表单模块可以说是被用在了各种的地方,无论是用户登录注册,还是收集数据,无论是商城系统还是租车系统,或者crm系统到处都可以看到表单,表单的用处广泛而且多样。
根据不同的场景,不同的需求,我们可以给输入的input框设置一些规则,如限制输入长度、设定输入类型(如只能输入中文或数字)、设置必填项等,可以显著提高数据的质量和准确性。而且合理的设计和优化不但可以提高页面的美感也可以提升用户的体验,非常的厉害。
今天的输入框要求就是,输入长度不能超过10个汉字,且输入的内容只能是汉子,不允许输入英文
1、限制输入框的输入长度。
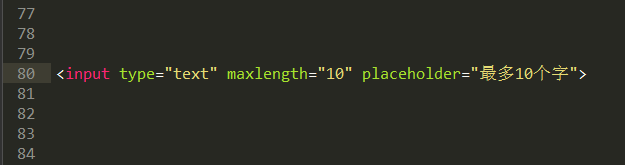
HTML5提供了一个maxlength属性,可以直接用于input元素来限制用户输入的最大字符数。例如,限制输入长度为10个字符:

2、设定输入的内容只能输入中文
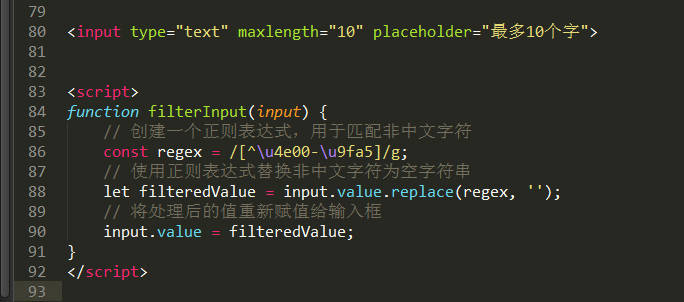
对于只允许输入中文的需求,由于HTML和CSS本身不提供直接的方法来实现这一点,我们需要借助JavaScript来监听输入事件并动态地调整输入内容。以下是一个示例,展示了如何使用JavaScript来确保输入框中只包含中文字符:

3、pattern属性
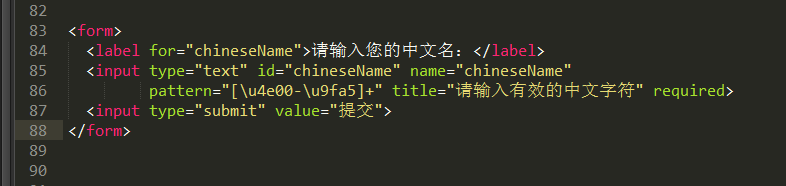
在HTML中,<input> 元素的 pattern 属性用于指定一个正则表达式(Regular Expression),该正则表达式描述了输入字段的期望格式。如果输入值不符合这个正则表达式定义的模式,浏览器将阻止表单的提交,并可能显示一个错误消息(这个错误消息可以通过 title 属性来定制,但通常浏览器会使用自己的默认消息)。

上一篇: PHP对于文件夹中的文件如何查看和管理
下一篇: 阿里云对象存储OSS的使用步骤












