良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
怎样才能提升网页内容的可读性呢:
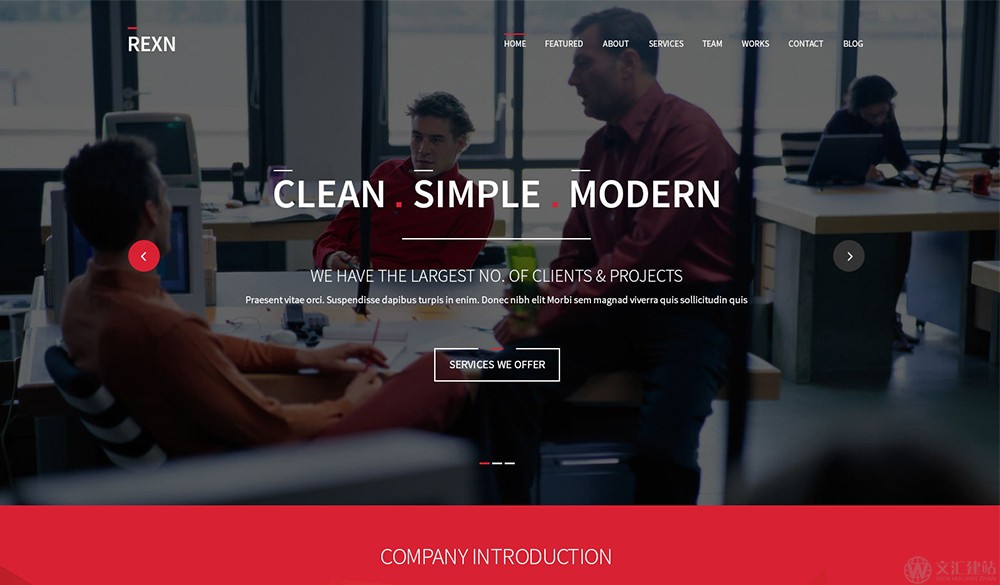
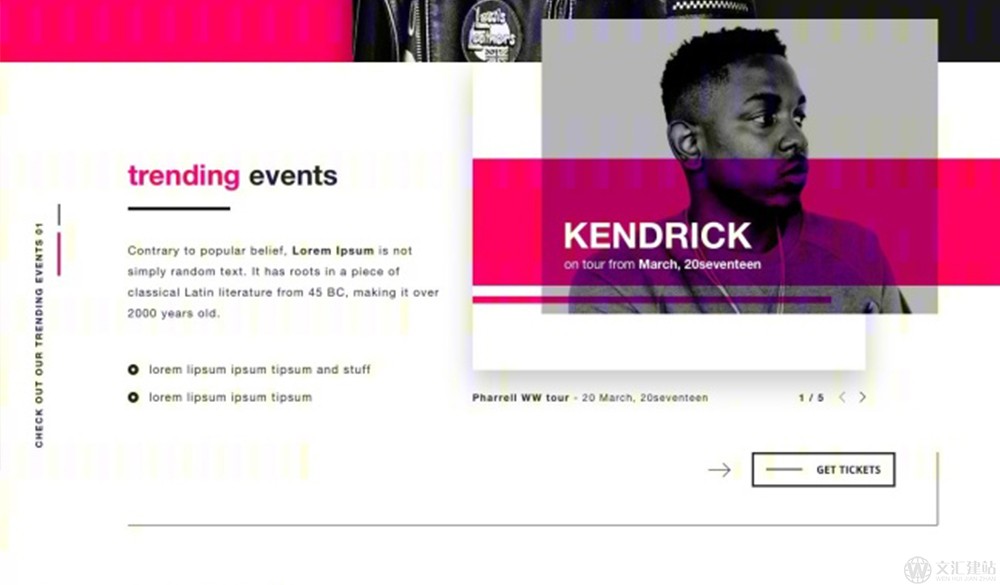
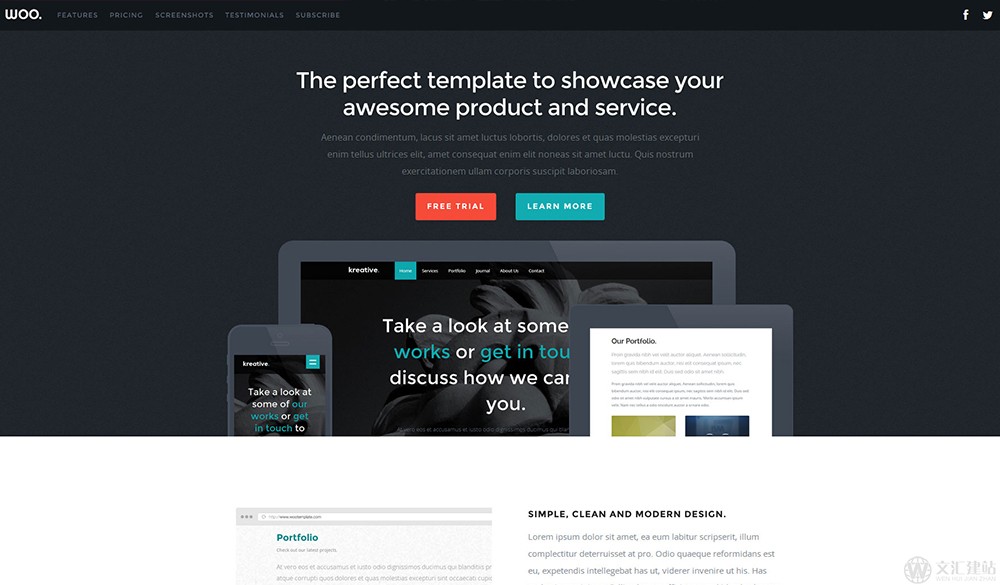
1、色彩对比
前景的文字要和背景有着明显的对比,这样才能够加吸引用户的眼球。在实际的设计过程中,文字和背景的配色往往受到多种因素的影响,这个时候需要多加尝试,反思文字在背景的映衬下是否能够被用户清晰的看到。现在比较常用的是在图片和视频上覆盖上一个半透明的有色图层,来“统一”色调,使文本更加突出。当然还有其他的方法:白色或者浅色的背景上使用黑色或者深色的文字。字和图片、视频分开排布。

