相信很多朋友都会遇到这样的问题,当自己不想设置一个div的高度或者不知道它具体高度的时候,通常都会设成:height:auto;但跟多时候,会想把它的高度设置成100%。以此来适应不同分辨率情况下的窗口。
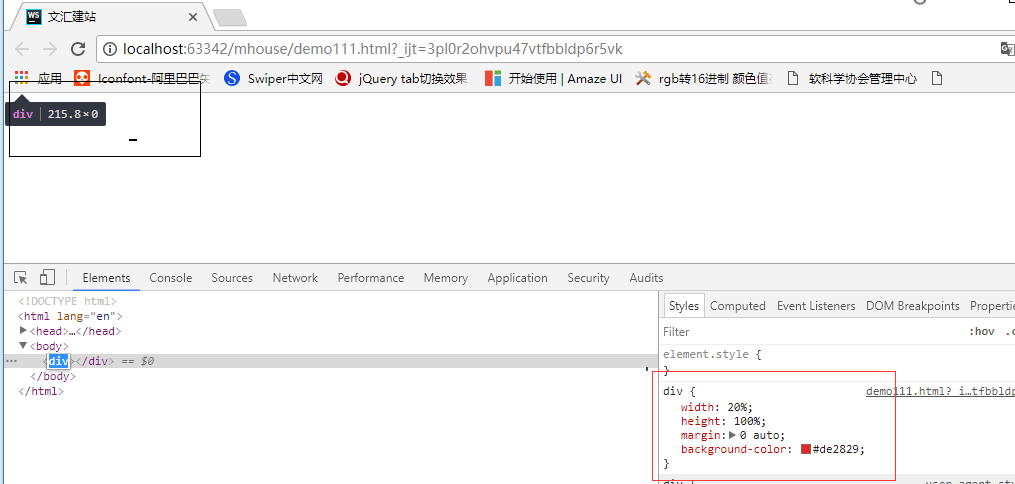
当我们也实际那样操作就会发生很奇怪的事情,就像下面看到的,页面是什么都没显示的。

明明设置了height,那么height去哪儿了呢?
这时候我们需要知道浏览器对于高度的计算方式。事实上。浏览器是不计算内容的高度。除非当内容超出视窗范围,它会出现滚动条。换言之,浏览器里面的内容都是向下堆砌的。是不考虑高度的。
那么,怎么解决当height为100%显示的问题呢?
一定要注意的是当我们用百分比做属性时,它是有一个相对的元素。一般叫父元素。
必须先给定父元素一个高度。
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文汇软件title>
<style type="text/css">
body,html{width:100%;height: 100%;margin: 0 auto;}
div{width: 20%;height: 100%;margin: 0 auto;background-color: #de2829;}
style>
head>
<body>
<div>div>
body>
html>

这样的话,就可以咯!
下一篇: 新手如何学习css
关键词:












