空状态是当页面内容为空时(比如网络不佳导致页面内容无法正常加载,消息列表为空等)所呈现的界面,它可以通过友好的指引和视觉元素来减少用户反感,帮助产品提升用户体验。
为了让大家更好的理解什么是空状态,我们先举个例子:

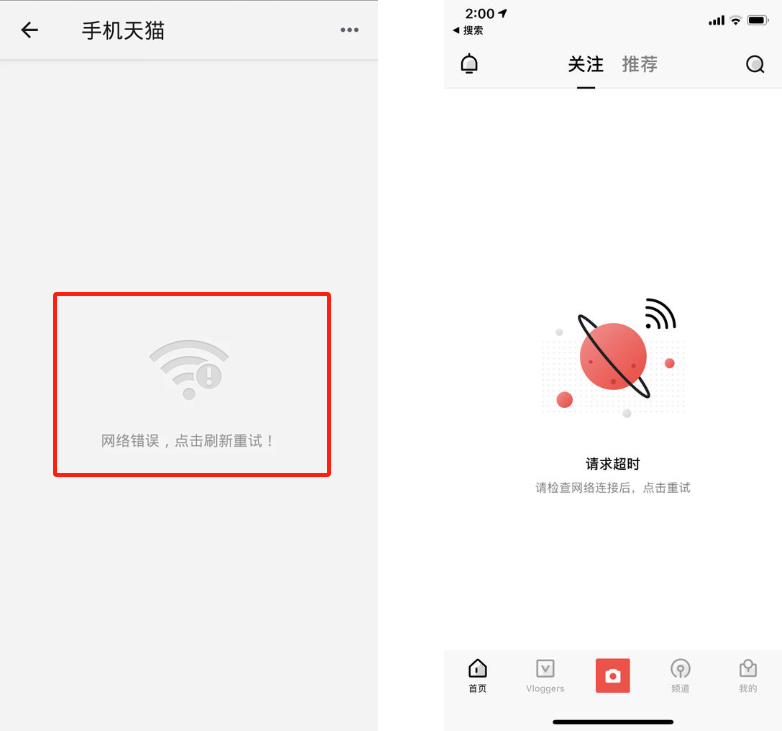
使用软件的过程中,如果断网了,那么就会出现无网络的提示。这个时候就需要画一个无网络的空状态,我们可以直接画一个WiFi的图标,然后在上面用斜杠或者做个小标记(例如叉号、感叹号)去代表这个网络出错的状态。
这就是最基本的一种空状态的表达;但是这样来看又太单调了,没有创新,用户看的多也会审美疲劳产生不良情绪。
我们来看一下其他人是怎么做的:

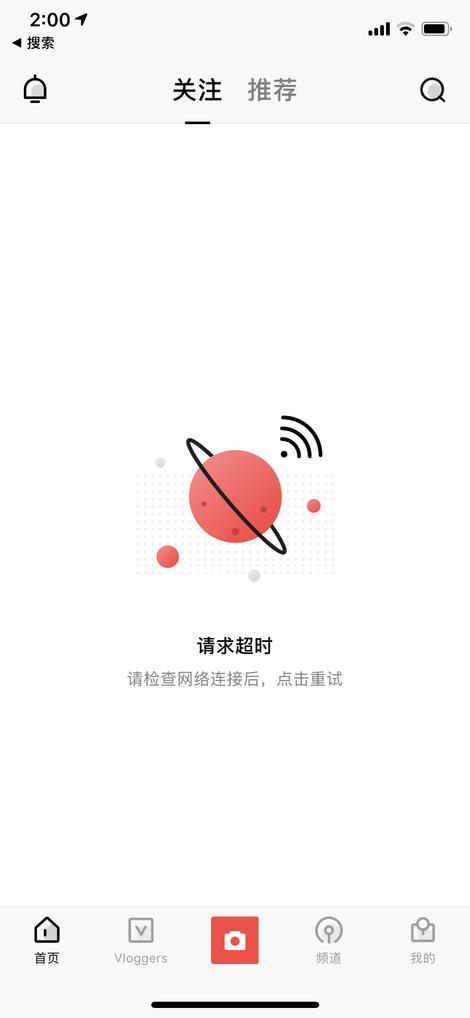
这张图中,作者将星球与WiFi标志结合来表达了网络出错,增加了合理性,同时让整个画面变得生动形象。