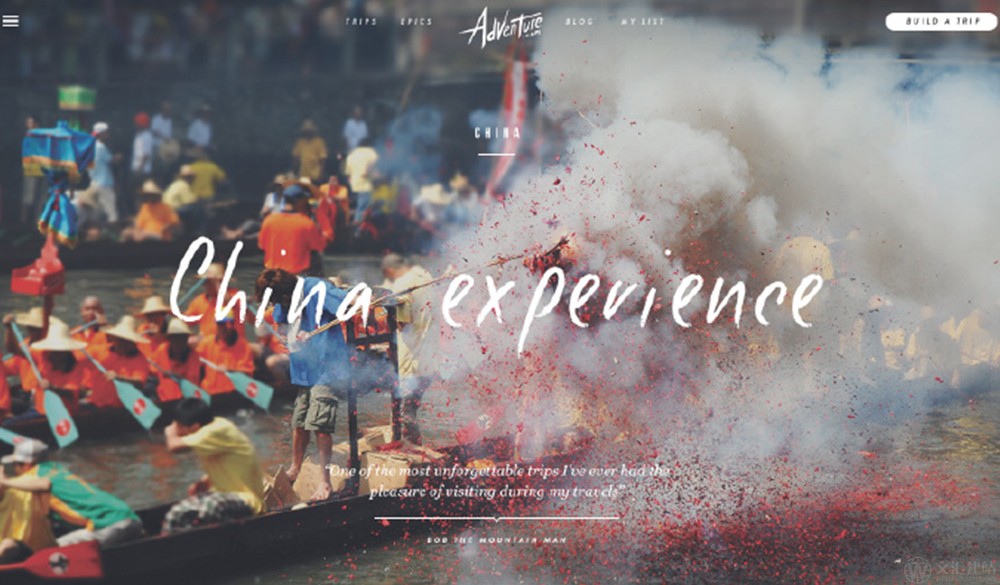
2、字体样式的对比
不同风格样式的文字能够借助差异,吸引用户的注意力。有趣而让人着迷的字体使用也越来越多,两种不同字体的对比带来的反差,更能吸引用户。不同字体的搭配是非常讲究的,这些“和而不同”的字体能让文本内容看起来一致而有差异,有趣而不枯燥。

