现在很多前端工程师会被要求写滑动,swiper就是这样一款滑动特效插件,面向手机、平板、电脑等移动终端。但是在写页面时难免会使用多个swiper插件,在我们最近的项目里爱加海外月子中心就出现了这个情况,那么应该如何使用呢?

swiper是通过共用的class(swiper-container)来实现效果,所以在共用的class前面加上 父元素(你可以定义一个class或id,如此次的.banner、#case)来区分。
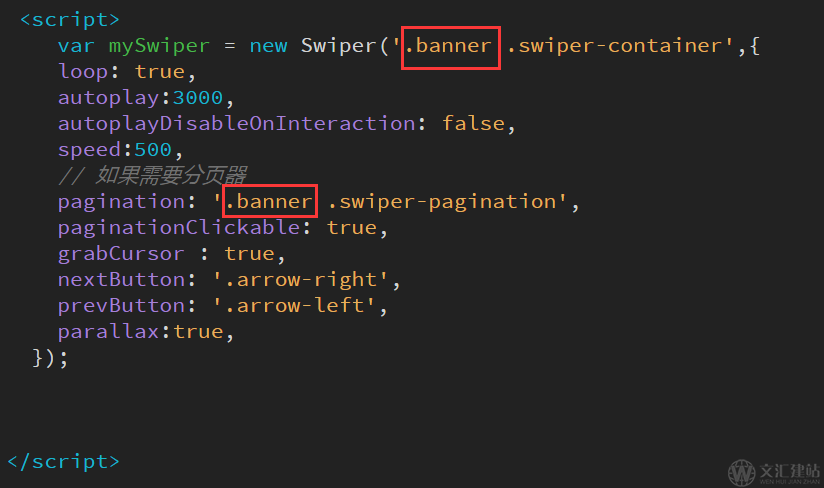
var mySwiper = new Swiper('.banner .swiper-container',{
loop: true,
autoplay:3000,
autoplayDisableOnInteraction: false,
speed:500,
// 如果需要分页器
pagination: '.banner .swiper-pagination',
paginationClickable: true,
grabCursor : true,
nextButton: '.arrow-right',
prevButton: '.arrow-left',
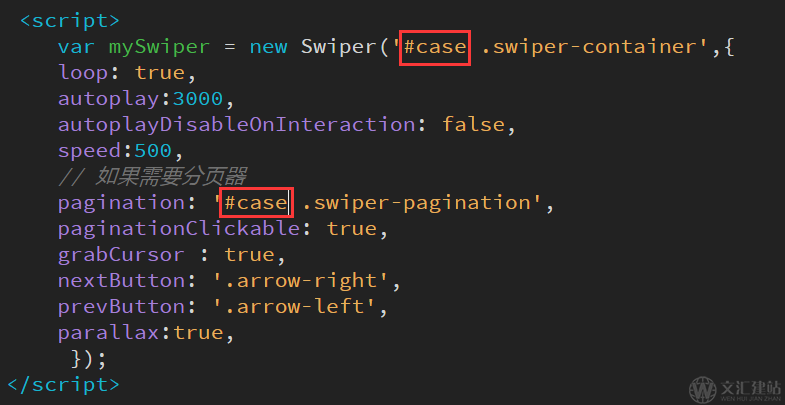
parallax:true,var mySwiper = new Swiper('#case .swiper-container',{
loop: true,
autoplay:3000,
autoplayDisableOnInteraction: false,
speed:500,
// 如果需要分页器
pagination: '#case .swiper-pagination',
paginationClickable: true,
grabCursor : true,
nextButton: '.arrow-right',
prevButton: '.arrow-left',
parallax:true,
});

重点就在于这个类,如果一个页面使用多个swiper插件时,要把各自的父级类名加上才能不冲突。改完 var,记得修改下 pagination 值,其他黑色字体部分,根据你的需求设置即可。
上一篇: css3鼠标划过如何出现阴影
下一篇: 背景图如何过渡加载
关键词:












