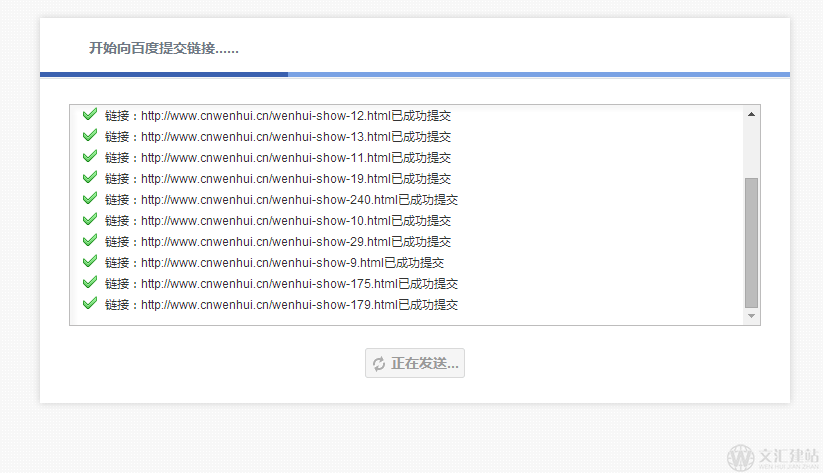
现在流行的cms系统,比如dedecms,phpcms,帝国cms等这些开源的cms系统,在安装时总会出现这样一个这样类似的界面,提示我们安装的进度,安装到哪一步,认为系统是在这个页面执行的安装,给人感觉安装的特别流畅。其实呢,这和后台安装没有任何关系,只是一个单纯的JS动画而已。
接下来,我们看一下这个安装进度的源码

首先,这一段html代码就是要在这实现动画的地方,也就是js动态追加元素的地方

这一部分代码已经被我处理过了,就是将var log这个变量处理过而已,改变量保存的js动态追进html标记里面显示的文本,其实这也不是重点,其实这个动画最主要的实现原理就是这句
document.getElementById('log').scrollTop = document.getElementById('log').scrollHeight;将元素的滚动高度赋值给滚动条与浏览器之间的距离,没有这句话,滚动条只会变短不会下拉,

接下来就是简单的js定时器了,每100毫秒执行一遍函数拆分要输出的字符串动态的去追加元素并且让滚动条逐渐下拉,视觉上给人带来是这个页面正在安装,其实这个页面就算不要,上一个页面也已经都安装完毕了,这就是cms安装进度的原理。
上一篇: PHPCMS的万能字段的个人理解
下一篇: 企业做不好网络营销最根本的两个问题
关键词:












