我们在做设计的时候往往会根据自己的喜好来选择我们需要的颜色,但是我们应该要进行深刻的检讨,不要因为颜色看起来很好我们就要选择它,要约束自己的个人情感,从设计的战略性上考虑。但是在页面设计中选择配色有哪几个要点呢?
01. 决定品牌形象
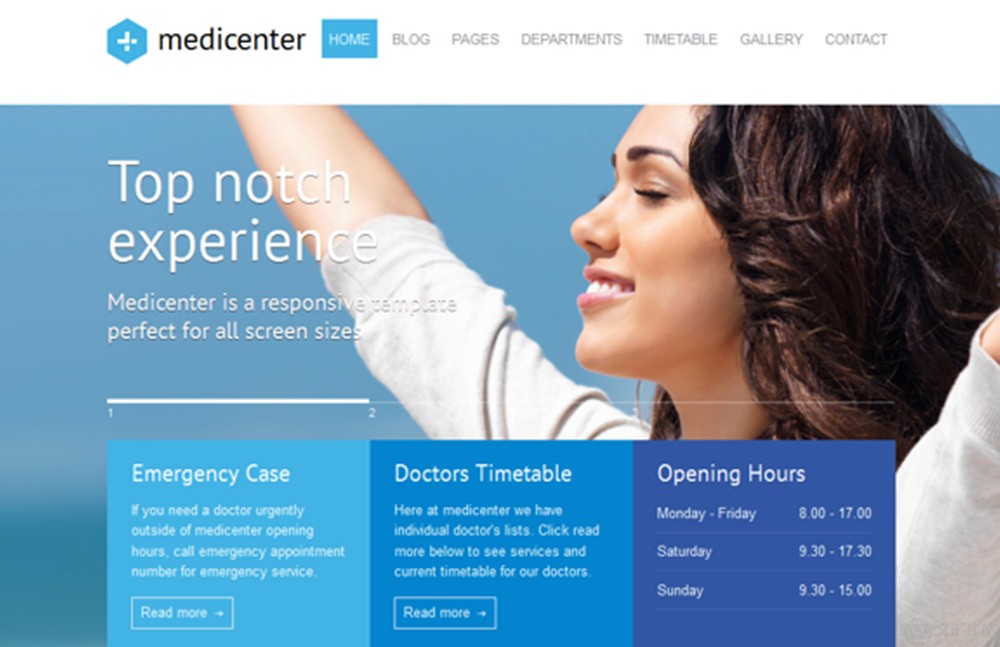
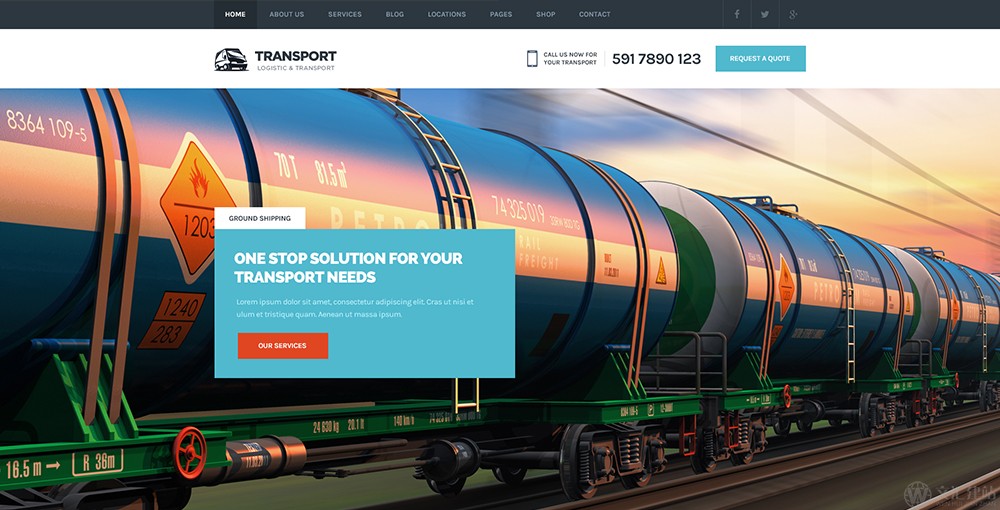
在很多建设网站的理由中,传递出特定的感情这一信息是很常见的。在品牌推广时使用的颜色要和公司LOGO设计的颜色要是相同的,这一点非常重要。所以,选择好颜色就显得尤为重要。你想传递出什么样的感情,不用通过阅读内容,用户都能很好的理解。
在以生态为基础的公司的网站上,配色的灵感就来自于自然;如果是以销售玩具为主的公司、就需要选择有趣,鲜艳的配色。每一个被使用的颜色,在它背后所包含的意义是十分重要的。

