1、通过比例变化创造视觉焦点

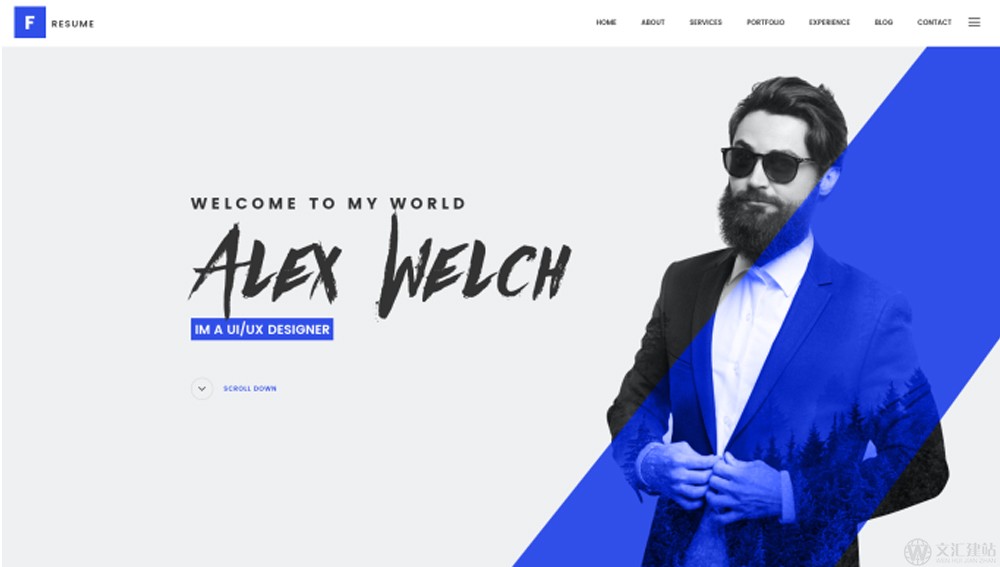
控制色彩的比例来创造视觉焦点是常见的色彩运用手法之一,控制色彩的比例实际主要是通过控制色彩所在元素的大小来达成效果的。控制色彩的占比,无论是多还是少,只要有明确的目的,总能形成吸引注意力的焦点。无论是我们常说的“万花丛中一点绿”,还是极简主义设计中大面积的留白,都是色彩比例控制下所构成视觉焦点的典型案例。
2、通过对比度吸引用户注意

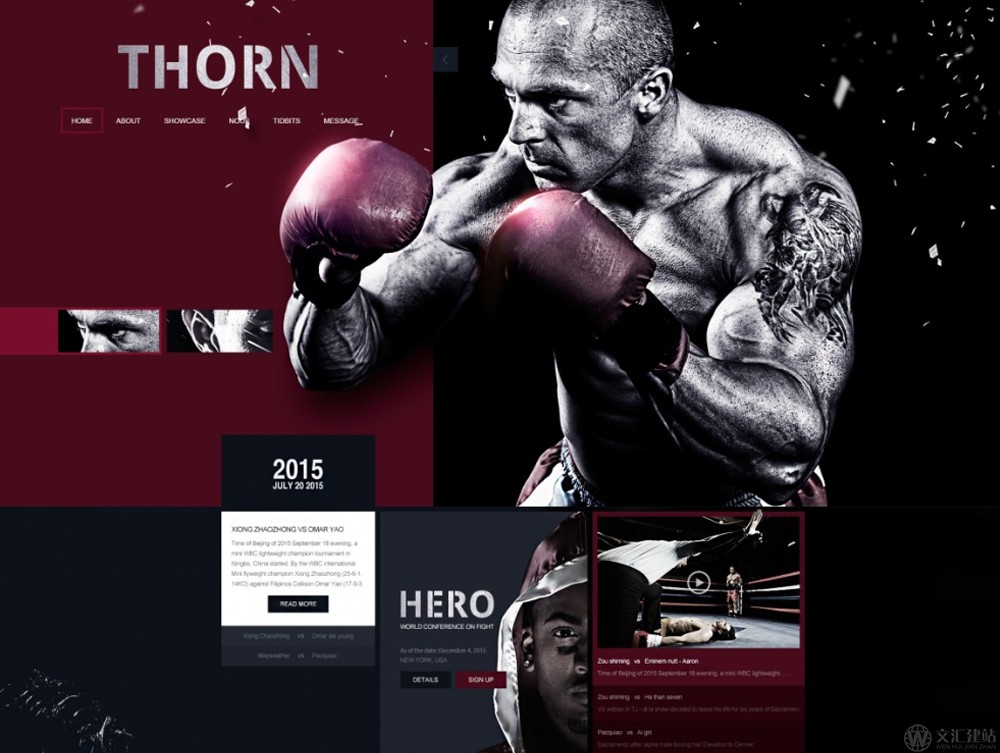
在设计过程中,使用色彩来控制对比度也是设计师频繁使用的技巧之一。当设计的整体色调趋于柔和和平静的时候,突然注入强对比的色彩,能够瞬间抓住用户的注意力。
3、使用色彩创造用户体验模式

高度一致的配色方案能够创造出视觉模式,而延伸到用户体验上,则会让整个体验呈现出模式化的特征。模式化的设计让用户更容易适应,用户更容易摸索出规律,也更容易产生相匹配的预期,换句话说,用户体验模式能够培养用户习惯,同用户产生深刻的关联。就像用户习惯了某些特定的图标之后,在其他地方看到这些图标就知道它们的含义,明白该如何交互了。比如,小房子图标会让用户想到首页、主页,而垃圾桶则会关联上删除的概念。色彩相对而言更加主观,因为每个网站和APP都会采用自己的配色方案,不同的色彩代表不同的含义。
4、使用色彩来创建层次
当我们浏览网页和各种界面的时候,信息的层次感很大程度是借助视觉来营造的。使用色彩来创造视觉层次感就很顺其自然了。

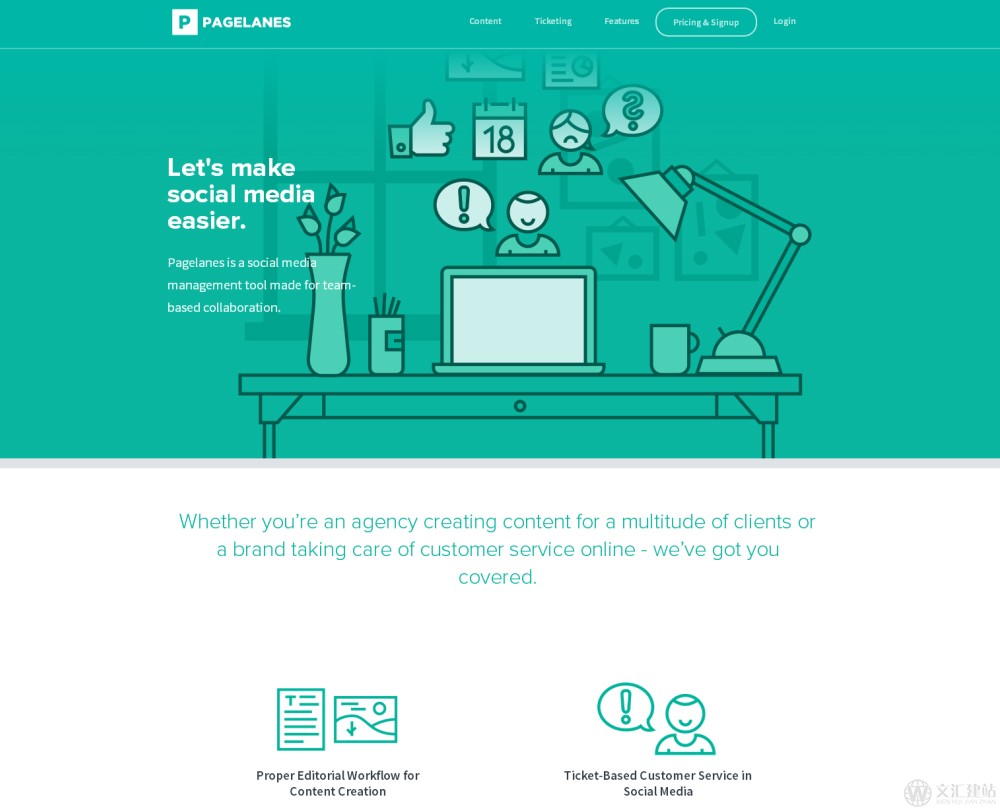
每一个部分都有使用到绿色的元素。重复的绿色元素不仅创建出可供用户快速识别的模式,它也让用户能够快速明白哪些因素更加重要。视觉层次会用不同大小、粗细的字体来阐述信息层次和结构,但是不同强度的色彩,同样可以实现层次的划分。
5、充分利用色彩的相似性

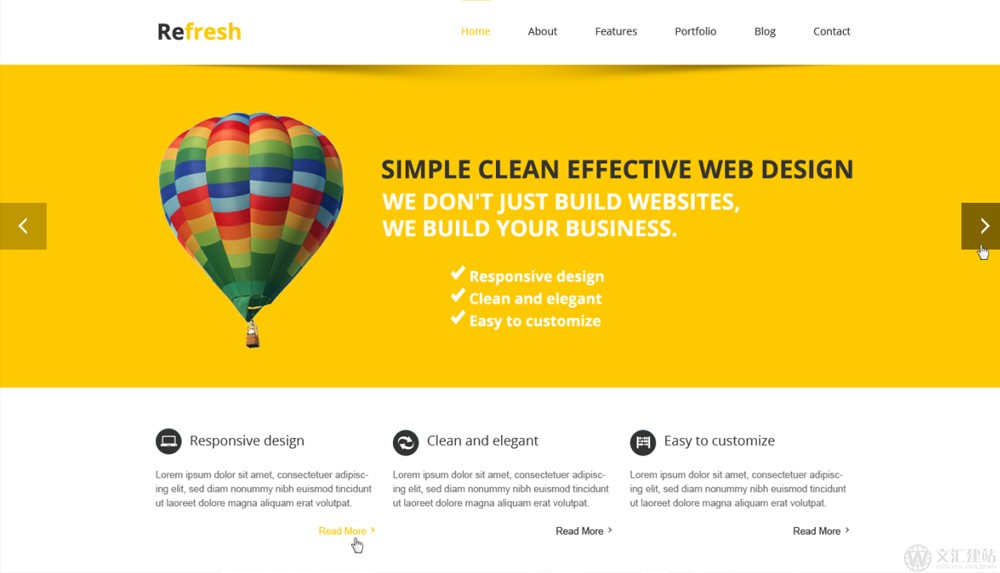
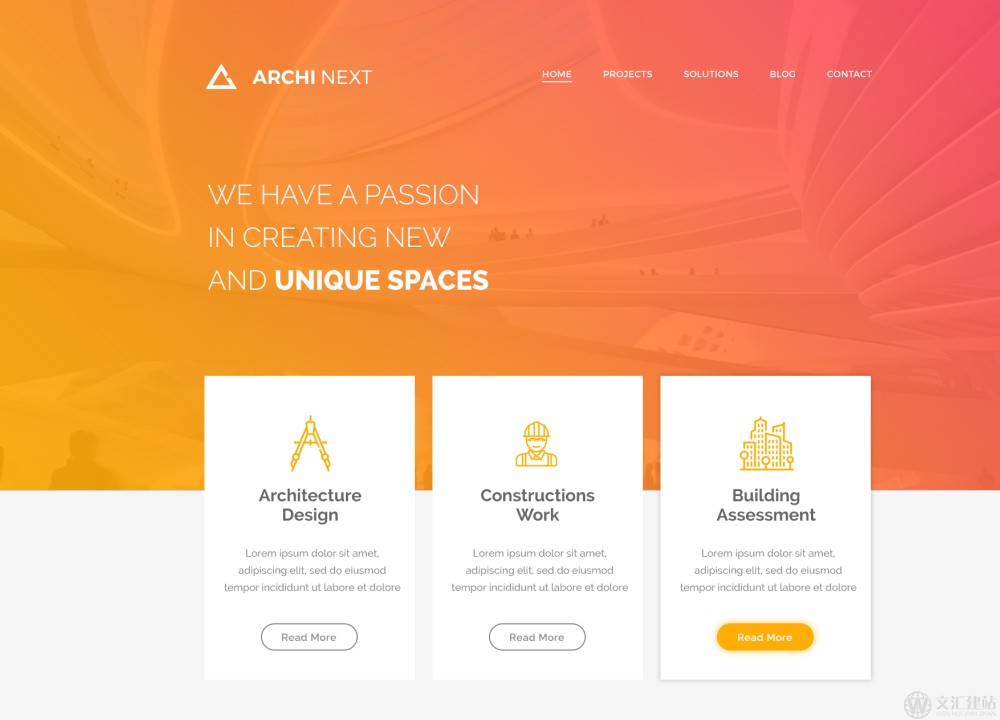
除开其他的目的,设计师使用色彩或者调整色彩的目的,基本都是为了创造设计的一致性。页面使用了从黄色到红色的渐变,在页面的下方,黄色同样应用到了按钮中,将对比度明显的白色置于黄色+红色背景之上,确保信息的清晰呈现。如果色彩每次都不一样,那么整个设计看起来就不是那么令人难忘了。
结语
色彩能够帮助设计师达成各种各样的目的,灵活的运用可以灵活的创造视觉焦点,构造层次,打造真正有趣而有用的设计。












