在前端开发过程中,psd稿中经常会使用特殊的字体样式,我们在处理时需要考虑到一些可能出现的情况及问题:
1.字体样式是否存在版权问题
2.文字分情况划分:
例:在logo、特殊图片、固定图片、固定背景图等位置中,不需要后台数据更改遍历的固定型文字,可以使用切成图片的形式来展现
例:在一些需要遍历的后台数据,如:新闻标题、日期时间、栏目banner文字等,这些需要css引入外部字体样式来实现
外部字体样式引用方法:
<1>.下载所需的字体样式,格式有所区别,常用.TTF、.OTF格式格式
.TTF或.OTF,适用于Firefox 3.5、Safari、Opera
.EOT,适用于Internet Explorer 4.0+
.SVG,适用于Chrome、IPhone
<2>.将字体文件放入项目文件夹,通常在css中font文件夹
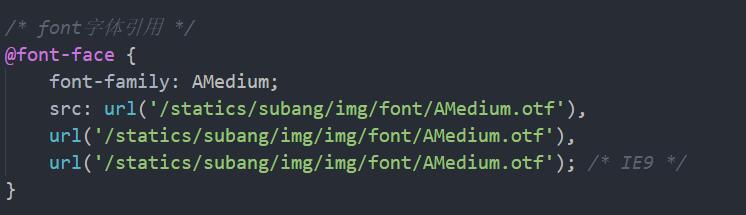
<3>.css中引用方法

<4>.标签中引用

下一篇: 在前端制作中,移动端rem的使用方法












