媒体查询media screen
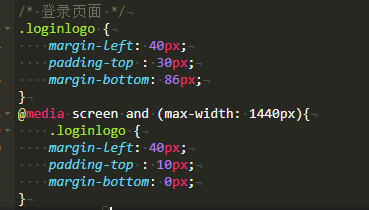
在能够初步判断目标用户的分辨率的前提下,针对改分辨率下的样式做特殊处理。我们在做web页面时最常用的单位就是像素(px),但如果使用固定像素,会导致某些分辨率小的电脑可能会显示不全内容。所以我们使用媒体查询判断宽度或高度是否小于某个值来替代css内容达成自适应。

vw和vh
vw和vh会把视窗的高度分成100份,100vw就是宽度铺满,100vh同理,这样我们只需要做一个分辨率下的内容,内容的宽度和高度会根据视口的大小自动增减
百分比
宽高可以使用百分比来设置,他们的内容是基于父元素而不是视图,这也是和vw和vh不同的地方。
rem
记得我们之前写过的移动端自适应嘛,就是使用的这个,了解详情可以点击这里。
rem 相对长度单位,相对于根元素的 font-size 值,页面中的根元素只有一个(即 html 标签),标准统一,可用于响应式布局。
我们使用js,根据页面的高度调整根元素的font-size的值,然后使用rem作为单位就能实现自适应,多用于移动端自适应。
上一篇: 前端表单常见问题
下一篇: vue使用el-dialog打开弹窗