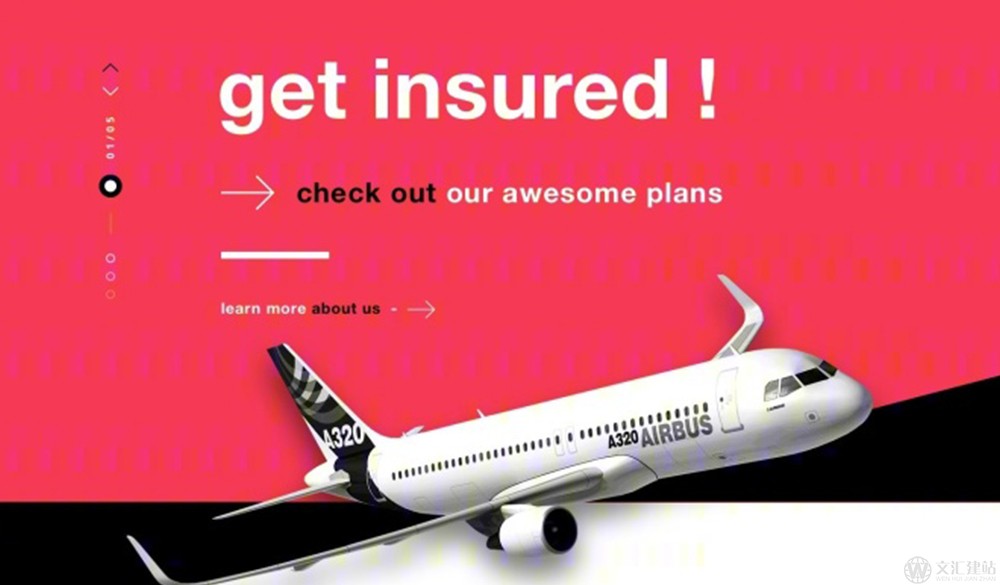
3、字体大小对比
超大字体和超小字体行成的对比能够让用户惊叹。当字体大到一定程度的时候,就能带来足够的视觉冲击,如果搭配上很小的字体行成对比,那么这种视觉冲击会显得更加引人瞩目。虽然超小的字体单独使用也能形成类似的效果,但是相比超大字体要困难的多。字体的大小差异,很容易被用户注意到,超大的字体能够在你的整个设计当中形成视觉焦点。

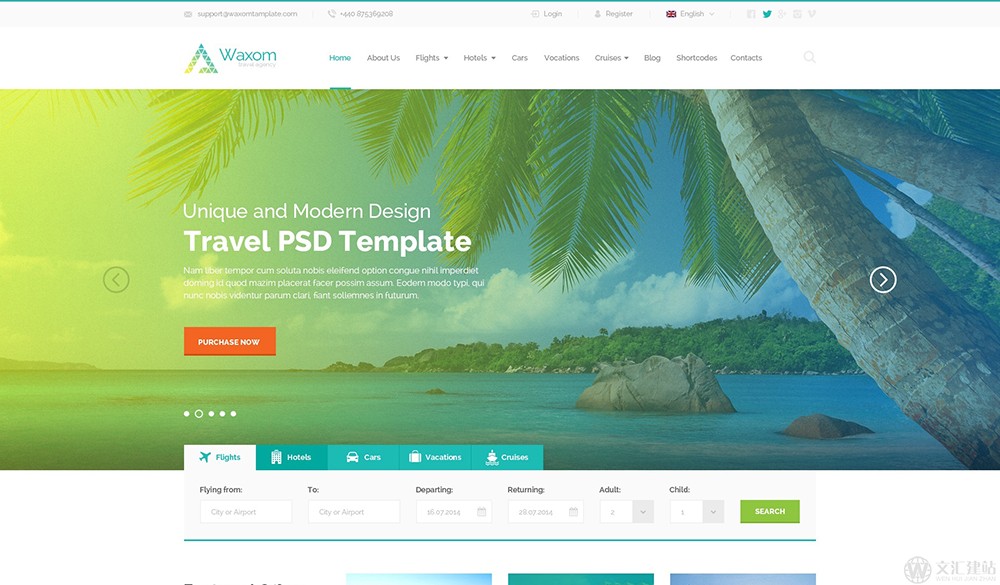
4、对齐
许多设计师倾向于让文本和按钮纵向排列,居中对齐,但是网站的其他元素搭配进来的时候,又往往不会居中对齐。所以,对齐方式,是由元素本身的属性来决定,根据整个设计,合理搭配。

5、长文本内容
对于包含大量文本内容的网站而言,正文部分的内容排版就显得相当重要了。如果文本内容都是无缝的呈现出来的话,用户很可能因为没有层次而无法抓住重要信息。在较长的文本中,使用不同的样式来区分不同类型的内容,这样做可以明显降低用户阅读的疲劳度。将长内容分解为更易于阅读的部分。

6、保持一致
一致性几乎是所有设计领域都遵循的原则,无论你在首页或者标题、正文中是如何运用对比的,最好将它延伸到整个设计规范当中去。
尽量使用相同的色彩,一样的样式,统一的字体,如果设计无法保证一致性,会让用户在界面中感到迷惑。

在设计中合理运用设计技巧,会让设计更富有层次结构,让内容更有可读性。












