空间只有2k左右,在当今100兆的网速下都能瞬间获取,不会因为网速慢而影响用户的体验。
https://uutool.cn/pure-color-img/
最后,给大家看一下效果。我们这里为了演示方便,大大加长了渐变时间。

可以看到,是非常明显得到渐变。

下一篇: 迅睿cms中前端技巧












