在前端设计中,经常会有不少的小伙伴们遇到轮播问题,这里小编推荐使用swiper,移动端PC端都能使用,但是遇到特殊的轮播该怎样处理呢,今天文汇软件小编就来和大家分享一下这方面的问题。
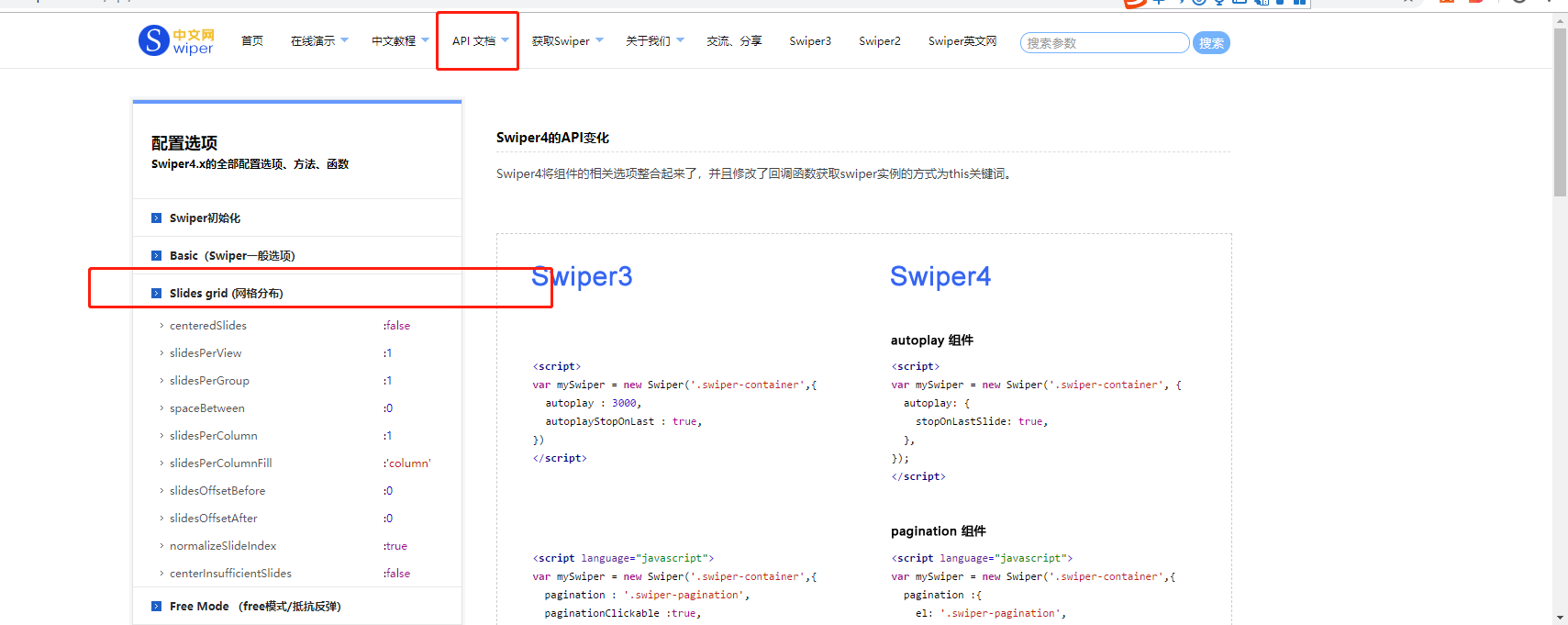
我们首先到swiper的官网找到API 文档中的Swiper4API如下图,然后再找到下面的Slides grid (网格分布)

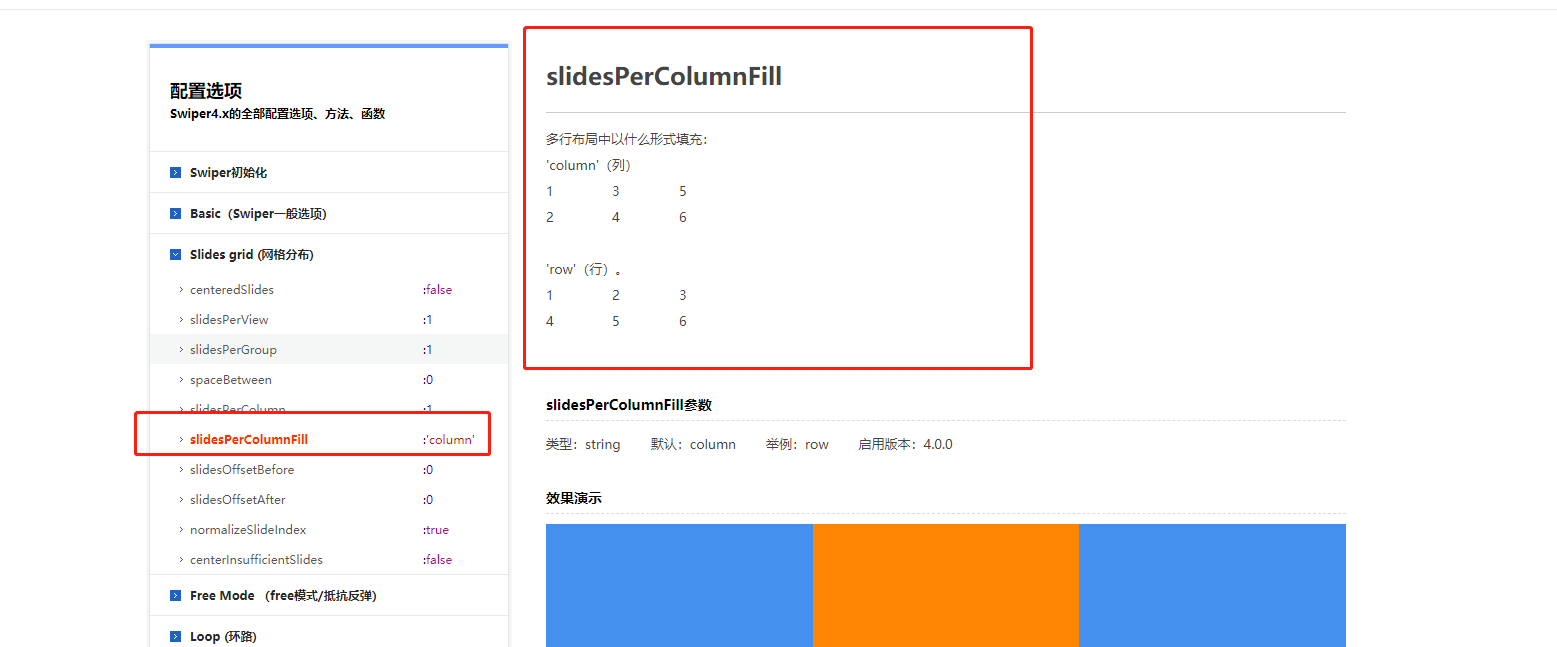
然后我们找到slidesPerColumnFill它是指定多行布局中以什么形式填充:column为纵向分布,row为横向分布。

在调用时我们只需要写slidesPerView(每行几个),slidesPerColumn :(有几列), slidesPerColumnFill :(分布方式)即可。如下图:

是不是觉得小编的分享很使用呢,实用的话就来文汇软件关注小编吧。
上一篇: 表单元素中label的使用
下一篇: swiper分页器问题