02. 决定你要传递的信息
给消息使用华美的颜色,或者让它变得特别有吸引力,在单独比较的时候又有独特的魅力,给用户提供有趣的体验。如果你已经知道你面向的是哪些用户、考虑它们的喜好就不是很难、这也算是一个非常好的消息了。

03. 直观的导航菜单栏
当你看到一个网站的时候,或许你会有很多很棒的点子,但你也需要遵守导航菜单的一些规则。用户是一个接一个、按照顺序直观的去观看的,除去基本的动作之外,要防止出现让用户感到迷惑的动作。引导用户到达特定的区域,有好几种视觉效果可供选择,用配色方案来凸显出对比效果就是典型的方法。利用相反的配色,让每个选项的层次感凸显出来,用户在这些项目中就知道可以点击什么。

04. 决定什么是重点
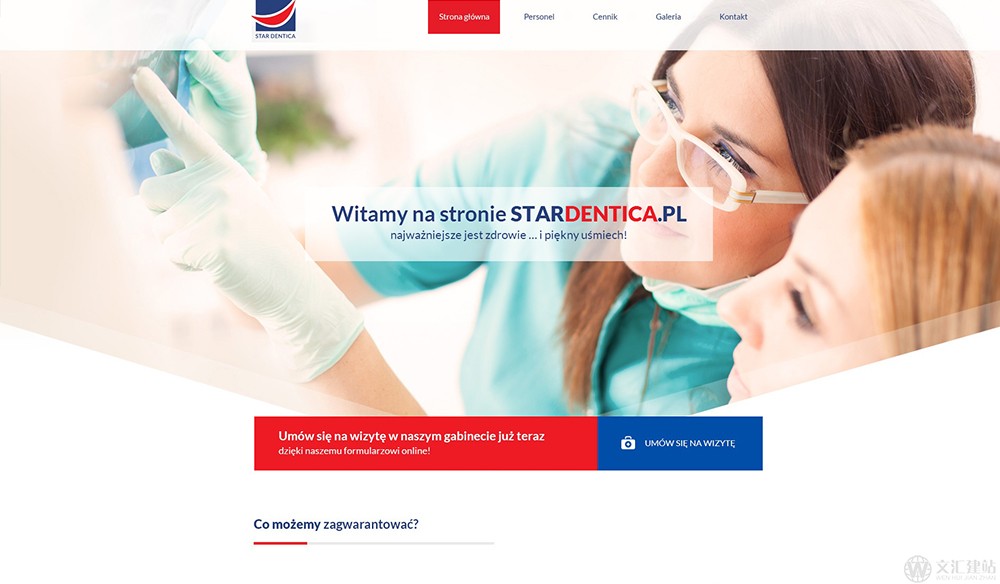
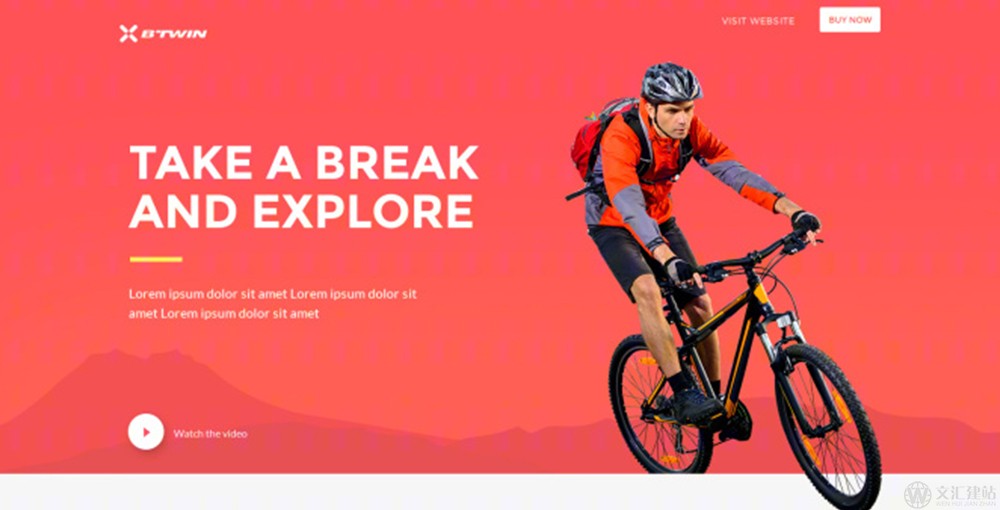
用户可不知道,你有什么重要的情报和消息。在这种情况下你就需要在屏幕的中间,使用鲜艳的颜色来告诉它们。这么做的话,用户就会尝试着优先去看这一部分。为了让用户去关注它们,也有用白色背景上使用黑色文字这样布局的网站。为了打破单调的外观,如果你利用了强调色,那将变得非常简单。也有这样的原因,为了表现出文本和超链接、使用非常鲜艳的颜色,这也是现在非常流行的设计趋势。

