在Yonbuilder中,想要页面滚动是通过scroll-view组件定义滚动视图来完成的。scroll-x属性代表允许横向滚动,scroll-y属性代表允许竖向滚动。在官网中有提醒我们,若需要在垂直方向滚动,则需要指定高度;若在水平方向滚动,则需要指定宽度,否则可能无法显示。尤其当scroll-view中的内容不足以撑起整个页面高度的时候,会出现下面留白,只能在一段高度内滚动的情况。
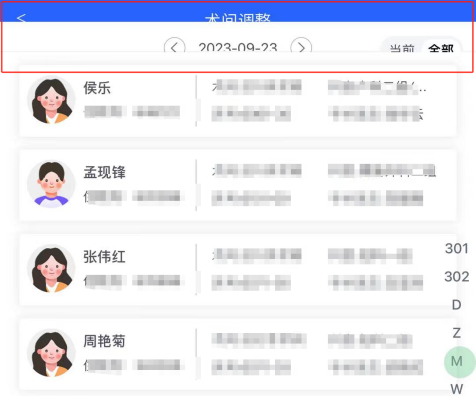
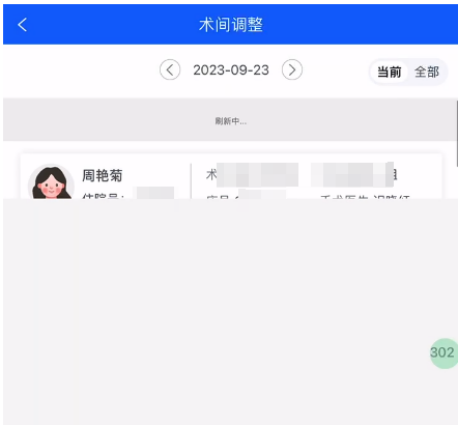
综上所述,在使用的时候必须给scroll-view指定一个具体的高度,但是这个高度并不好控制。首先页面中可能会有固定不滚动的元素,需要减去他们的高度;其次,不同设备的屏幕分辨率不同,页面高度也不同。如果高度设置大了,会挤压到其他不需滚动的元素;高度小了则会留白。如图:


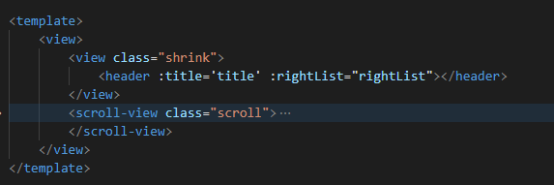
针对这个问题,一个好的解决方法就是利用flex布局中的flex-shrink属性。有关flex布局的内容可以点击此链接>>查看。
flex-shrink属性定义了项目的缩小比例,如果flex-shrink值为0,表示该项目不收缩。所以我们只需要给固定的元素添加此属性,就可以防止出现被挤压的情况。


关键词:


)

)
)






