早上好,欢迎观看济南软件开发的网站,我们是文汇软件,专业app开发,系统开发,微信小程序开发。
今天给大家分享一下用css实现三角形。
将一个div的宽度和高度设置为0,然后设置边框样式
.triangle{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid red;
border-bottom: 50px solid green;
border-left: 50px solid blue;
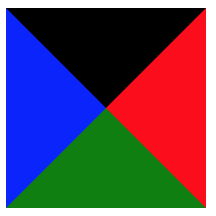
}将一个div的border都设置成50px粗,并且不同颜色,结果如下图所示:

把边框宽度设置成50px,计算机处理时,在边框交接处,一边占用一半的面积。
将左右下边框设置成transparent,就可以画出一个三角形
.triangle{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
}
/*下面代码更加简洁*/
.triangle{
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: black ;
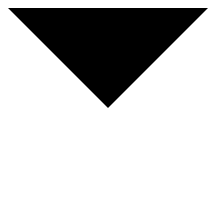
}结果如下图所示:

将下边框的长度设置为0,实现一个最小空间的三角形
上面产生的三角形,实质上占位还是一个正方形,所以我们应该将这个三角形占用的空间尽可能缩小。不设置下边
.triangle{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
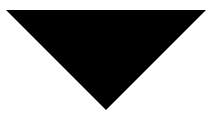
}这样就可以实现高度为50px,宽度为100px的三角形,结果如下图所示:

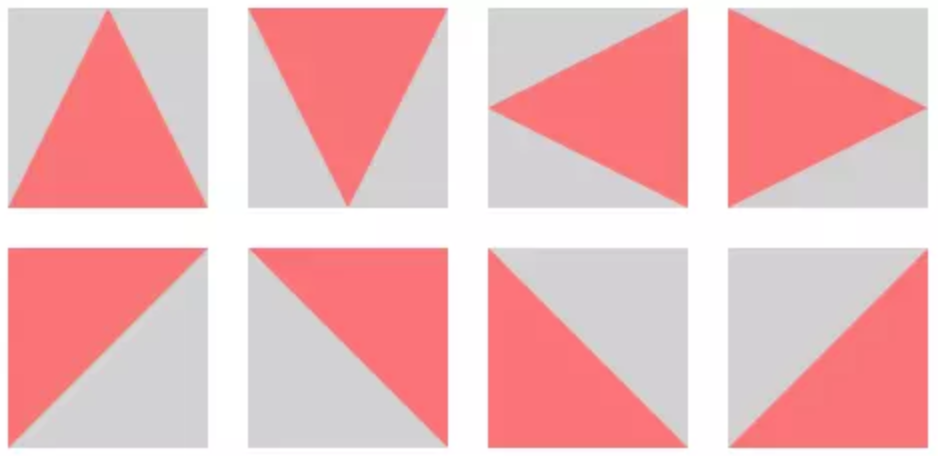
同理,可以画出各种三角形:

分享完毕,感谢大家观看济南app开发的网站,再见!
上一篇: 如何避免网站成为“僵尸网站”
下一篇: php如何创建socket服务


)

)
)