05. 考虑信息的重要性
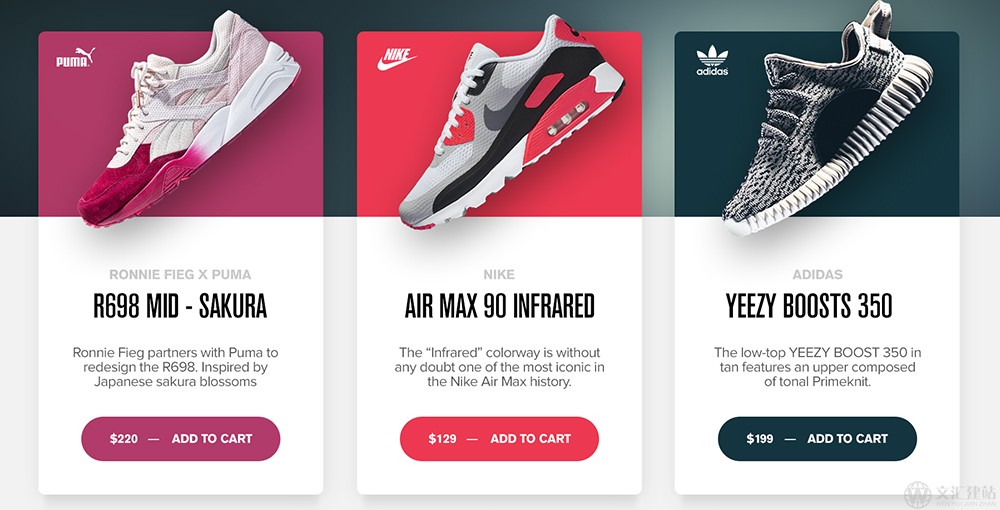
我们可以用字体很小的文字或者和照片颜色相接近的自然的配色来设计按钮。同时,为了突出主要要素按钮,你需要去注意它们的大小和颜色的对比,这样可以防止用户忘记按下按钮。

06.考虑图片的颜色
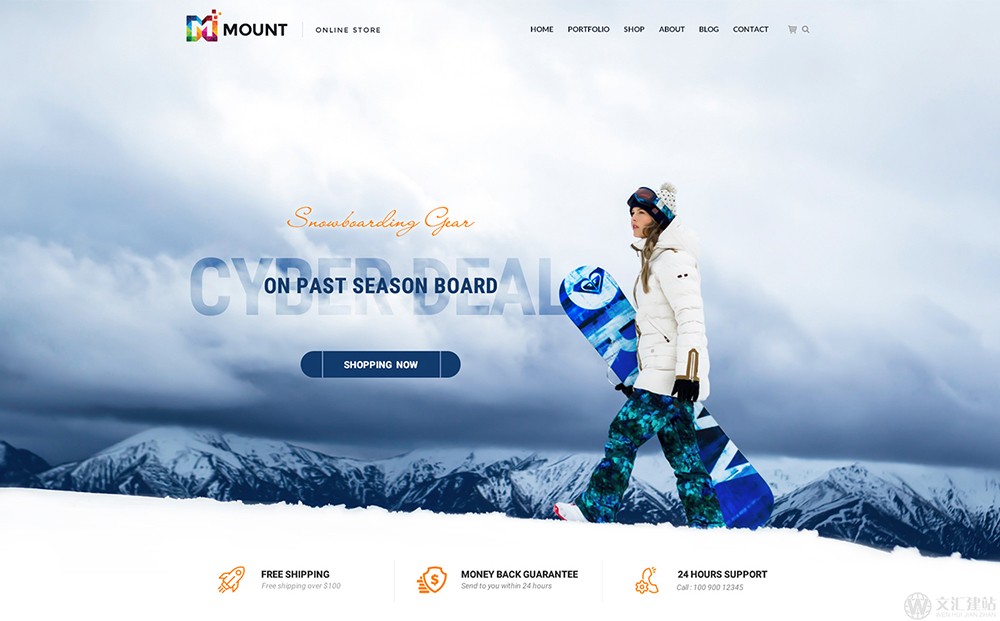
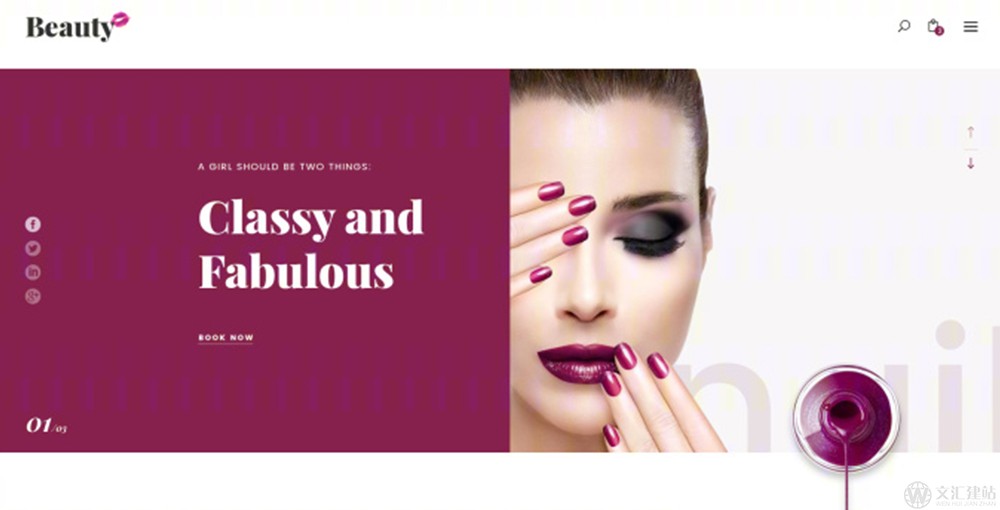
可以将配色同图片相结合。从填满整个屏幕的背景图、到你想出售的的产品的缩略图、将它们考虑到构图之中,将用户的视线集中起来。实际上,更加专业、精致大气的网站,是单色制作出来的网站,这样信息的传递往往会更好,这也作为一个特殊的效果,被很多网页设计师所采用。

