在设置背景透明度时,新手用到opacity是不是会碰到连内容也跟着透明的情况呢?这里介绍两种方法。
在对元素进行透明度的设置时,经常用到的有opacity与background-color:rgba()。
那么,它们到底有啥区别呢?
在使用opacity时,处了对背景生效之外,应用它的元素的内容也会继承它。就是说它的子元素也会继承它。
下面,对提示框进行一个透明度的设置。
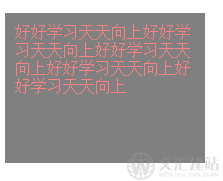
首先使用了opacity属性

仔细看,红色的字也跟着变浅了,它继承了上一级的元素属性。
在使用了background-color:rgba(0,0,0,0.5)之后

这里仅仅是背景透明了,框内的文字并没有继承该属性。
所以说,rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
上一篇: html5中的date-*属性
下一篇: 如何用css3做出渐变的效果
关键词:












