01:分割
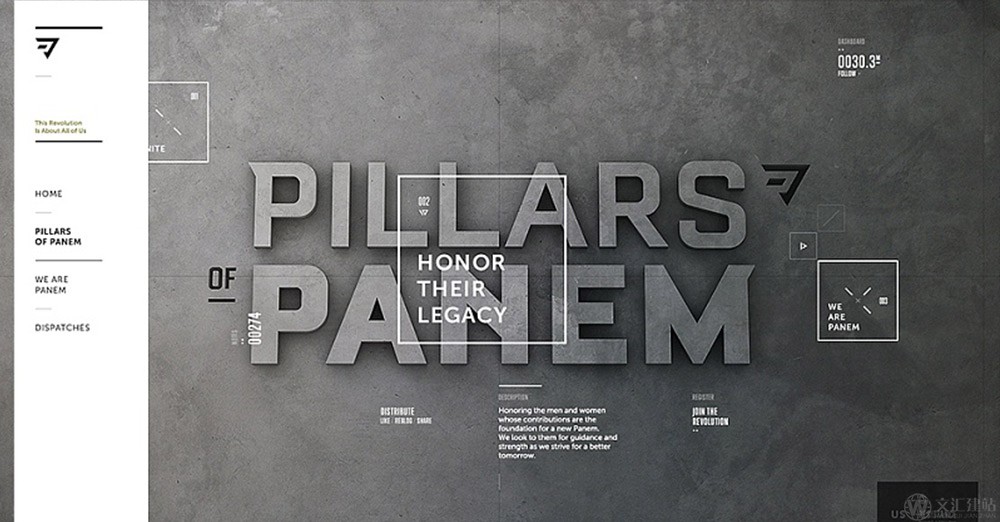
我们已知的分割的元素,主要是线和面 ,其实方形/方框也是具有分割的作用。在设计中运用的话会让你的作品别具一格。为了让用户清晰的阅读到每一个单独的文案信息,所以加入方框的元素,利用大小对比的关系,有效的避免了内容的冲突和杂乱。

02:强调
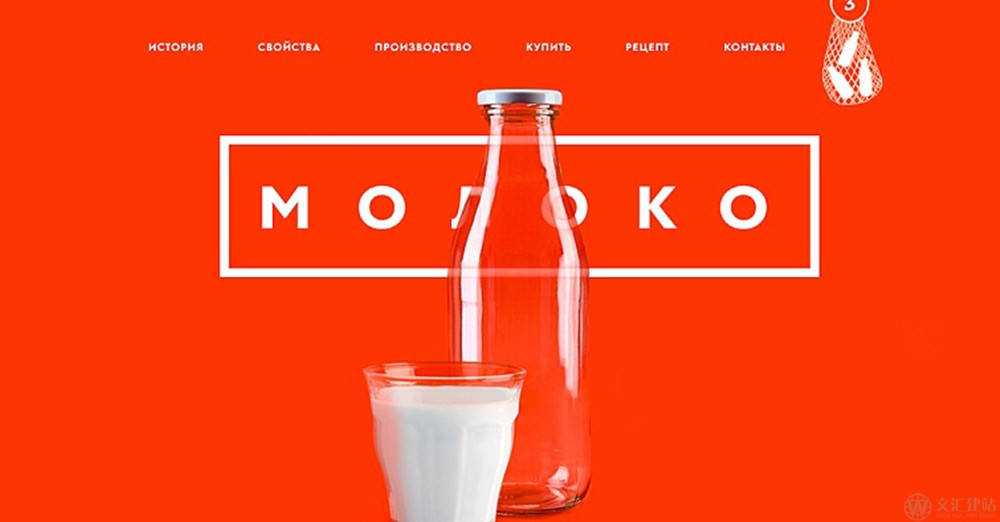
如何让文字内容在众多元素里面突出。 要么弱化其他,要么强化自己,让用户第一视觉就能看到表达的文字信息。运用方框的元素,把用户的视觉焦点聚焦了起来。既强调了重要信息也不丢失画面的美感和创意。

03:修饰
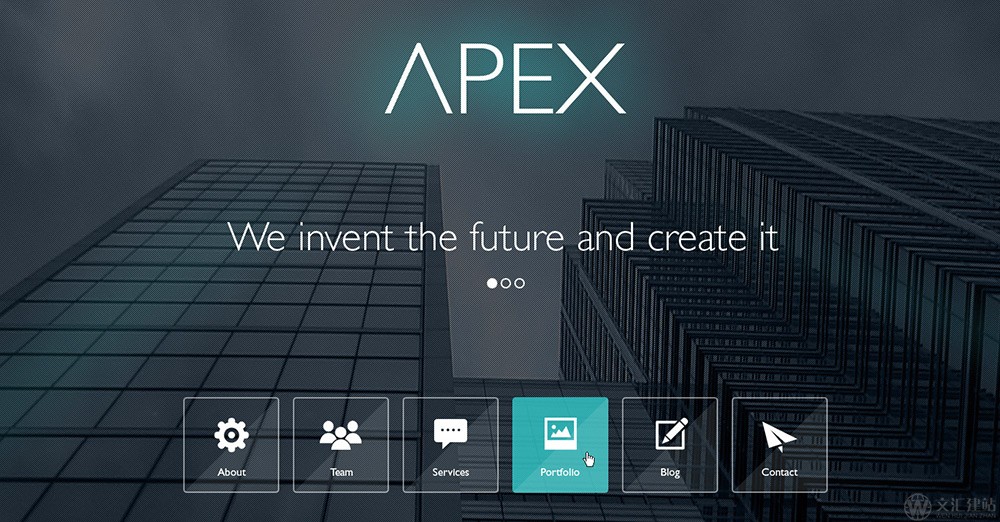
当我们设计一个海报,或者网站页面中的一段文字的时候,有时候画面太单薄,一些设计师会用其他的方式进行修饰,但是也有设计师利用方框,不一定是完整的方框,这样整个画面一定会别具一格。

04 :色块对比让版面变得有血有肉
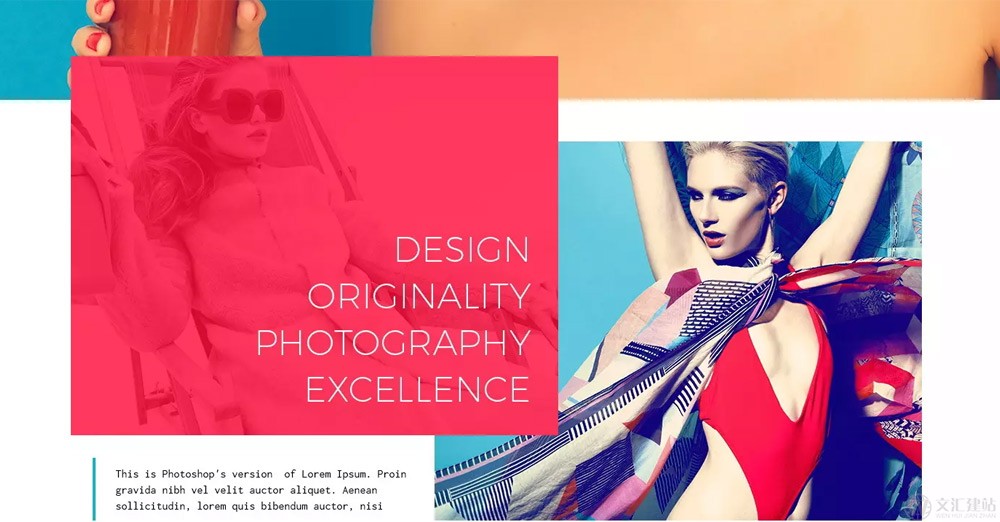
利用方形的色块让网站变得生动创新,使网站在布局上面变得有节奏,有主次,逻辑清晰。

05:让文字之间相关联
利用方框把文案信息关联在一起。然后再利用方框的大小,根据文案内容的主次进行合理的组织分配。这样不仅让视觉上的到别具一格,而且也降低了画面上其他的元素对文案内容的干扰。

上一篇: 如何让手机端更吸引人!
下一篇: 图文混排如何让网站做到既看又好用?