07. 限制使用颜色的数量
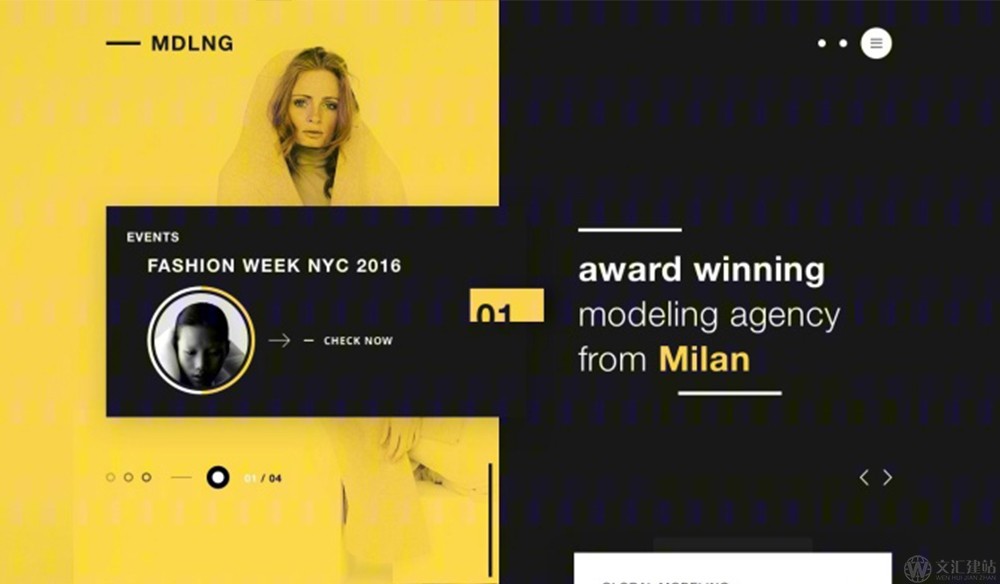
上面说到单色制作出来的网站会更加大气,信息的传递往往会更好,所以在页面的设计上,我们要尽量限制颜色的数量,避免产生颜色混乱。

08. 决定什么是最重要的
颜色所代表的意思,因为各地的文化不同而不同。作为设计师,首先应该了解自己所面向的用户是那一类、在考虑配色的时候,应当要考虑到这些问题,从而确保传达出的意思不会被误解。

理解配色的意思是十分重要的。不管是创建一个直观的页面、还是将它利用在品牌上,都可以准确的传达出它的意思。正确的利用颜色,就好像魔法一般,将你的设计准确的反映出来。












