会写网页的人有很多,但并不是每个人都是优秀的前端工程师。想要成为一名优秀的前端工程师,必须具备网站的用户体验的优化,其中包括网页打设计和实现。
当然,设计是由设计师来完成的,文汇小编要讲的是如何将设计好的网页PSD文件很好的转化为Html文件,这里以文汇自己的网站来说明。
首先来讲一下切图:
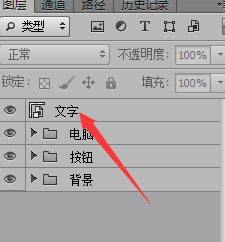
如图所示,设计稿的psd图层分组情况,文汇小编以图层组“文字”为例,进行网页中透明底图片的讲解。

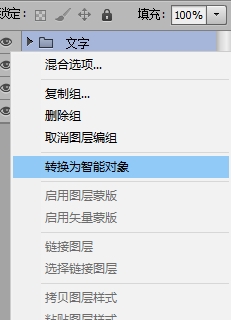
鼠标单击选中图层组“文字”,右击,

在弹出的选项卡中选择“转换为智能对象”。
双击打开智能对象,

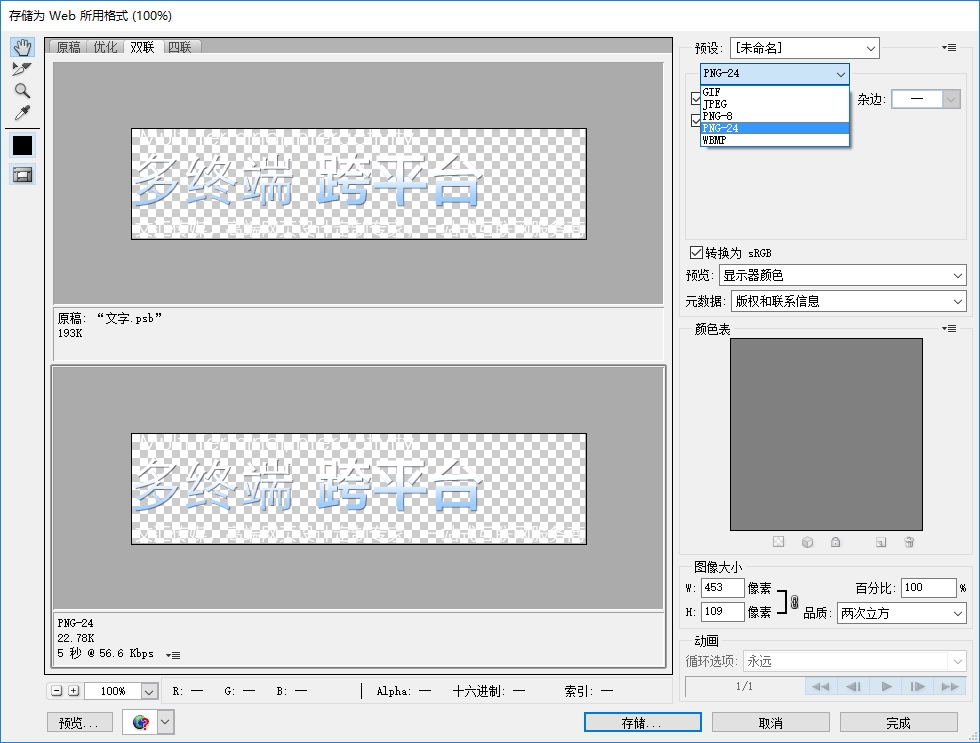
画布如下图,

此时使用快捷键Ctrl+Shift+Alt+S,弹出保存窗口如下,

在图片格式中选择PNG-24,保存。
这样,透明底图片的切图就完成了。
其次,讲一下如何优化网页内用到的大图片,比如通屏的banner图,这里以文汇首页的第一张banner的背景为例进行讲解。
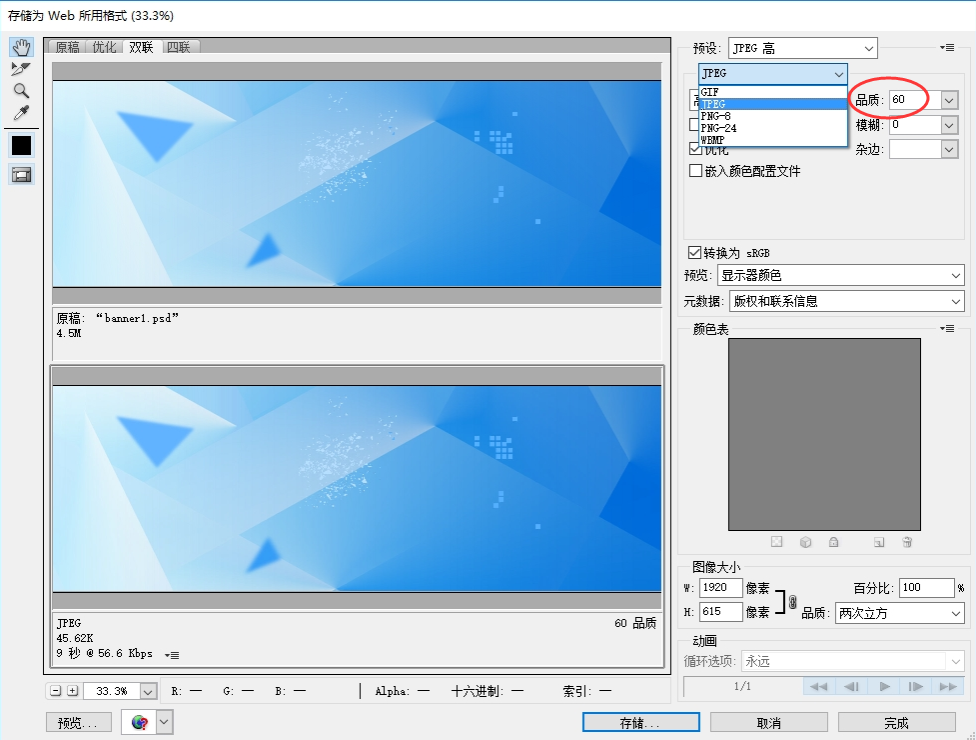
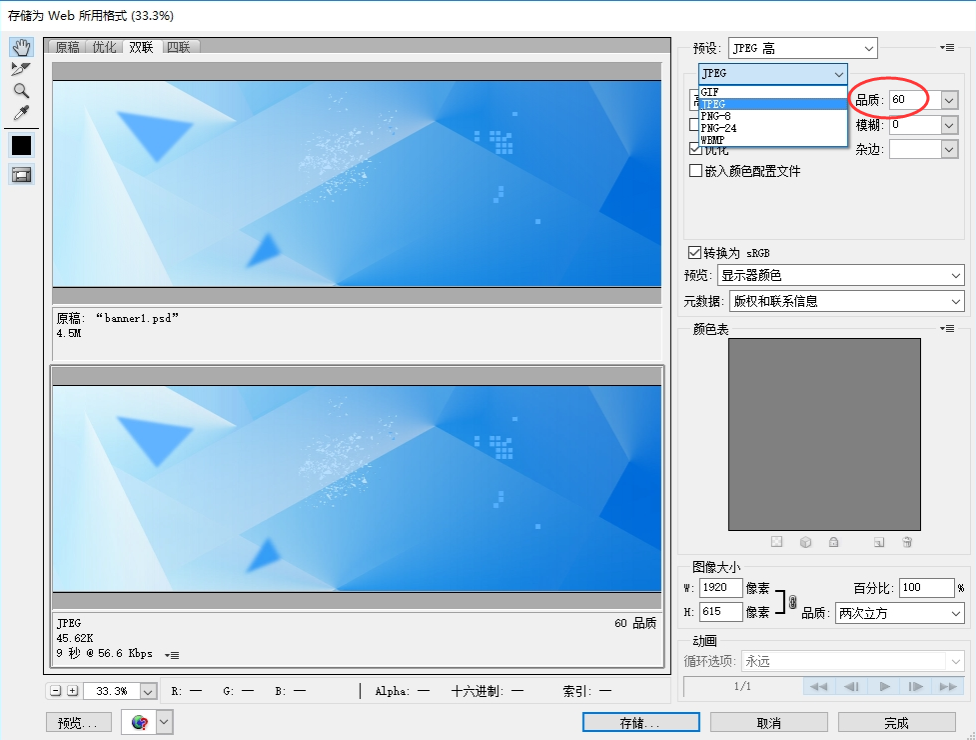
拿到banner的psd文件后,关闭不需要的图层,使用快捷键Ctrl+Shift+Alt+S,弹出如下保存窗口如下,


在图片格式中选择JPEG,品质改为60,若图片质量有明显减损,调整品质值到合适的数值后保存;否则,直接保存即可。
降低品质值的方法主要是通过降低网站打开时需要的缓冲来进行用户体验的优化。
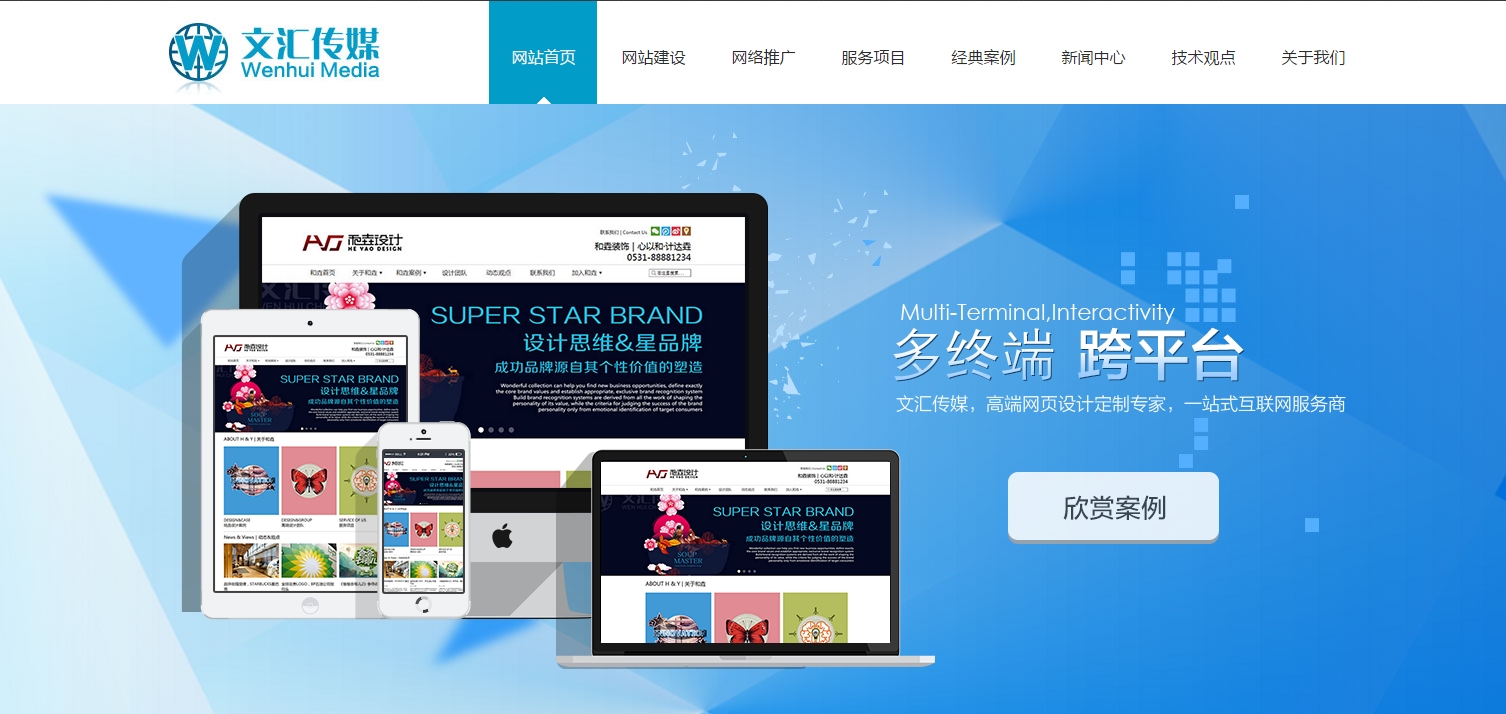
做成后的banner如下图所示:

了解更多动态效果及详情,请参考文汇软件 http://www.cnwenhui.cn/ 。
上一篇: 网页版式设计中前期的准备工作
下一篇: 版式设计是网页设计中重要的设计之一