这两个画面一对比,明显能感受到右边这个表达,会更加的生动有趣,但是左边对比起来就会显得有点僵硬,那我们怎么去赋予空状态这种情感化的设计,或者说更加有趣的?
可以通过以下几点入手:
词意嫁接/比喻
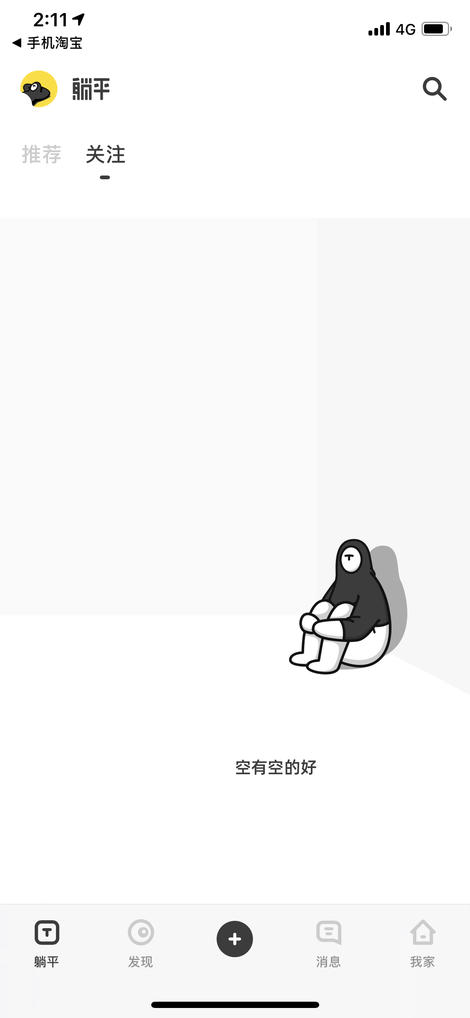
简单来说,就是用比喻手法将一件事转化为一个画面。比如《躺平》APP的关注页面:

如图所示,没有关注任何用户的时候,出现的画面是一个小人,独自坐在角落,并配文“空有空的好”,这里就是将没有关注比喻成了独自一人,同时加上配文,让整体显得高级了起来。
行业属性融入
除了比喻之外,我们还可以看看 app 是什么行业的,可以在空状态中融入行业相关的元素。
比如你是一个旅行的 app,你就可以融入一些交通工具这种元素到空状态的画面当中。

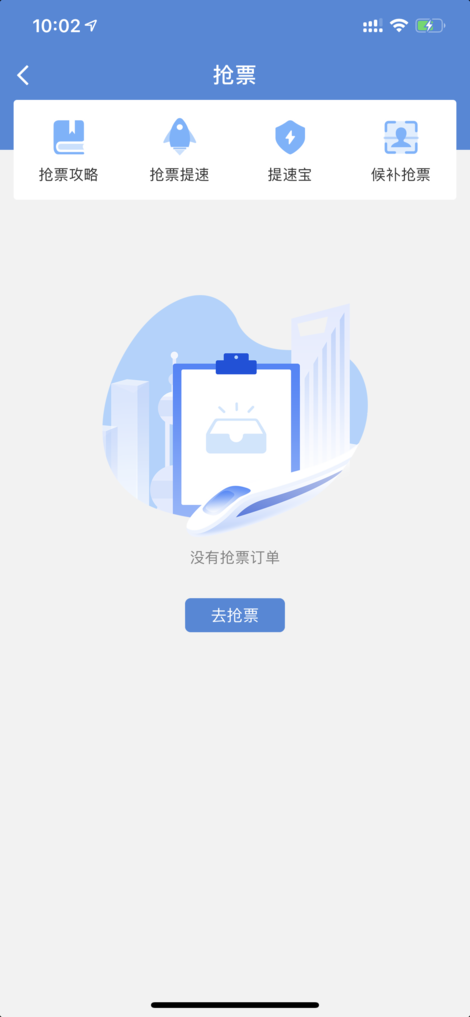
比如说像携程旅行 APP 的这个抢票界面的空状态,它就融入了一些城市剪影、高铁的元素与页面主题相结合组成。整体就非常符合 app 的定位,也具有特色。
吉祥物结合
除了融入行业属性之外,我们也可以将空状态和吉祥物进行结合。
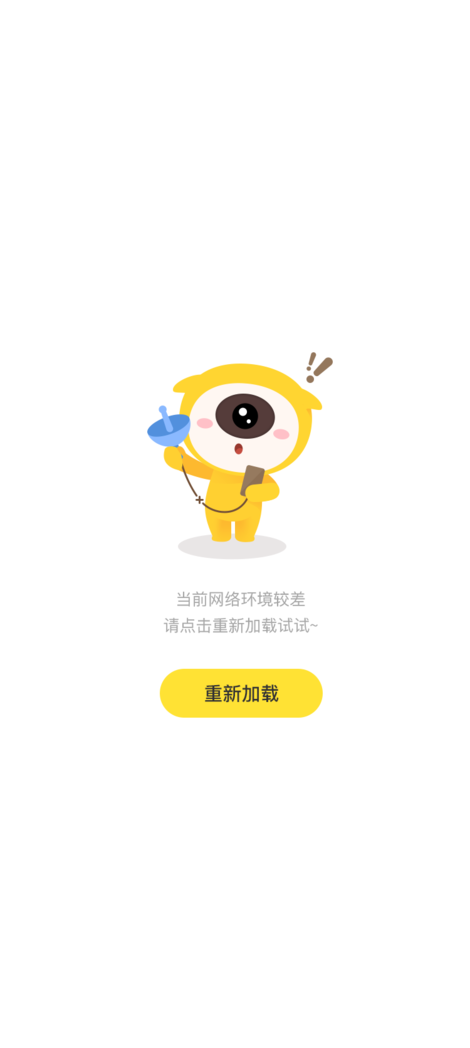
比如这个保险的APP,就是将吉祥物作为空状态的主体元素,赋予你页面情感化的设计方式。

而且吉祥物本身就会有自己的情绪和背景故事,将它融入到页面当中的时候,就会将自身的情绪代入到页面中。
以上就是本次的分享,希望对大家有帮助












