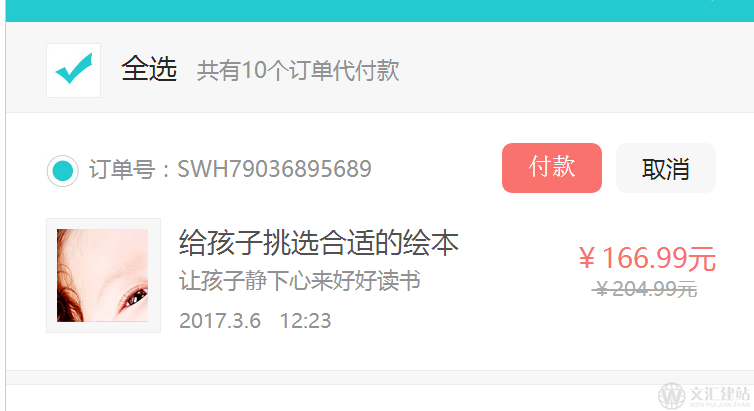
复选框样式是不能直接去修改的,得先去清除它的所有属性,我们在做壹早教APP页面的时候就用到了这个样式:

首先,清除复选框所有的样式:
input[type="checkbox"]{
-webkit-appearance:none;
}你可以先给它一个背景:
.dingdan input[type="checkbox"]{
width:55px;
height:55px;
background:url(images/gou1.jpg) left top no-repeat;
}然后给它一个选中的样式:
input[type="checkbox"]:checked{
background:url(images/gou.jpg)left top no-repeat;
}这样就可以实现给复选框换样式了
下一篇: 怎么控制网页中音乐播放
关键词:












